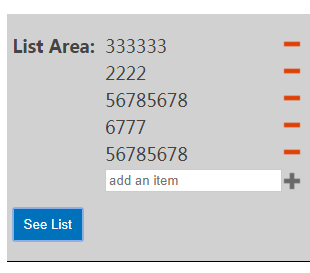
以下是 jquery输入框增加列表代码js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/zzsc.css">
<link rel="stylesheet" type="text/css" href="css/listarea.css">
<title>jquery输入框增加列表代码</title>
</head>
<body>
<div class="main">
<div class="header">
<h2>jQuery Listarea</h2>
</div>
<div class="content">
<h3>Demo</h3>
<div class="formWrap">
<form id="demoForm">
<label for="listarea">List Area:</label>
<textarea id="listarea" name="listarea"></textarea>
<input type="submit" value="See List" />
</form>
</div>
<h3>Setup</h3>
<pre><code data-language="html"><link rel="stylesheet" type="text/css" href="stylesheets\listarea.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="javascripts\jquery.listarea.js"></script></code></pre>
<p>Sample Html
<p>
<pre><code data-language="html"><form id="demoForm">
<label for="listarea">List Area:</label>
<textarea id="listarea" name="listarea"></textarea>
<input type="submit" value="See List" />
</form></code></pre>
<p>Javascript
<p>
<pre><code data-language="javascript">$('#listarea').listarea({
effect: 'slow'
});</code></pre>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.listarea.js"></script>
<script src="js/zzsc.js"></script>
<script src="js/rainbow-custom.min.js"></script>
<script>
$(function(){
$('#listarea').listarea({
effect: 'slow'
});
$('form').on('submit', submitDemoForm);
Rainbow.color();
});
</script>
</body>
</html>
JS代码(zzsc.js):
function submitDemoForm(){
alert($('#listarea').val());
return false;
}
CSS代码(zzsc.css):
label{vertical-align:top;}
input{display:block;}
html,body{color:#888888;background-color:#ffffff;margin:0;}
.gitfork img{position:absolute;top:0;left:0;}
.main{width:800px;margin:80px auto;margin-bottom:220px;font-size:1.1em;background-color:#ffffff;z-index:20;position:relative;}
.content{color:#444444;margin-top:70px;}
.header h2{text-align:center;color:#444444;font-size:1.6em;}
.header p{text-align:center;color:#444444;font-size:1.2em;}
.formWrap{margin-top:30px;background-color:#D1D1D1;padding:20px 6px;border-bottom:1px solid black;}
input[type="submit"]{padding:8px 10px;margin-top:15px;border:1px solid #ccc;cursor:pointer;background-color:#0072bb;color:white;}
label{color:#444444;margin-right:5px;font-weight:bold;}
.copyright{margin-left:8px;}
.copyright > p,.copyright > a{display:inline-block;}
.copyright > a{text-decoration:none;cursor:pointer;color:inherit;font-weight:bold;z-index:20;position:relative;}
a img{border:none;}
.download{position:fixed;width:100%;font-size:1.1em;z-index:1;bottom:20px;color:#444444;}
.download div{width:800px;margin:50px auto;z-index:1;border-top:1px solid black;}
/** * Obsidian theme * * Adapted from a theme based on:* http://studiostyl.es/schemes/son-of-obsidian * * @author Dan Stewart <dan@stewshack.com> * @version 1.0 */
pre{background:#22282A;word-wrap:break-word;margin:0px;padding:10px;color:#F1F2F3;font-size:14px;margin-bottom:20px;white-space:pre;}
pre,code{font-family:'Monaco',courier,monospace;}
pre .comment{color:#66747B;}
pre .constant{color:#EC7600;}
pre .storage{color:#EC7600;}
pre .string,pre .comment.docstring{color:#EC7600;}
pre .string.regexp,pre .support.tag.script,pre .support.tag.style{color:#fff;}
pre .keyword,pre .selector{color:#93C763;}
pre .inherited-class{font-style:italic;}
pre .entity{color:#93C763;}
pre .integer{color:#FFCD22;}
pre .support,*[data-language="csharp"] .function.call{color:#FACD22;}
pre .variable.global,pre .variable.class,pre .variable.instance{color:#CCC;}
/* C# specific rule */
pre .preprocessor{color:#66747B;}


