以下是 jQuery超级链接打开效果js代码 的示例演示效果:
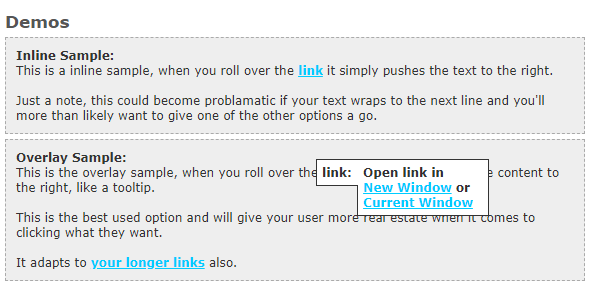
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery实现的控制超级链接打开效果</title>
<style type="text/css">
body {background:#ccc; font:normal normal 12px Verdana, Arial, Helvetica, sans-serif;}
#container {width:580px; padding:10px; border:#333 3px solid; background:#fff; color:#333; margin:0 auto;}
h1 {font-size:1.8em; text-align:center;}
h1 span {color:#aaa;}
h2 {font-size:1.4em; color:#555; margin:20px 0 5px;}
p {background:#eee; border:#aaa 1px dashed; padding:10px; margin:0 0 5px 0;}
.script {display:block; background:#ddd; border:#aaa 1px solid; margin:5px 0; padding:4px;}
span.indent {padding-left:10px;}
a {color:#00CCFF; font-weight:bold; cursor:pointer;}
a:hover {color:#333;}
</style>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jQuery.linkControl.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// alert ('jQuery running');
$('a.inline').linkControl({inline:true});
$('a.overlay').linkControl({overlay:true, padding:5, bgColor:'#fff', borderColor:'#333'});
});
</script>
</head>
<body>
<div id="container">
<h1>jQuery Link Control<span> - Give it to your users</span></h1>
<h2>Demos</h2>
<p>
<b>Inline Sample:</b><br />
This is a inline sample, when you roll over the <a href="#" class="inline">link</a> it simply pushes the text to the right.<br /><br />
Just a note, this could become problamatic if your text wraps to the next line and you'll more than likely want to give one of the other options a go.
</p>
<p>
<b>Overlay Sample:</b><br />
This is the overlay sample, when you roll over the <a href="#" class="overlay">link</a> it will display above the content to the right, like a tooltip.<br /><br />
This is the best used option and will give your user more real estate when it comes to clicking what they want.
<br /><br />
It adapts to <a href="#" class="overlay">your longer links</a> also.
</p>
<h2>Adding to Your Website</h2>
<p>
To add this you'll need <a href="#/" class="overlay">jQuery</a> and <a href="jQuery.linkControl.js" class="overlay">jQuery.linkControl.js</a>, then add the following to the head of your document:
<span class="script">
<script type="text/javascript" src="jquery.js"></script><br />
<script type="text/javascript" src="jQuery.linkControl.js"></script><br /><br />
<script type="text/javascript"><br /><br />
$().ready(function(){<br />
<span class="indent">$('<b>a.inline</b>').linkControl({inline:true});</span><br />
<span class="indent">$('<b>a.overlay</b>').linkControl({overlay:true, padding:5, bgColor:'#fff', borderColor:'#333'});</span><br />
});<br /><br />
</script><br /><br />
</span>
The two areas in <b>bold</b> are the DOM elements you want to add the code to. If you want to add it to all links just use $('a') then add the function call '.linkControl({})'.
<br /><br />
You then need to specify whether you're using inline or overlay controls inside the open/close brackets. If you where using inline it would look like this:<br />
$('a').linkControl({inline:true});
</p>
<h2>Options</h2>
<p>
After you have the initial plugin working there are a few different options to help in customizing this. They go inside the open/close brackets.
<br />
<br />
<span class="indent">inline:true (sets links up to inline style)</span><br /><br />
<span class="indent">overlay:true (sets links up to overlay style)</span><br /><br />
<span class="indent">padding:NUMERIC VALUE (sets padding for overlay link)</span><br /><br />
<span class="indent">bgColor:'#HEX COLOR' (sets background color for overlay link)</span><br /><br />
<span class="indent">borderColor:'#HEX COLOR' (sets border color for overlay link)</span>
<br />
<br />
So, if I wanted to use the overlay style with 10 pixel padding, a grey background and white border, it would look like this:<br />
$('a').linkControl({overlay:true, padding:10, bgColor:'#777', borderColor:'#fff'});
</p>
<h2>Other Plugins</h2>
<p>
Right now I've only got 1 other one, but be assured, the list will grow.<br /><br />
<a href="../pagePeel" class="overlay">jQuery Page Peel</a>: A jQuery plugin for the page peel ad effect used on quite a few sites now.
</p>
</div>
<a href="#" title="Web analytics" onclick="window.open(this.href);return(false);">
<script type="text/javascript">
var pkBaseURL = (("https:" == document.location.protocol) ? "https://www.baidu.com/" : "#/");
document.write(unescape("%3Cscript src='" + pkBaseURL + "piwik.js' type='text/javascript'%3E%3C/script%3E"));
</script><script type="text/javascript">
piwik_action_name = '';
piwik_idsite = 1;
piwik_url = pkBaseURL + "piwik.php";
piwik_log(piwik_action_name, piwik_idsite, piwik_url);
</script>
<!-- End Piwik Tag -->
</body>
</html>
JS代码(jQuery.linkControl.js):
/* * Copyright (c) 2008 John McMullen (http://www.smple.com) * This is licensed under GPL (http://www.opensource.org/licenses/gpl-license.php) licenses. * * This program is free software:you can redistribute it and/or modify * it under the terms of the GNU General Public License as published by * the Free Software Foundation,either version 3 of the License,or * (at your option) any later version. * * This program is distributed in the hope that it will be useful,* but WITHOUT ANY WARRANTY;
without even the implied warranty of * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the * GNU General Public License for more details. * * For a copy of the GNU General Public License,see <http://www.gnu.org/licenses/>. **/
(function($){
$.fn.linkControl = function(options){
var defaults ={
padding:5,bgColor:'#fff',borderColor:'#333',inline:false,overlay:false}
;
var options = $.extend(defaults,options);
var linky = '';
var currentText = '';
var element = this;
return this.each(function(){
if(options.inline === true){
$(this).hover(function(over){
linky = $(this).attr('href');
currentText = $(this).text();
$(this).removeAttr('href');
$(this).html('<a href="' + linky + '">' + currentText + '</a> - Open link in <a alt=\"'+ currentText +'\" href=\"' + linky + '" target=\"blank\" class=\"optionsOver\"> New Window</a>');
}
,function(out){
$(this).html(currentText).attr('href',linky);
}
);
// end this.hover}
// end options.inlineif(options.overlay === true){
$(this).hover(function(over){
linky = $(this).attr('href');
currentText = $(this).text();
$(this).removeAttr('href');
var w = $(this).width();
$(this).css('position','relative');
$(this).html(currentText + '<div id="link-text" style="position:absolute;
display:block;
border-right:none;
z-index:10;
background:' + options.bgColor + ';
border:' + options.borderColor + ' 1px solid;
border-right:none;
">' + currentText + ':</div><span style="width:120px;
position:absolute;
top:-' + (options.padding+1) + 'px;
left:' + (w+options.padding*2) + 'px;
padding:' + options.padding + 'px;
background:' + options.bgColor + ';
border:' + options.borderColor + ' 1px solid;
z-index:9;
">Open link in <br /><a alt=\"'+ currentText +'\" href=\"' + linky + '" target="blank"> New Window</a> or <br /><a href=\"' + linky + '"> Current Window</a></span>');
$('#link-text').css({
top:'-' + (options.padding+1) + 'px',left:'-' + (options.padding+1) + 'px',padding:options.padding,paddingRight:options.padding+1,width:(w+options.padding)}
);
}
,function(out){
$(this).html(currentText).attr('href',linky);
}
);
}
// options.overlay}
);
// end this.each}
;
// end fn.linkControl}
)(jQuery);


