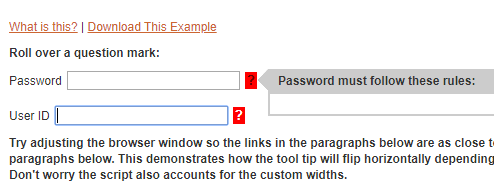
以下是 jQuery表单消息提示功能js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jTip - The Jquery Tool Tip</title>
<style type="text/css" media="all">
@import "css/global.css";
</style>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jtip.js" type="text/javascript"></script>
</head>
>
<body>
<div id="contentPad">
<p><a href="http://codylindley.com/Javascript/264/jtip-a-jquery-tool-tip">What is this?</a> | <a href="jTip.zip">Download This Example</a></p>
<p><strong>Roll over a question mark:</strong></p>
<label style="padding-right:5px">Password</label><input name="" type="text" /><span class="formInfo"><a href="ajax.htm?width=375" class="jTip" id="one" name="Password must follow these rules:">?</a></span>
<br />
<br />
<label style="padding-right:5px">User ID</label><input name="" type="text" /><span class="formInfo"><a href="ajax2.htm?width=475" class="jTip" id="two" name="">?</a></span>
<p><strong>Try adjusting the browser window so the links in the paragraphs below are as close to the right side of the window as possible. Roll over a link in the paragraphs below. This demonstrates how the tool tip will flip horizontally depending upon the space between the tool tip and the right side of the window. Don't worry the script also accounts for the custom widths.</strong></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut <a href="ajax4.htm?width=475" class="jTip" id="six" name="Window caption or title">Tip With Caption</a> enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu <a href="ajax3.htm?width=375" class="jTip" id="three">Tip No Caption</a> feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut <a href="ajax5.htm" class="jTip" id="four" name="Window caption or title">No Specified Width</a> et dolore magna aliquam erat volutpat.</p>
<p><strong>The link below demonstrates a tool tip on a text link that allows for the link to accommodate an additional URL (using a query string). So that a link will functions as expect if clicked. Notice the cursor change.</strong></p>
<p><a href="yahoo.htm?width=175&link=http://www.yahoo.com" name="Before You Click..." id="yahooCopy" class="jTip">Go To Yahoo</a></p>
</div>
</body>
</html>
JS代码(jtip.js):
/* * JTip * By Cody Lindley (http://www.codylindley.com) * Under an Attribution,Share Alike License * JTip is built on top of the very light weight jquery library. */
//on page load (as soon as its ready) call JT_init$(document).ready(JT_init);
function JT_init(){
$("a.jTip") .hover(function(){
JT_show(this.href,this.id,this.name)}
,function(){
$('#JT').remove()}
) .click(function(){
return false}
);
}
function JT_show(url,linkId,title){
if(title == false)title="
";
var de = document.documentElement;
var w = self.innerWidth || (de&&de.clientWidth) || document.body.clientWidth;
var hasArea = w - getAbsoluteLeft(linkId);
var clickElementy = getAbsoluteTop(linkId) - 3;
//set y positionvar queryString = url.replace(/^[^\?]+\??/,'');
var params = parseQuery( queryString );
if(params['width'] === undefined){
params['width'] = 250}
;
if(params['link'] !== undefined){
$('#' + linkId).bind('click',function(){
window.location = params['link']}
);
$('#' + linkId).css('cursor','pointer');
}
if(hasArea>((params['width']*1)+75)){
$("body").append("<div id='JT' style='width:"+params['width']*1+"px'><div id='JT_arrow_left'></div><div id='JT_close_left'>"+title+"</div><div id='JT_copy'><div class='JT_loader'><div></div></div>");
//right sidevar arrowOffset = getElementWidth(linkId) + 11;
var clickElementx = getAbsoluteLeft(linkId) + arrowOffset;
//set x position}
else{
$("body").append("<div id='JT' style='width:"+params['width']*1+"px'><div id='JT_arrow_right' style='left:"+((params['width']*1)+1)+"px'></div><div id='JT_close_right'>"+title+"</div><div id='JT_copy'><div class='JT_loader'><div></div></div>");
//left sidevar clickElementx = getAbsoluteLeft(linkId) - ((params['width']*1) + 15);
//set x position}
$('#JT').css({
left:clickElementx+"px",top:clickElementy+"px"}
);
$('#JT').show();
$('#JT_copy').load(url);
}
function getElementWidth(objectId){
x = document.getElementById(objectId);
return x.offsetWidth;
}
function getAbsoluteLeft(objectId){
// Get an object left position from the upper left viewport cornero = document.getElementById(objectId)oLeft = o.offsetLeft // Get left position from the parent objectwhile(o.offsetParent!=null){
// Parse the parent hierarchy up to the document elementoParent = o.offsetParent // Get parent object referenceoLeft += oParent.offsetLeft // Add parent left positiono = oParent}
return oLeft}
function getAbsoluteTop(objectId){
// Get an object top position from the upper left viewport cornero = document.getElementById(objectId)oTop = o.offsetTop // Get top position from the parent objectwhile(o.offsetParent!=null){
// Parse the parent hierarchy up to the document elementoParent = o.offsetParent // Get parent object referenceoTop += oParent.offsetTop // Add parent top positiono = oParent}
return oTop}
function parseQuery ( query ){
var Params = new Object ();
if ( ! query ) return Params;
// return empty object var Pairs = query.split(/[;
&]/);
for ( var i = 0;
i < Pairs.length;
i++ ){
var KeyVal = Pairs[i].split('=');
if ( ! KeyVal || KeyVal.length != 2 ) continue;
var key = unescape( KeyVal[0] );
var val = unescape( KeyVal[1] );
val = val.replace(/\+/g,' ');
Params[key] = val;
}
return Params;
}
function blockEvents(evt){
if(evt.target){
evt.preventDefault();
}
else{
evt.returnValue = false;
}
}
CSS代码(global.css):
/* - - - - - - CSS Document - - - - - - - - -Title:Global style sheet for client-side web developmentAuthor:Cody Lindley- - - - - - - - - - - - - - - - - - - - - */
*{padding:0;margin:0;}
/* ----- global default/initial styles ----- */
body{background-color:#fff;}
html,body{height:100%;}
/* ----- base default font size,type,and line height ----- */
html body{font:62.5%/1.4em Arial,Helvetica,sans-serif;color:#333333}
html>body{font:62.5%/1.4em Arial,Helvetica,sans-serif;color:#333333}
/* ----- add selectors here for font sizing ----- */
#JT_close_left,#JT_close_right{font-size:1.1em;}
#JT_copy p,#JT_copy ul{font-size:1.1em;}
p,label{font-size:1.2em;}
/* ----- base links ----- */
a:link{color:#CC6633;}
a:visited{color:#CC6633;}
a:hover{color:#999966;}
a:active{color:#CC6633;}
a:focus{color:#CC6633;}
p{line-height:1.4em;margin:10px 0;}
hr{margin:10px 0;color:#999999;}
ul{list-style:none;}
ul li{padding-top:3px;}
#contentPad{margin:20px;}
.formInfo a,.formInfo a:active,formInfo a:visited{background-color:#FF0000;font-size:1.3em;font-weight:bold;padding:1px 2px;margin-left:5px;color:#FFFFFF;text-decoration:none;}
.formInfo a:hover{color:#660000;text-decoration:none;}
/* ---------->>> jtip <<<---------------------------------------------------------------*/
#JT_arrow_left{background-image:url(../images/arrow_left.gif);background-repeat:no-repeat;background-position:left top;position:absolute;z-index:101;left:-12px;height:23px;width:10px;top:-3px;}
#JT_arrow_right{background-image:url(../images/arrow_right.gif);background-repeat:no-repeat;background-position:left top;position:absolute;z-index:101;height:23px;width:11px;top:-2px;}
#JT{position:absolute;z-index:100;border:2px solid #CCCCCC;background-color:#fff;}
#JT_copy{padding:10px 10px 10px 10px;color:#333333;}
.JT_loader{background-image:url(../images/loader.gif);background-repeat:no-repeat;background-position:center center;width:100%;height:12px;}
#JT_close_left{background-color:#CCCCCC;text-align:left;padding-left:8px;padding-bottom:5px;padding-top:2px;font-weight:bold;}
#JT_close_right{background-color:#CCCCCC;text-align:left;padding-left:8px;padding-bottom:5px;padding-top:2px;font-weight:bold;}
#JT_copy p{margin:3px 0;}
#JT_copy img{padding:1px;border:1px solid #CCCCCC;}
.jTip{cursor:help;}


