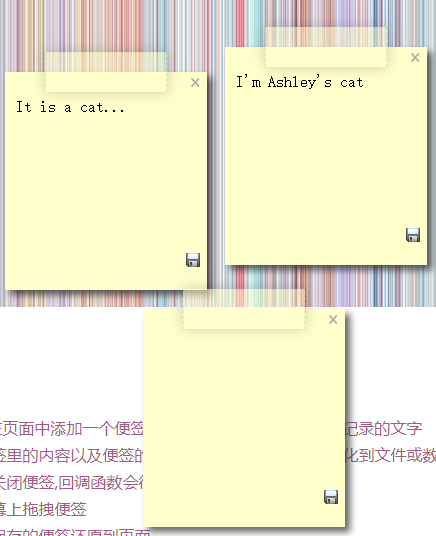
以下是 jQuery网页便签插件color-sticker js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery网页便签插件color-sticker </title>
<link rel="stylesheet" type="text/css" href="demo-css/highlight-railscasts.css">
<link rel="stylesheet" type="text/css" href="css/color-sticker.css">
<style type="text/css">
body{
margin: 0;
padding: 0;
font-family: 'Microsoft Yahei';
}
.demo-head{
width: 100%;
height: 240px;
background-color: pink;
color: #333;
padding-top: 120px;
background-image: url(img/bg.jpg);
}
.demo-head .title{
font-size: 40px;
margin-left: 100px;
font-weight: 700;
}
.demo-head .sub-title{
font-size: 24px;
line-height: 76px;
margin-left: 100px;
}
.demo-container{
width: 900px;
min-height: 1000px;
margin: 40px auto;
padding:5px 10px;
background-color: #fff;
}
.demo-container h1{
text-align: center;
color: #a25b85;
}
ul{
color: #a25b85;
line-height: 27px;
}
.demo-head .download{
display: block;
width: 120px;
height: 46px;
background-color: #0cd3ec;
color: #fff;
text-decoration: none;
font-size: 22px;
text-align: center;
border-radius: 5px;
line-height: 46px;
margin-left: 100px;
-moz-box-shadow: 3px 3px 5px rgba(33,33,33,0.7);
-webkit-box-shadow: 3px 3px 5px rgba(33,33,33,0.7);
box-shadow: 3px 3px 5px rgba(33,33,33,0.7);
}
.demo-head .download:hover{
background: #0badc1;
}
</style>
</head>
<body>
<div class="demo-head">
<div class="title">基于jQuery的页面便签插件</div>
<div class="sub-title">一个可以任意拖拽,保存,删除,导入,定制颜色的页面便签</div>
<a class="download" href="#">下载插件</a>
</div>
<div class="demo-container">
<h3>插件功能</h3>
<ul>
<li>点击右上方的蓝色+按钮,可以在页面中添加一个便签,用户可以在便签中输入需要记录的文字</li>
<li>点击便签右下角的保存按钮,便签里的内容以及便签的位置可以通过回调函数持久化到文件或数据库</li>
<li>点击便签右上方的关闭按钮可以关闭便签,回调函数会得到该便签的stickerId</li>
<li>按住便签上方的胶带,可以在屏幕上拖拽便签</li>
<li>插件支持通过数组格式导入,将保存的便签还原到页面</li>
</ul>
<h3>使用插件</h3>
<div>1. 在html代码中引用colorsticker.js和color-sticker.css文件(引入插件相关的保存图标)</div>
<pre><code class="html">
<link rel="stylesheet" type="text/css" href="css/color-sticker.css">
<script type="text/javascript" src="js/colorsticker.js"></script>
</code></pre>
<div>2. 初始化插件</div>
<pre><code class="javascript">
$('body').sticker(); //采用默认配置引入便签插件,页面加载后,页面右上方会出现添加便签的按钮
</code></pre>
<div>3. 插件配置</div>
<pre><code class="javascript">
$('body').sticker({
color:'purple', //便签默认是黄色,可以选择pink,green,blue,purple
width:'200px', //便签的宽度,默认是200px
height:'300px', //便签的高度,默认是200px
saveStickerCallback: function(sticker){ //保存便签的回调方法,参数是sticker对象,包括便签的位置和内容信息
alert('sticker info: left ' + sticker.left + ',top ' + sticker.top + ',content ' + sticker.content);
},
closeStickerCallback: function(stickerId){ //删除便签的回调方法,参数是便签的stickerId
alert(stickerId);
}
});
</code></pre>
<div>3. 导入便签的格式</div>
<pre><code class="javascript">
/**导入的便签Object有以下属性:
*stickerId--用户自定义的便签Id,用于删除便签后便于同时删除后台数据
*left--便签与浏览器左侧的距离
*top--便签与浏览器上方的边距
*content--便签的内容
*将便签对象存在一个数组中导入
**/
var stickers = [{stickerId:'2',left:'1000px', top:'100px', content:'I\'m Ashley\'s cat'}];
$('body').sticker({
color:'purple', //便签默认是黄色,可以选择pink,green,blue,purple
width:'200px', //便签的宽度
height:'300px', //便签的高度
saveStickerCallback: function(sticker){ //保存便签的回调方法,参数是sticker对象,包括便签的位置和内容信息
alert('sticker info: left ' + sticker.left + ',top ' + sticker.top + ',content ' + sticker.content);
},
closeStickerCallback: function(stickerId){ //删除便签的回调方法,参数是便签的stickerId
alert(stickerId);
}
},stickers);//将导入的便签数组作为插件的第二个参数
</code></pre>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/colorsticker.js"></script>
<script type="text/javascript" src="demo-js/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script type="text/javascript">
var stickers = [{stickerId:'1',left:'100px', top:'350px', content:'It is a cat...'},{stickerId:'2',left:'1000px', top:'100px', content:'I\'m Ashley\'s cat'}];
$('body').sticker({
saveStickerCallback: function(sticker){
alert('sticker info: left ' + sticker.left + ',top ' + sticker.top + ',content ' + sticker.content);
}
},stickers);
</script>
</body>
</html>
JS代码(colorsticker.js):
;
(function($,window,document,undefined){
var counter = 0;
var line = 0;
var initPosition = 100;
var hasMovingSticker = false;
var defaults ={
width:'200px',height:'200px',color:'',saveStickerCallback:null,closeStickerCallback:null}
function Sticker(element,options,stickers){
this.element = $(element);
this.options = $.extend({
}
,defaults,options);
this.init(stickers);
}
Sticker.prototype ={
init:function(existStickers){
this._createAddingBtn();
if(existStickers && existStickers.length>0){
this.loadExistStickers(existStickers);
}
}
,loadExistStickers:function(existStickers){
for(var i=0;
i<existStickers.length;
i++){
var stickerEl = document.createElement('div');
stickerEl.className = 'sticker ' + this.options.color;
stickerEl.style.width = this.options.width;
stickerEl.style.height = this.options.height;
stickerEl.style.left = existStickers[i].left;
stickerEl.style.top = existStickers[i].top;
stickerEl.setAttribute('stickerId',existStickers[i].stickerId);
var tape = document.createElement('div');
tape.className = 'tape';
var stickerTA = document.createElement('textarea');
var closeBtn = $('<button type="button" class="close-btn">×</button>');
var saveBtn = $('<button type="button" class="save-btn"></button>');
stickerEl.appendChild(closeBtn[0]);
stickerEl.appendChild(saveBtn[0]);
stickerEl.appendChild(tape);
stickerEl.appendChild(stickerTA);
document.getElementsByTagName('body')[0].appendChild(stickerEl);
stickerEl.lastElementChild.value = existStickers[i].content;
$(stickerEl.childNodes[0]).on('click',this,this.closeSticker);
$(stickerEl.childNodes[1]).on('click',this,this.saveSticker);
$(stickerEl).on('mousedown',this._dragSticker);
$(window).on('mousemove',this._moveSticker);
$(window).on('mouseup',this._dropSticker);
}
}
,_createAddingBtn:function(){
var addingBtn = document.createElement('div');
addingBtn.className = 'sticker-adding-btn';
addingBtn.appendChild(document.createTextNode('+'));
document.getElementsByTagName('body')[0].appendChild(addingBtn);
$(addingBtn).on('click',this,this._createSticker);
}
,_createSticker:function(event){
var Sticker = event.data;
var stickerEl = document.createElement('div');
var stickerWidth = Number(Sticker.options.width.replace('px',''));
var stickerHeight = Number(Sticker.options.height.replace('px',''));
stickerEl.className = 'sticker ' + Sticker.options.color;
if((document.body.clientWidth + document.body.scrollLeft) - counter*(stickerWidth+40) < (stickerWidth+40)){
counter = 0;
line++;
}
stickerEl.style.width = Sticker.options.width;
stickerEl.style.height = Sticker.options.height;
stickerEl.style.left = initPosition + counter*(stickerWidth+40) + 'px';
stickerEl.style.top = initPosition + line*(stickerHeight+40) + 'px';
var tape = document.createElement('div');
tape.className = 'tape';
var stickerTA = document.createElement('textarea');
var closeBtn = $('<button type="button" class="close-btn">×</button>');
var saveBtn = $('<button type="button" class="save-btn"></button>');
stickerEl.appendChild(closeBtn[0]);
stickerEl.appendChild(saveBtn[0]);
stickerEl.appendChild(tape);
stickerEl.appendChild(stickerTA);
document.getElementsByTagName('body')[0].appendChild(stickerEl);
$(stickerEl.childNodes[0]).on('click',Sticker,Sticker.closeSticker);
$(stickerEl.childNodes[1]).on('click',Sticker,Sticker.saveSticker);
counter++;
$(stickerEl).on('mousedown',Sticker._dragSticker);
$(window).on('mousemove',Sticker._moveSticker);
$(window).on('mouseup',Sticker._dropSticker);
}
,_dragSticker:function(event){
if(event.target.className.indexOf('tape') != -1 && !this.moving){
this.clientX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
this.clientY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
this.style.left = this.clientX + 'px';
this.style.top = this.clientY + 'px';
this.moving = true;
this.style.cursor = 'pointer';
hasMovingSticker = true;
}
}
,_moveSticker:function(event){
if(hasMovingSticker){
var stickers = $('.sticker');
for(var i=0;
i<stickers.length;
i++){
if(stickers[i].moving){
event.preventDefault();
var newClientX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft),newClientY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
var left = parseInt(stickers[i].style.left) || 0;
var top = parseInt(stickers[i].style.top) || 0;
stickers[i].style.left = left + (newClientX - stickers[i].clientX) + 'px';
stickers[i].style.top = top + (newClientY - stickers[i].clientY) + 'px';
stickers[i].clientX = newClientX;
stickers[i].clientY = newClientY;
}
}
}
}
,_dropSticker:function(event){
if(hasMovingSticker){
var stickers = $('.sticker');
for(var i=0;
i<stickers.length;
i++){
if(stickers[i].moving){
stickers[i].style.left = stickers[i].clientX = event.clientX;
stickers[i].style.top = stickers[i].clientY = event.clientY;
stickers[i].style.cursor = 'none';
stickers[i].moving = false;
}
}
}
}
,closeSticker:function(event){
var Sticker = event.data;
if($.isFunction(Sticker.options.closeStickerCallback)){
Sticker.options.closeStickerCallback.call(this,this.parentElement.getAttribute('stickerId'));
}
this.parentElement.remove();
}
,saveSticker:function(event){
var Sticker = event.data;
var stickerEl = this.parentElement;
if($.isFunction(Sticker.options.saveStickerCallback)){
var stickerItem ={
left:stickerEl.style.left,top:stickerEl.style.top,content:this.parentElement.lastElementChild.value}
Sticker.options.saveStickerCallback.call(this,stickerItem);
}
}
}
$.fn.sticker = function(options,stickers){
new Sticker(this,options,stickers);
}
}
)(window.jQuery,window,document);
CSS代码(color-sticker.css):
.sticker{position:absolute;z-index:100;top:100px;left:100pxfont-family:'Microsoft Yahei';}
.sticker textarea{-moz-box-shadow:5px 5px 7px rgba(33,33,33,0.7);-webkit-box-shadow:5px 5px 7px rgba(33,33,33,0.7);box-shadow:5px 5px 7px rgba(33,33,33,0.7);-moz-transition:-moz-transform .15s linear;-webkit-transition:-webkit-transform .15s linear;-o-transition:-o-transform .15s linear;-ms-transition:-ms-transform .15s linear;transition:transform .15s linear;position:absolute;display:inline-block;height:90%;width:90%;font-size:16px;text-decoration:none;color:#000;background-color:#ffc;padding:24px 5% 12px 5%;border-color:transparent;resize:none;z-index:1;}
.sticker .tape{position:absolute;left:20%;top:-20px;width:60%;height:40px;background-color:rgba(255,255,204,0.5);border-left:1px dashed rgba(0,0,0,0.1);border-right:1px dashed rgba(0,0,0,0.1);-webkit-box-shadow:0px 0px 12px rgba(0,0,0,0.2);-moz-box-shadow:0px 0px 12px rgba(0,0,0,0.2);box-shadow:0px 0px 12px rgba(0,0,0,0.2);z-index:2;cursor:pointer;}
.sticker.pink textarea{background-color:#ffd8cc !important;}
.sticker.pink .tape{background-color:rgba(255,219,204,0.5) !important;}
.sticker.green textarea{background-color:#ccffe8;}
.sticker.green .tape{background-color:rgba(204,255,239,0.5);}
.sticker.blue textarea{background-color:#ccf0ff;}
.sticker.blue .tape{background-color:rgba(204,245,255,0.5);}
.sticker.purple textarea{background-color:#d2ccff;}
.sticker.purple .tape{background-color:rgba(222,204,255,0.5);}
.sticker .close-btn{-webkit-appearance:none;padding:0;cursor:pointer;background:0 0;border:0;font-size:20px;color:#aaa;position:absolute;z-index:3;right:4px;}
.sticker .save-btn{-webkit-appearance:none;padding:0;cursor:pointer;background:0 0;border:0;font-size:20px;color:#aaa;position:absolute;z-index:3;right:4px;bottom:4px;width:16px;height:16px;background-image:url(../img/save-btn.png);}
.sticker-adding-btn{width:50px;height:50px;background:#0cd3ec;text-align:center;font-size:40px;border-radius:50%;padding:0;color:#fff;position:fixed;right:10px;top:10px;font-weight:700;-moz-box-shadow:3px 3px 5px rgba(33,33,33,0.7);-webkit-box-shadow:3px 3px 5px rgba(33,33,33,0.7);box-shadow:3px 3px 5px rgba(33,33,33,0.7);cursor:pointer;line-height:45px;}
.sticker-adding-btn:hover{background:#0badc1;}


