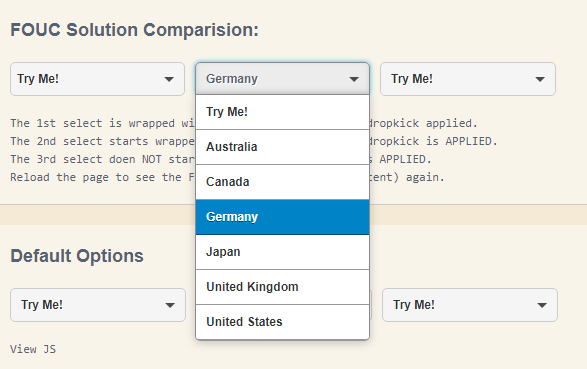
以下是 jQuery自定义下拉菜单插件dropkick js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset='gb2312'>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>jQuery�Զ��������˵����dropkick</title>
<link rel="stylesheet" href="css/example.css" type="text/css">
<link rel="stylesheet" href="css/dropkick.css" type="text/css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.dropkick-min.js"></script>
<script type="text/javascript" charset="utf-8">
$.fn.clicktoggle = function(a, b) {
return this.each(function() {
var clicked = false;
$(this).click(function() {
if (clicked) {
clicked = false;
return b.apply(this, arguments);
}
clicked = true;
return a.apply(this, arguments);
});
});
};
document.createElement("gist");
$.fn.ready(function() {
$('.default').dropkick();
$('.black').dropkick({
theme : 'black'
});
$('.change').dropkick({
change: function (value, label) {
alert('You picked: ' + label + ':' + value);
}
});
$('.existing_event').dropkick();
$('.custom_theme').dropkick({
theme: 'black',
change: function (value, label) {
$(this).dropkick('theme', value);
}
});
$('.dk_container').first().focus();
$('#enable_sample').clicktoggle(
function() {
$('[name="country-disabled"]').dropkick('disable',false);
$(this).html('Disable')
},
function() {
$('[name="country-disabled"]').dropkick('disable');
$(this).html('Enable')
}
);
});
</script>
<style>
gist{display: inline;} gist a{text-decoration: none;}
.gist{color:#000}.gist .render-container .render-viewer-error,.gist .render-container .render-viewer-fatal,.gist .render-container .octospinner{display:none}.gist .gist-render iframe{width:100%}.gist pre{font:inherit;line-height:inherit;white-space:pre}.gist .gist-file{border:1px solid #ddd;border-bottom:1px solid #ccc;border-radius:3px;font-family:Consolas, "Liberation Mono", Courier, monospace;margin-bottom:1em}.gist .gist-file.gist-render{border:none}.gist .gist-file .gist-meta{font:12px "Helvetica Neue", Helvetica, arial, freesans, clean, sans-serif;text-shadow:1px 1px rgba(255,255,255,0.8);overflow:hidden;color:#999;padding:10px;background-color:#e8e8e8;background-image:-webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#e8e8e8));background-image:-webkit-linear-gradient(#fafafa, #e8e8e8);background-image:linear-gradient(#fafafa, #e8e8e8);background-repeat:repeat-x}.gist .gist-file .gist-meta a{font-weight:bold;color:#666;text-decoration:none}.gist .gist-file .gist-data{overflow:auto;word-wrap:normal;background-color:#f8f8ff;border-bottom:1px solid #ddd;font-size:100%}.gist .gist-file.scroll .gist-data{position:absolute;top:0px;right:0px;bottom:30px;left:0px;overflow:scroll}.gist .gist-file.scroll .gist-meta{position:absolute;bottom:0px;right:0px;left:0px}.gist .gist-file .gist-data .line-data{padding:.5em !important}.gist .gist-file .gist-data .line-pre{font-family:Consolas, "Liberation Mono", Courier, monospace;background:transparent !important;border:none !important;margin:0 !important;padding:0 !important}.gist .gist-file .gist-data .gist-highlight{background:transparent !important}.gist .gist-file .gist-data .line-numbers{background-color:#ececec;color:#aaa;border-right:1px solid #ddd;text-align:right;padding:.5em}.gist .gist-file .gist-data .line-numbers .line-number{clear:right;display:block}.gist-syntax{background:#ffffff}.gist-syntax .c{color:#999988;font-style:italic}.gist-syntax .err{color:#a61717;background-color:#e3d2d2}.gist-syntax .k{color:#000000;font-weight:bold}.gist-syntax .o{color:#000000;font-weight:bold}.gist-syntax .cm{color:#999988;font-style:italic}.gist-syntax .cp{color:#999999;font-weight:bold}.gist-syntax .c1{color:#999988;font-style:italic}.gist-syntax .cs{color:#999999;font-weight:bold;font-style:italic}.gist-syntax .gd{color:#000000;background-color:#fdd}.gist-syntax .gd .x{color:#000000;background-color:#faa}.gist-syntax .ge{color:#000000;font-style:italic}.gist-syntax .gr{color:#a00}.gist-syntax .gh{color:#999}.gist-syntax .gi{color:#000000;background-color:#dfd}.gist-syntax .gi .x{color:#000000;background-color:#afa}.gist-syntax .go{color:#888}.gist-syntax .gp{color:#555}.gist-syntax .gs{font-weight:bold}.gist-syntax .gu{color:#aaa}.gist-syntax .gt{color:#a00}.gist-syntax .kc{color:#000000;font-weight:bold}.gist-syntax .kd{color:#000000;font-weight:bold}.gist-syntax .kp{color:#000000;font-weight:bold}.gist-syntax .kr{color:#000000;font-weight:bold}.gist-syntax .kt{color:#445588;font-weight:bold}.gist-syntax .m{color:#099}.gist-syntax .s{color:#d14}.gist-syntax .na{color:teal}.gist-syntax .nb{color:#0086b3}.gist-syntax .nc{color:#445588;font-weight:bold}.gist-syntax .no{color:teal}.gist-syntax .ni{color:purple}.gist-syntax .ne{color:#990000;font-weight:bold}.gist-syntax .nf{color:#990000;font-weight:bold}.gist-syntax .nn{color:#555}.gist-syntax .nt{color:navy}.gist-syntax .nv{color:teal}.gist-syntax .ow{color:#000000;font-weight:bold}.gist-syntax .w{color:#bbb}.gist-syntax .mf{color:#099}.gist-syntax .mh{color:#099}.gist-syntax .mi{color:#099}.gist-syntax .mo{color:#099}.gist-syntax .sb{color:#d14}.gist-syntax .sc{color:#d14}.gist-syntax .sd{color:#d14}.gist-syntax .s2{color:#d14}.gist-syntax .se{color:#d14}.gist-syntax .sh{color:#d14}.gist-syntax .si{color:#d14}.gist-syntax .sx{color:#d14}.gist-syntax .sr{color:#009926}.gist-syntax .s1{color:#d14}.gist-syntax .ss{color:#990073}.gist-syntax .bp{color:#999}.gist-syntax .vc{color:teal}.gist-syntax .vg{color:teal}.gist-syntax .vi{color:teal}.gist-syntax .il{color:#099}
</style>
</head>
<body>
<div class="header">
<div class="header_inner group">
<h1>DropKick.js <span>Examples you can use.</span></h1>
</div>
</div>
<div class="content">
<form action="#" method="post" accept-charset="utf-8" class="examples part">
<fieldset class="example">
<h2>FOUC Solution Comparision:</h2>
<div class="fields">
<span class="dk_wrap">
<select name="country-wrap" class="nojs">
<option value="">Try Me!</option>
<option value="AU">Australia</option>
<option value="CA">Canada</option>
<option value="DE">Germany</option>
<option value="JP">Japan</option>
<option value="GB">United Kingdom</option>
<option value="US">United States</option>
</select>
</span>
<span class="dk_wrap">
<select name="country-nofake" class="default">
<option value="">Try Me!</option>
<option value="AU">Australia</option>
<option value="CA">Canada</option>
<option value="DE">Germany</option>
<option value="JP">Japan</option>
<option value="GB">United Kingdom</option>
<option value="US">United States</option>
</select>
</span>
<select name="country-nofake" class="default">
<option value="">Try Me!</option>
<option value="AU">Australia</option>
<option value="CA">Canada</option>
<option value="DE">Germany</option>
<option value="JP">Japan</option>
<option value="GB">United Kingdom</option>
<option value="US">United States</option>
</select>
</div>
<div class="gist-wrap">
<ul>
<li>The 1st select is wrapped with '.dk_wrap' but WITHOUT dropkick applied.</li>
<li>The 2nd select starts wrapped with .dk_wrap' and then dropkick is APPLIED.</li>
<li>The 3rd select doen NOT starts wrapped, but dropkick is APPLIED.</li>
<li>Reload the page to see the FOUC (Flash of Unstyled Content) again.</li>
</ul>
</div>
</fieldset>
<fieldset class="example">
<h2>Default Options</h2>
<div class="fields">
<select name="country" class="default" tabindex="2">
<option value="">Try Me!</option>
<option value="AU">Australia</option>
<option value="CA">Canada</option>
<option value="DE">Germany</option>
<option value="JP">Japan</option>
<option value="GB">United Kingdom</option>
<option value="US">United States</option>
</select>
<select name="state" class="default" tabindex="3">
<option value="" selected disabled>Try Me, Too!</option> <!-- Example of a hidden dropkick placeholder -->
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<select name="country-2" class="existing_event" tabindex="4" onchange="alert('hi, from ' + this.value)">
<option value="">Try Me!</option>
<option value="AU">Australia</option>
<option value="CA">Canada</option>
<option value="DE">Germany</option>
<option value="JP">Japan</option>
<option value="GB">United Kingdom</option>
<option value="US">United States</option>
</select>
</div>
<div class="gist-wrap">
<gist data-id="1062688" data-file="dropkick_example_default.js">View JS</gist>
</div>
</fieldset>
<fieldset class="example">
<h2>Custom 'change' callback</h2>
<div class="fields">
<select name="color" class="change" tabindex="4">
<option value="">Please select a color</option>
<option value="#0084c7">Blue</option>
<option value="#E15A01">Orange</option>
<option value="#604A42">Brown</option>
</select>
</div>
<div class="gist-wrap">
<gist data-id="1062688" data-file="dropkick_example_callback.js">View JS</gist>
</div>
</fieldset>
<fieldset class="example">
<h2>Creating custom themes</h2>
<div class="fields">
<select name="theme" class="custom_theme" tabindex="5">
<option value="">Pick a theme. Any theme</option>
<option value="default">Default Theme</option>
<option value="black" >Dark Gloss</option>
<option value="orange">Light Gloss</option>
</select>
</div>
<div class="gist-wrap">
<gist data-id="1062688" data-file="custom_theme.css">View CSS</gist>
<gist data-id="1062688" data-file="dropkick_example_theme.js">View JS</gist>
</div>
</fieldset>
<fieldset class="example">
<h2>Label behaviour</h2>
<div class="fields">
<label for="test">I'm a <label> tag (click me!):</label>
<select id="test" name="test" class="default" tabindex="6">
<option selected disabled>I'm the placeholder</option>
<option value="1">I'm the first option \0/</option>
<option value="2" >I'm the second one ;-P</option>
<option value="3">I'm the third :-(</option>
</select>
</div>
</fieldset>
<fieldset class="example">
<h2>Disabled <select></h2>
<div class="fields">
<select name="country-disabled" class="default" disabled tabindex="7">
<option value="">Try Me!</option>
<option value="AU">Australia</option>
<option value="CA">Canada</option>
<option value="DE">Germany</option>
<option value="JP">Japan</option>
<option value="GB">United Kingdom</option>
<option value="US">United States</option>
</select>
</div>
<div class="fields">
<button id="enable_sample" type="button">Enable</button>
</div>
</fieldset>
<fieldset class="example">
<h2>Disabled <option></h2>
<div class="fields">
<select name="country-opt-disabled" class="default" tabindex="8">
<option value="">Try Me!</option>
<option value="AU" disabled>Australia</option>
<option value="CA">Canada</option>
<option value="DE" disabled>Germany</option>
<option value="JP">Japan</option>
<option value="GB">United Kingdom</option>
<option value="US" disabled>United States</option>
</select>
<select name="country-optall-disabled" class="default" tabindex="8">
<option value="" disabled>All options disabled</option>
<option value="AU" disabled>Australia</option>
<option value="CA" disabled>Canada</option>
<option value="DE" disabled>Germany</option>
<option value="JP" disabled>Japan</option>
<option value="GB" disabled>United Kingdom</option>
<option value="US" disabled>United States</option>
</select>
</div>
</fieldset>
<fieldset class="example">
<h2>With <optgroup></h2>
<div class="fields">
<select name="country-optgroup-disabled" class="default" tabindex="8">
<option value="" selected disabled>Try optgroup support!</option>
<optgroup label="America">
<option value="CA">Canada</option>
<option value="US">United States</option>
</optgroup>
<optgroup label="Asia">
<option value="JP">Japan</option>
</optgroup>
<optgroup label="Europe (optgroup disabled)" disabled>
<option value="DE">Germany</option>
<option value="GB">United Kingdom</option>
</optgroup>
<optgroup label="Oceania">
<option value="AU">Australia</option>
</optgroup>
</select>
</div>
</fieldset>
</form>
</div>
</script>
</body>
</html>CSS代码(example.css):
/* This file is a mess and i dont care about it...get out of here! */
*{margin:0;padding:0;}
body{background-color:#F4EAD5;color:#556270;font-family:'Helvetica',Arial,sans-serif;font-size:100%;line-height:1.5;overflow-y:scroll;}
.group:before,.group:after{content:"";display:table;}
.group:after{clear:both;}
.group{zoom:1;/* For IE 6/7 (trigger hasLayout) */
}
.part p{clear:left;margin-bottom:1.5em;}
.gist{font-weight:normal;text-shadow:none;}
.gist a{color:#556270!important}
.gist-file{border:none!important;}
.gist-meta{background-color:transparent!important;font-size:10px!important;}
.gist-data{background-color:transparent!important}
.gist-highlight .line{color:#999!important;}
.gist-highlight .nt,.gist-highlight .na{color:#556270!important;}
.gist-highlight .s{color:#C44D58!important;}
.gist-highlight .nx{color:#3B2D38!important;}
code{background-color:#fff;border-bottom:1px dotted #ccc;}
.part{border-bottom:1px solid #ccc;margin:0 auto 30px;padding:0 10px 10px;max-width:600px;}
.header{background-color:#F4EAD5;width:100%;}
.header h1{color:#E94E77;}
.header h1 span{color:#556270;}
ul{list-style:none;}
.header_inner{margin:0 auto;padding:50px 10px;max-width:600px;}
.header_inner h1{float:left;}
.example{background-color:#f9f4ea;border-bottom:1px solid #ccc;margin-bottom:20px;padding:18px;}
.example .gist-wrap{clear:both;font-family:Consolas,'Liberation Mono',Courier,monospace;font-size:12px;}
.example label{display:inline-block;float:left;margin-right:10px;line-height:2.25em;}
.example button{border:1px solid #ccc;color:#333;padding:7px 10px;text-shadow:#fff 1px 1px 0;border-radius:5px;}
fieldset{border:none;}
fieldset legend{font-size:14px;font-weight:bold;}
.how_to_use p{margin-bottom:18px;}
h1{font-family:"Corben",Helvetica,Arial,sans-serif;}
h1 span,h2{font-family:'Helvetica',arial,serif;}
h1,h2{margin-bottom:0;padding:0;}
h2{color:#556270;font-size:18px;margin-bottom:18px;}
h1 span{display:block;font-size:16px;}
.dk_container{margin-right:10px;}
/* Two custom themes */
.dk_theme_orange{background:#f1f1f1;/* Old browsers */
/* IE9 SVG,needs conditional override of 'filter' to 'none' */
background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iI2YxZjFmMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUxJSIgc3RvcC1jb2xvcj0iI2UxZTFlMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmNmY2ZjYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background:-moz-linear-gradient(top,#ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(50%,#f1f1f1),color-stop(51%,#e1e1e1),color-stop(100%,#f6f6f6));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%);/* IE10+ */
/*filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#f6f6f6',GradientType=0 );*/
/* IE6-9 */
/* Avoid filter! It breaks IE<8 */
background:linear-gradient(to bottom,#ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%);/* W3C */
}
.dk_theme_orange .dk_toggle{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#e1e1e1',GradientType=0)\9;/* IE < 8 */
}
.dk_theme_orange .dk_label{display:block\9;/* IE < 8 */
}
.dk_theme_orange .dk_options a:hover,.dk_theme_orange .dk_option_current a{background-color:#E15A01;border-bottom-color:#604A42;color:#fff;text-shadow:#604A42 0 1px 0;}
.dk_theme_orange .dk_toggle,.dk_theme_orange.dk_open .dk_toggle{background-color:transparent;}
.dk_theme_orange.dk_focus .dk_toggle{box-shadow:0 0 5px #E15A01;-moz-box-shadow:0 0 5px #E15A01;-webkit-box-shadow:0 0 5px #E15A01;}
.dk_theme_black{background:#6e7774;/* Old browsers */
/* IE9 SVG,needs conditional override of 'filter' to 'none' */
background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2FlYmNiZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iIzZlNzc3NCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUxJSIgc3RvcC1jb2xvcj0iIzBhMGUwYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMwYTA4MDkiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background:-moz-linear-gradient(top,#aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#aebcbf),color-stop(50%,#6e7774),color-stop(51%,#0a0e0a),color-stop(100%,#0a0809));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%);/* IE10+ */
/*filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf',endColorstr='#0a0809',GradientType=0 );*/
/* IE6-9 */
/* Avoid filter! It breaks IE<8 */
background:linear-gradient(to bottom,#aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%);/* W3C */
}
.dk_theme_black .dk_toggle{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#aebcbf',endColorstr='#0a0809',GradientType=0)\9;/* IE < 8 */
}
.dk_theme_black .dk_label{display:block\9;/* IE < 8 */
}
.dk_theme_black .dk_toggle,.dk_theme_black.dk_open .dk_toggle{background-color:transparent;color:#fff;text-shadow:none;}
.dk_theme_black .dk_toggle:after{border-top-color:#fff;}
.dk_theme_black .dk_options a{background-color:#333;color:#fff;text-shadow:none;}
.dk_theme_black .dk_options a:hover,.dk_theme_black .dk_option_current a{background-color:#E15A01;color:#fff;text-shadow:#604A42 0 1px 0;}
/* Cancel Filter for IE9,that supports svg background */
@media all and (min-width:0){.dk_theme_orange .dk_toggle,.dk_theme_black .dk_toggle{filter:none \0/;}
}


