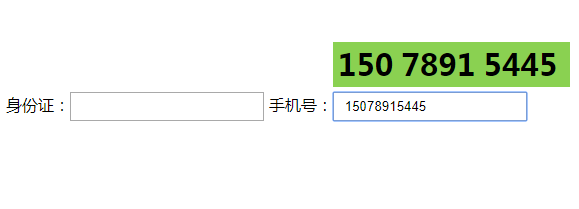
以下是 jQuery输入数字放大镜效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery输入数字放大镜效果代码</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div style="width:720px;margin:0 auto;">
身份证:<input id="cardCode" type="text" style="width:180px;height:23px;margin-top:200px;padding-left:10px;"/>
手机号:<input id="cardCode1" type="text" style="width:180px;height:23px;margin-top:200px;padding-left:10px;"/>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bigGlass.js"></script>
</body>
</html>
JS代码(bigGlass.js):
$.fn.bigGlass = function(type){
/* *type 1:身份证 2:电话号码 *号码放大镜随着字数延伸 *身份证分割: 3 3 4 4 4 手机号码分割: 3 4 4*/
var glassT = $(this).offset().top,glassL = $(this).offset().left;
//定义预展示输入框的坐标var gId = $(this).attr("id");
var glassStr = '<div id="bigGlass"><nobr><span></span><span></span><span></span><span></span></nobr></div>';
$(this).after($(glassStr));
$(this).keyup(function(){
showBigGlass();
}
)//生成放大镜function showBigGlass(){
var inputVal = $("#"+gId).val(),l = inputVal.length;
$("#bigGlass").css({
"top":(glassT-50)+"px","left":glassL+"px"}
);
style="top:'+(glassT-50)+'px;
left:'+glassL+'px;
"if(!inputVal){
$("#bigGlass").hide();
return false;
}
//身份证号码与电话号码展示逻辑不同,做区分$("#bigGlass").html('<nobr><span></span><span></span><span></span><span></span></nobr>');
if(type == 1){
if(l <= 3){
$("#bigGlass").find("span").eq(0).text(inputVal);
}
else if(l <= 6){
$("#bigGlass").find("span").eq(0).text(inputVal.substring(0,3));
$("#bigGlass").find("span").eq(1).text(inputVal.substring(3,l));
}
else if(l <= 14){
$("#bigGlass").find("span").eq(0).text(inputVal.substring(0,3));
$("#bigGlass").find("span").eq(1).text(inputVal.substring(3,6));
$("#bigGlass").find("span").eq(2).text(inputVal.substring(6,l));
}
else{
$("#bigGlass").find("span").eq(0).text(inputVal.substring(0,3));
$("#bigGlass").find("span").eq(1).text(inputVal.substring(3,6));
$("#bigGlass").find("span").eq(2).text(inputVal.substring(6,14));
$("#bigGlass").find("span").eq(3).text(inputVal.substring(14,l));
}
}
else{
if(l <= 3){
$("#bigGlass").find("span").eq(0).text(inputVal);
}
else if(l <= 7){
$("#bigGlass").find("span").eq(0).text(inputVal.substring(0,3));
$("#bigGlass").find("span").eq(1).text(inputVal.substring(3,l));
}
else{
$("#bigGlass").find("span").eq(0).text(inputVal.substring(0,3));
$("#bigGlass").find("span").eq(1).text(inputVal.substring(3,7));
$("#bigGlass").find("span").eq(2).text(inputVal.substring(7,l));
}
}
$("#bigGlass").show();
}
//控制数字放大镜的显示与销毁$(document).click(function(event){
var obj = event.srcElement || event.target;
if($(obj).attr("id") != gId){
$("#bigGlass").html("").hide();
}
else{
showBigGlass();
}
}
);
}
$(function(){
$("#cardCode").bigGlass(1);
$("#cardCode1").bigGlass(2);
}
)CSS代码(style.css):
@charset "utf-8";ul{margin:0;padding:0;}
ul li{list-style-type:none;}
/*bigGlass*/
#bigGlass{height:45px;position:absolute;background-color:#8AD151;display:none;line-height:45px;font-size:30px;font-weight:bold;padding:0 5px;}
#bigGlass span{margin-left:8px;}
#bigGlass span:first-child{margin-left:0;}


