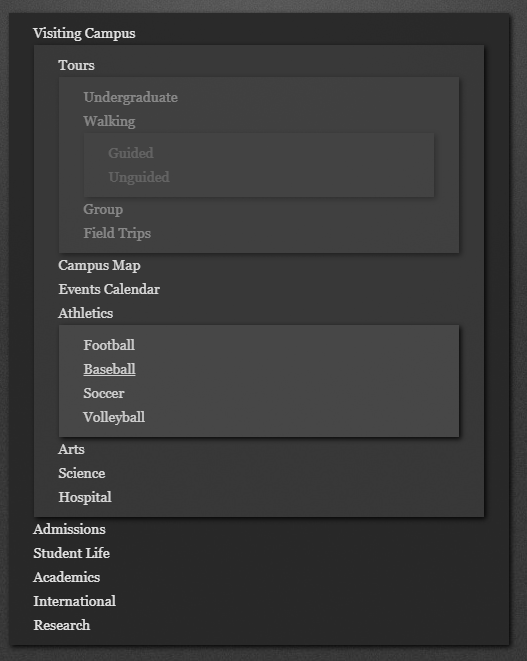
以下是 jQuery网站地图鼠标悬停变换颜色js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Sitemap</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.color.js"></script>
<script type="text/javascript" src="js/sitemap.js"></script>
</head>
<body>
<div id="page-wrap"><div>
<ul>
<li>
<a href="#">Visiting Campus</a>
<ul>
<li>
<a href="#">Tours</a>
<ul>
<li><a href="#">Undergraduate</a></li>
<li>
<a href="#">Walking</a>
<ul>
<li><a href="#">Guided</a></li>
<li><a href="#">Unguided</a></li>
</ul> <!-- END Walking -->
</li>
<li><a href="#">Group</a></li>
<li><a href="#">Field Trips</a></li>
</ul> <!-- END Tours -->
</li>
<li><a href="#">Campus Map</a></li>
<li><a href="#">Events Calendar</a></li>
<li>
<a href="#">Athletics</a>
<ul>
<li><a href="#">Football</a></li>
<li><a href="#">Baseball</a></li>
<li><a href="#">Soccer</a></li>
<li><a href="#">Volleyball</a></li>
</ul> <!-- END Athletics -->
</li>
<li><a href="#">Arts</a></li>
<li><a href="#">Science</a></li>
<li><a href="#">Hospital</a></li>
</ul> <!-- END Visiting Campus -->
</li>
<li><a href="#">Admissions</a></li>
<li><a href="#">Student Life</a></li>
<li><a href="#">Academics</a></li>
<li><a href="#">International</a></li>
<li><a href="#">Research</a></li>
</ul>
</div></div>
</body>
</html>JS代码(sitemap.js):
jQuery.fn.doFade = function(settings){
// if no paramaters supplied...settings = jQuery.extend({
fadeColor:"black",duration:200,fadeOn:0.95,fadeOff:0.5}
,settings);
var duration = settings.duration;
var fadeOff = settings.fadeOff;
var fadeOn = settings.fadeOn;
var fadeColor = settings.fadeColor;
$(this).hover(function(){
$(this) .stop() .data("origColor",$(this).css("background-color")) .animate({
opacity:fadeOn,backgroundColor:fadeColor}
,duration)}
,function(){
$(this) .stop() .animate({
opacity:fadeOff,backgroundColor:$(this).data("origColor")}
,duration)}
);
}
;
$(function(){
$("ul").css("opacity","0.5");
$("ul").doFade({
fadeColor:"#362b40"}
);
$("ul ul").doFade({
fadeColor:"#354668"}
);
$("ul ul ul").doFade({
fadeColor:"#304531"}
);
$("ul ul ul ul").doFade({
fadeColor:"#72352d"}
);
}
);
CSS代码(style.css):
/* Sitemap Example by Chris Coyier http://css-tricks.com*/
*{margin:0;padding:0;}
body{font:14px Georgia,serif;background:#222 url(images/bg.jpg);}
#page-wrap{width:800px;margin:0 auto;background:url(images/content-bg.jpg) no-repeat;}
#page-wrap div{width:500px;margin:0 auto;padding:100px 0 0 0;}
a{text-decoration:none;color:#eee;display:block;padding:4px 0;}
a:hover{text-decoration:underline;}
ul{padding:8px 25px;list-style:none;-webkit-box-shadow:2px 2px 5px black;background:#282828;}
ul ul{background:#393939;}
ul ul ul{background:#4b4b4b;}
ul ul ul ul{background:#5a5a5a;}


