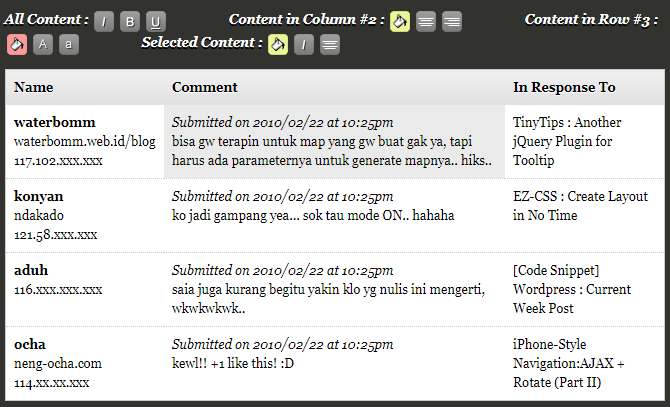
以下是 jquery表格内容控制效果js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery表格内容控制效果</title>
<link rel="stylesheet" type="text/css" media="screen, projection" href="demo.css" />
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jquery.cookie.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//Read click event on each field
$('td').click(function() {
thisIndex = $(this).index() + 1;
parentIndex = $(this).parents('tr').index() + 1;
$.cookie('thisIndex', thisIndex);
$.cookie('parentIndex', parentIndex);
$(this).append('<div class="td-selected">Content Was Selected</div>');
$('.td-selected').fadeOut(1000);
});
//Button for All Content
$('.trigger-italic, .trigger-strong, .trigger-underline').toggle(function() {
className = $(this).attr('class')+'-style';
$('td').addClass(className);
$(this).addClass('selected');
},function() {
$(this).removeClass('selected');
className = $(this).attr('class')+'-style';
$('td').removeClass(className);
});
//Button for Content in Column #2
$('.trigger-background-2, .trigger-right-2, .trigger-center-2').toggle(function() {
className = $(this).attr('class')+'-style';
$('tr td:nth-child(2)').addClass(className);
$(this).addClass('selected');
},function() {
$(this).removeClass('selected');
className = $(this).attr('class')+'-style';
$('tr td:nth-child(2)').removeClass(className);
});
//Button for Content in Row #3
$('.trigger-background-23, .trigger-small-23, .trigger-big-23').toggle(function() {
className = $(this).attr('class')+'-style';
$('tr:nth-child(4)').children('td').addClass(className);
$(this).addClass('selected');
},function() {
$(this).removeClass('selected');
className = $(this).attr('class')+'-style';
$('tr:nth-child(4)').children('td').removeClass(className);
});
//Button for Selected Content
$('.trigger-background-selected, .trigger-italic-selected, .trigger-center-selected').toggle(function() {
className = $(this).attr('class')+'-style';
cookieTR = $.cookie('parentIndex');
cookieTD = $.cookie('thisIndex');
if(cookieTD != null && cookieTR != null) {
$('tr:nth-child('+cookieTR+')').children('td:nth-child('+cookieTD+')').addClass(className);
$(this).addClass('selected');
} else {
alert('Choose a content on a table first');
}
},function() {
$(this).removeClass('selected');
className = $(this).attr('class')+'-style';
cookieTR = $.cookie('parentIndex');
cookieTD = $.cookie('thisIndex');
$('tr:nth-child('+cookieTR+')').children('td:nth-child('+cookieTD+')').removeClass(className);
});
});
</script>
</head>
<body>
<p class="title">jquery表格内容控制效果</p>
<br/>
<div id="controller">
<label> All Content : </label>
<span class="trigger-italic">italic</span>
<span class="trigger-strong">strong</span>
<span class="trigger-underline">underline</span>
<span class="separator"> </span>
<label> Content in Column #2 : </label>
<span class="trigger-background-2">background</span>
<span class="trigger-center-2">center</span>
<span class="trigger-right-2">right</span>
<span class="separator"> </span>
<label> Content in Row #3 : </label>
<span class="trigger-background-23">background</span>
<span class="trigger-big-23">big</span>
<span class="trigger-small-23">small</span>
<span class="separator"> </span>
<label> Selected Content : </label>
<span class="trigger-background-selected">background</span>
<span class="trigger-italic-selected">italic</span>
<span class="trigger-center-selected">center</span>
</div>
<table>
<tr>
<th class="col-name">Name</th>
<th class="col-comment">Comment</th>
<th class="col-response">In Response To</th>
</tr>
<tr>
<td class="col-name">
<strong>waterbomm</strong><br/>
waterbomm.web.id/blog<br/>
117.102.xxx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
bisa gw terapin untuk map yang gw buat gak ya, tapi harus ada parameternya untuk generate mapnya.. hiks..
</td>
<td class="col-response">
TinyTips : Another jQuery Plugin for Tooltip
</td>
</tr>
<tr>
<td class="col-name">
<strong>konyan</strong><br/>
ndakado<br/>
121.58.xxx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
ko jadi gampang yea... sok tau mode ON.. hahaha
</td>
<td class="col-response">
EZ-CSS : Create Layout in No Time
</td>
</tr>
<tr>
<td class="col-name">
<strong>aduh</strong><br/>
116.xxx.xxx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
saia juga kurang begitu yakin klo yg nulis ini mengerti, wkwkwkwk..
</td>
<td class="col-response">
[Code Snippet] Wordpress : Current Week Post
</td>
</tr>
<tr>
<td class="col-name">
<strong>ocha</strong><br/>
neng-ocha.com<br/>
114.xx.xx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
kewl!! +1 like this! :D
</td>
<td class="col-response">
iPhone-Style Navigation:AJAX + Rotate (Part II)
</td>
</tr>
</table>
</body>
</html>
CSS代码(demo.css):
body{text-align:center;font-family:Georgia,Serif;font-size:13px;line-height:1.5em;margin-top:4%;background:#32322e;color:#fff;}
.title{font-size:30px;margin-bottom:1.5em;font-weight:bold;font-style:italic;text-shadow:0px 2px 0px #000;}
table{margin-left:auto;margin-right:auto;width:80%;border-collapse:collapse;background:#fff;border:1px solid #ccc;color:#000;}
table tr td,table tr th{padding:8px;vertical-align:top;text-align:left;}
table tr th{background:url('images/header.jpg');text-shadow:0px 1px 0px #fff;font-weight:bold;}
table tr td{border-bottom:1px dotted #ccc;}
table tr td:hover{background:#eaeaea;cursor:pointer;}
#controller{display:block;width:80%;margin:0 auto 1em auto;text-align:left;}
label{display:inline-block;font-style:italic;text-shadow:0px 2px 0px #000;font-weight:bold;}
span{display:inline-block;width:23px;height:23px;text-indent:-9999%;cursor:pointer}
span:hover{background-position:bottom left;}
.separator{margin-right:2.5em;}
.td-selected{position:absolute;left:0;top:0;display:block;width:100%;text-align:center;font-weight:bold;padding:10px 0;background:#f1ff94;color:#000;}
/* Button */
.trigger-strong{background:url('images/bold.png') top left;}
.trigger-italic{background:url('images/italic.png') top left;}
.trigger-underline{background:url('images/underline.png') top left;}
.trigger-background-2{background:url('images/background.png') top left;}
.trigger-center-2{background:url('images/center.png') top left;}
.trigger-right-2{background:url('images/right.png') top left;}
.trigger-background-23{background:url('images/background-2.png') top left;}
.trigger-small-23{background:url('images/small.png') top left;}
.trigger-big-23{background:url('images/big.png') top left;}
.trigger-background-selected{background:url('images/background.png') top left;}
.trigger-italic-selected{background:url('images/italic.png') top left;}
.trigger-center-selected{background:url('images/center.png') top left;}
.selected{background-position:bottom left;}
/* Button */
/* Styling */
.trigger-italic-style{font-style:italic;}
.trigger-strong-style{font-weight:bold;}
.trigger-underline-style{text-decoration:underline;}
.trigger-background-2-style{background:#f1ff94;}
.trigger-center-2-style{text-align:center;}
.trigger-right-2-style{text-align:right;}
.trigger-background-23-style{background:#ff9999;}
.trigger-small-23-style{font-size:xx-small;}
.trigger-big-23-style{font-size:xx-large;line-height:1.5em;}
.trigger-background-selected-style{background:#f1ff94;}
.trigger-italic-selected-style{font-style:italic;}
.trigger-center-selected-style{text-align:center;}
/* Styling */
a,a:visited,a:hover{text-decoration:none;color:#fff;}


