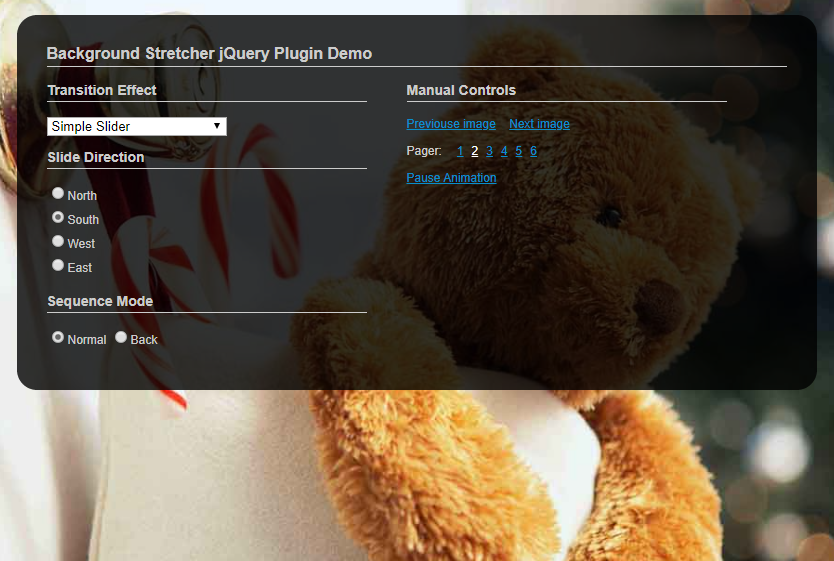
以下是 jquery背景自动切换特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jquery背景自动切换特效</title>
<link rel="stylesheet" type="text/css" href="main.css" />
<link rel="stylesheet" type="text/css" href="bgstretcher.css" />
<script type="text/javascript" src="jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="bgstretcher.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// Initialize Backgound Stretcher
$('BODY').bgStretcher({
images: ['images/sample-1.jpg', 'images/sample-2.jpg', 'images/sample-3.jpg', 'images/sample-4.jpg', 'images/sample-5.jpg', 'images/sample-6.jpg'],
imageWidth: 1024,
imageHeight: 768,
slideDirection: 'N',
slideShowSpeed: 1000,
transitionEffect: 'fade',
sequenceMode: 'normal',
buttonPrev: '#prev',
buttonNext: '#next',
pagination: '#nav',
anchoring: 'left center',
anchoringImg: 'left center'
});
});
</script>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<div id="page" style="display:none_;">
<div class="page-top"> </div>
<div class="page-content"><div class="page-wrapper">
<h1>Background Stretcher jQuery Plugin Demo</h1>
<form action="#"><div>
<div class="column">
<div class="row">
<h2>Transition Effect</h2>
<select id="effect">
<option value="none">None</option>
<option value="fade">Fade</option>
<option value="simpleSlide">Simple Slider</option>
<option value="superSlide">Super Slider</option>
</select>
</div>
<div class="row slide-directions">
<h2>Slide Direction</h2>
<div class="column small">
<div class="row"><input type="radio" id="dir-n" name="direction" class="direction" checked="checked"/><label for="dir-n">North</label></div>
<div class="row"><input type="radio" id="dir-s" name="direction" class="direction"/><label for="dir-s">South</label></div>
<div class="row"><input type="radio" id="dir-w" name="direction" class="direction"/><label for="dir-w">West</label></div>
<div class="row"><input type="radio" id="dir-e" name="direction" class="direction"/><label for="dir-e">East</label></div>
</div>
<div class="column small super-directions">
<div class="row"><input type="radio" id="dir-nw" name="direction" class="direction"/><label for="dir-nw">North-West</label></div>
<div class="row"><input type="radio" id="dir-ne" name="direction" class="direction"/><label for="dir-ne">North-East</label></div>
<div class="row"><input type="radio" id="dir-sw" name="direction" class="direction"/><label for="dir-sw">South-West</label></div>
<div class="row"><input type="radio" id="dir-se" name="direction" class="direction"/><label for="dir-se">South-East</label></div>
</div>
</div>
<div class="row">
<h2>Sequence Mode</h2>
<input type="radio" id="normal" name="mode" class="mode" checked="checked"/><label for="normal">Normal</label>
<input type="radio" id="back" name="mode" class="mode"/><label for="back">Back</label>
<span class="mode-randome"><input type="radio" id="random" name="mode" class="mode"/><label for="random">Random</label></span>
</div>
</div>
<div class="column">
<div class="row">
<h2>Manual Controls</h2>
<div class="nav-buttons">
<a href="javascript:;" id="prev">Previouse image</a>
<a href="javascript:;" id="next">Next image</a>
</div>
</div>
<div class="row nav-buttons">
<span class="pager">Pager:</span> <div id="nav"> </div>
</div>
<div class="row">
<a href="javascript:;" id="toggleAnimation" >Pause Animation</a>
</div>
</div>
</div></form>
</div></div>
<div class="page-bottom"> </div>
</div>
</body>
</html>
JS代码(main.js):
var slide_effect = 'fade';
var slide_direction = 'N';
var slide_mode = 'normal';
$(document).ready(function(){
bindEvents();
}
);
function bindEvents(){
// set optionsif (slide_effect == 'fade' || slide_effect == 'none'){
hideObject($('.slide-directions'),'slide')}
else{
if (slide_effect == 'simpleSlide'){
hideObject($('.mode-randome'),'none');
if (slide_mode == 'random') slide_mode = 'normal';
if ($('INPUT.direction').index($("INPUT#dir-"+slide_direction.toLowerCase()+"")) > 3){
slide_direction = 'N';
}
}
else showObject($('.mode-randome'),'none');
showObject($('.slide-directions'),'slide');
if (slide_effect == 'superSlide') showObject($('.super-directions'),'none');
else hideObject($('.super-directions'),'none');
}
if (slide_mode == 'random'){
$('#nav').html('');
hideObject($('.nav-buttons'),'fade');
}
else showObject($('.nav-buttons'),'fade');
$('#toggleAnimation').html("Pause Animation");
$("select#effect option[value='"+slide_effect+"']").attr("selected",true);
$("INPUT#dir-"+slide_direction.toLowerCase()+"").attr('checked','checked');
$("INPUT#"+slide_mode+"").attr('checked','checked');
// Play / pause button$('#toggleAnimation').unbind('click');
$('#toggleAnimation').click(function(){
if ($(this).html() == "Pause Animation"){
$(this).html("Resume Animation");
$('BODY').bgStretcher.pause();
}
else{
$(this).html("Pause Animation");
$('BODY').bgStretcher.play();
}
}
);
// Change Effect$('SELECT#effect').unbind('change');
$('SELECT#effect').change(function(){
if ($(this).val() == slide_effect) return true;
slide_effect = $(this).val();
$('BODY').bgStretcher.sliderDestroy();
initBgStretcher();
bindEvents();
return true;
}
);
// Change Direction$('INPUT.direction').unbind('change');
$('INPUT.direction').change(function(){
var new_slide_deriction = $('INPUT.direction:checked').attr('id').split('dir-');
new_slide_deriction = new_slide_deriction[1].toUpperCase();
if (new_slide_deriction == slide_direction)return true;
slide_direction = new_slide_deriction;
$('BODY').bgStretcher.sliderDestroy();
initBgStretcher();
bindEvents();
return true;
}
);
// Change Mode$('INPUT.mode').unbind('change');
$('INPUT.mode').change(function(){
if ($(this).attr('id') == slide_mode) return true;
slide_mode = $(this).attr('id');
$('BODY').bgStretcher.sliderDestroy();
initBgStretcher();
bindEvents();
return true;
}
);
return true;
}
function initBgStretcher(){
$('BODY').bgStretcher({
images:['images/sample-1.jpg','images/sample-2.jpg','images/sample-3.jpg','images/sample-4.jpg','images/sample-5.jpg','images/sample-6.jpg'],imageWidth:1024,imageHeight:768,slideDirection:slide_direction,slideShowSpeed:1000,transitionEffect:slide_effect,sequenceMode:slide_mode,buttonPrev:'#prev',buttonNext:'#next',pagination:'#nav',anchoring:'left center',anchoringImg:'left center'}
);
}
function hideObject(obj,hide_effect){
if (($.browser.msie) && (parseInt(jQuery.browser.version) == 6)){
obj.css({
position:'absolute',left:'-100000px'}
);
}
else{
if (hide_effect == 'slider') obj.slideUp();
else if (hide_effect == 'fade') obj.fadeOut();
else obj.hide();
}
return true;
}
function showObject(obj,hide_effect){
if (($.browser.msie) && (parseInt(jQuery.browser.version) == 6)){
obj.css({
position:'static',left:'0px'}
);
}
else{
if (hide_effect == 'slider') obj.slideDown();
else if (hide_effect == 'fade') obj.fadeIn();
else obj.show();
}
return true;
}
CSS代码(main.css):
/*Background Stretcher jQuery Plugin� 2009 ajaxBlender.com*/
HTML,BODY{margin:0px;padding:0px;}
BODY{font-family:"Lucida Grande",Arial,Helvetica,sans-serif;color:#666666;font-size:12px;background:#000;height:100%;text-align:center;}
A{color:#0A8ECC;}
A:HOVER{text-decoration:none;color:#CCC;}
H1,H2{color:#CCC;margin:0;padding:0 0 5px 0;font-size:16px;padding-bottom:3px;margin-bottom:15px;border-bottom:1px solid #ccc;}
H1{padding-bottom:3px;margin-bottom:15px;border-bottom:1px solid #ccc;}
H2{font-size:14px;}
.bgstretcher-page{text-align:center;}
#page{margin:0 auto;width:800px;text-align:left;}
.page-top,.page-bottom,.page-content{float:left;width:100%;}
.page-top,.page-bottom{height:30px;}
.page-top{margin-top:30px;background:url("images/bg/page-top.png") no-repeat left top;_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./images/bg/page-top.png',sizingMethod='image');}
.page-bottom{background:url("images/bg/page-bottom.png") no-repeat left top;_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./images/bg/page-bottom.png',sizingMethod='image');}
.page-content{font-size:12px;color:#ccc;background:url("images/bg/page-bg.png") repeat-y left top;_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./images/bg/page-bg.png',sizingMethod='scale');}
.page-wrapper{float:left;width:740px;display:inline;margin-left:30px;}
.column{float:left;width:320px;margin-right:40px;}
.column .row{float:left;width:100%;padding-bottom:13px;}
.column.small{width:90px;}
.column.small .row{padding-bottom:5px;}
.column SELECT{width:180px;}
.column LABEL{cursor:pointer;}
.column .row SPAN.pager{float:left;margin-right:15px;}
.column .row A{position:relative;}
P.larger-size{font-size:16px;}
#page STRONG{color:#FFFFFF;}
#nav UL{list-style:none;margin:0;padding:0;}
#nav UL LI{display:inline;margin-right:8px;}
#nav UL LI.showPage A{color:#fff;}


