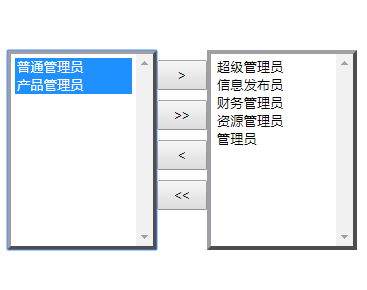
以下是 jquery角色左右选择框js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery��ɫ����ѡ���</title>
<script src="js/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
#one{width:200px; height:180px; float:left}
#two{width:50px; height:180px; float:left}
#three{width:200px; height:180px; float:left}
.btn{width:50px; height:30px; margin-top:10px; cursor:pointer;}
</style>
<script type="text/javascript">
//������JQuery
$(function(){
//�Ƶ��ұ�
$('#add').click(function() {
//��ȡѡ�е�ѡ�ɾ�����Ӹ��Է�
$('#select1 option:selected').appendTo('#select2');
});
//�Ƶ����
$('#remove').click(function() {
$('#select2 option:selected').appendTo('#select1');
});
//ȫ���Ƶ��ұ�
$('#add_all').click(function() {
//��ȡȫ����ѡ��,ɾ�����Ӹ��Է�
$('#select1 option').appendTo('#select2');
});
//ȫ���Ƶ����
$('#remove_all').click(function() {
$('#select2 option').appendTo('#select1');
});
//˫��ѡ��
$('#select1').dblclick(function(){ //��˫���¼�
//��ȡȫ����ѡ��,ɾ�����Ӹ��Է�
$("option:selected",this).appendTo('#select2'); //�Ӹ��Է�
});
//˫��ѡ��
$('#select2').dblclick(function(){
$("option:selected",this).appendTo('#select1');
});
});
</script>
</head>
<body>
<br />
<br />
<table width="500" align="center" border="0" cellpadding="0" cellspacing="0" class="newContTab">
<tr>
<th>��</th>
<td><div>
<div>
<select multiple="multiple" id="select1" style="width:150px;height:200px; float:left; border:4px #A0A0A4 outset; padding:4px; ">
<option value="��������Ա">��������Ա</option>
<option value="��ͨ����Ա">��ͨ����Ա</option>
<option value="��Ϣ����Ա">��Ϣ����Ա</option>
<option value="�������Ա">�������Ա</option>
<option value="��Ʒ����Ա">��Ʒ����Ա</option>
<option value="��Դ����Ա">��Դ����Ա</option>
<option value="����Ա">����Ա</option>
</select>
</div>
<div style="float:left"> <span id="add">
<input type="button" class="btn" value=">"/>
</span><br />
<span id="add_all">
<input type="button" class="btn" value=">>"/>
</span> <br />
<span id="remove">
<input type="button" class="btn" value="<"/>
</span><br />
<span id="remove_all">
<input type="button" class="btn" value="<<"/>
</span> </div>
<div>
<select multiple="multiple" id="select2" style="width: 150px;height:200px; float:lfet;border:4px #A0A0A4 outset; padding:4px;">
</select>
</div>
</div></td>
</tr>
</table>
</body>
</html>


