以下是 jQuery自动生成代码行号特效js代码 的示例演示效果:
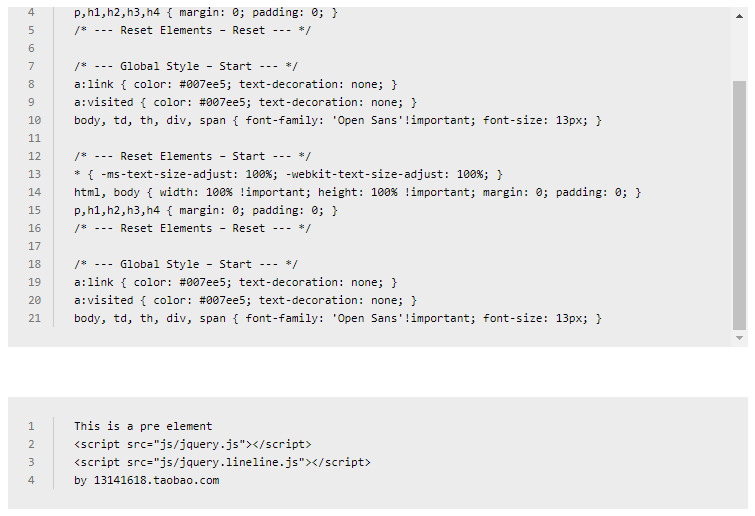
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery自动生成代码行号特效</title>
<style>
/* for demo only */
* {
margin: 0;
padding: 0;
}
body {
font-family: 'Consolas';
}
p {
font-size: 14px;
line-height: 22px;
}
/* tweak css as per your need */
.lineline {
max-height: 300px;
width: 700px;
margin: 50px auto 0;
background: #ececec;
padding: 20px;
overflow: auto;
text-align: left;
}
.lineline-numbers {
width: 20px;
border-right: 1px solid #ccc;
padding-right: 5px;
color: #777;
}
.lineline-lines {
padding-left: 20px;
white-space: pre;
white-space: -moz-pre;
white-space: -pre;
white-space: -o-pre;
word-wrap: break-word;
}
.lineline-code {
font-family: 'Consolas';
font-size: 12px;
line-height: 18px;
width: 100%;
white-space: nowrap;
}
</style>
</head>
<body>
<div style="text-align: center; margin:15px auto 30px auto;">
</div>
<textarea>/* --- Reset Elements – Start --- */
* { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; }
html, body { width: 100% !important; height: 100% !important; margin: 0; padding: 0; }
p,h1,h2,h3,h4 { margin: 0; padding: 0; }
/* --- Reset Elements – Reset --- */
/* --- Global Style – Start --- */
a:link { color: #007ee5; text-decoration: none; }
a:visited { color: #007ee5; text-decoration: none; }
body, td, th, div, span { font-family: 'Open Sans'!important; font-size: 13px; }
/* --- Reset Elements – Start --- */
* { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; }
html, body { width: 100% !important; height: 100% !important; margin: 0; padding: 0; }
p,h1,h2,h3,h4 { margin: 0; padding: 0; }
/* --- Reset Elements – Reset --- */
/* --- Global Style – Start --- */
a:link { color: #007ee5; text-decoration: none; }
a:visited { color: #007ee5; text-decoration: none; }
body, td, th, div, span { font-family: 'Open Sans'!important; font-size: 13px; }</textarea>
<pre>This is a pre element
<script src="js/jquery.js"></script>
<script src="js/jquery.lineline.js"></script>
by 13141618.taobao.com</pre>
<br>
<br>
<br>
<br>
<script src="js/jquery.js"></script>
<script src="js/jquery.lineline.js"></script>
<script>
jQuery(document).ready(function($) {
$('textarea,pre').lineLine();
});
</script>
</body>
</html>JS代码(jquery.lineline.js):
;
(function ( $,window,document,undefined ){
'use strict';
var pluginName = 'lineLine',defaults ={
startsFrom:0,className:'lineline'}
;
function Plugin( element,options ){
this.element = element;
this.options = $.extend({
}
,defaults,options);
this._defaults = defaults;
this._name = pluginName;
this.init();
}
Plugin.prototype.init = function (){
var self = this;
var lines = $(self.element).html().split('\n');
var lineCount = lines.length;
var html = '<div class="' + self.options.className + '"><table class="' + self.options.className + '-code" border="0" cellspacing="0" cellpadding="0">';
for (var i = self.options.startsFrom;
i < lineCount;
i++){
html += '<tr><td class="' + self.options.className + '-numbers">' + (i + 1) + '</td><td class="' + self.options.className + '-lines">' + lines[i] + '</td></tr>';
}
html += '</table></div>';
$(self.element).before(html);
$(self.element).remove();
}
;
$.fn[pluginName] = function ( options ){
return this.each(function (){
if (!$.data(this,'plugin_' + pluginName)){
$.data(this,'plugin_' + pluginName,new Plugin( this,options ));
}
}
);
}
;
}
)( jQuery,window,document );


