以下是 jQuery网页弹幕插件barrager js代码 的示例演示效果:
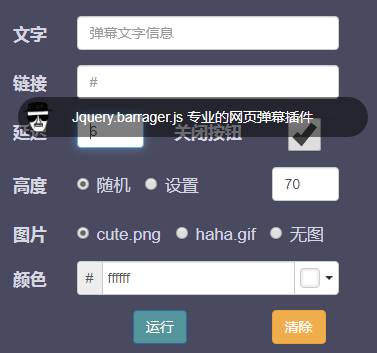
部分效果截图1:

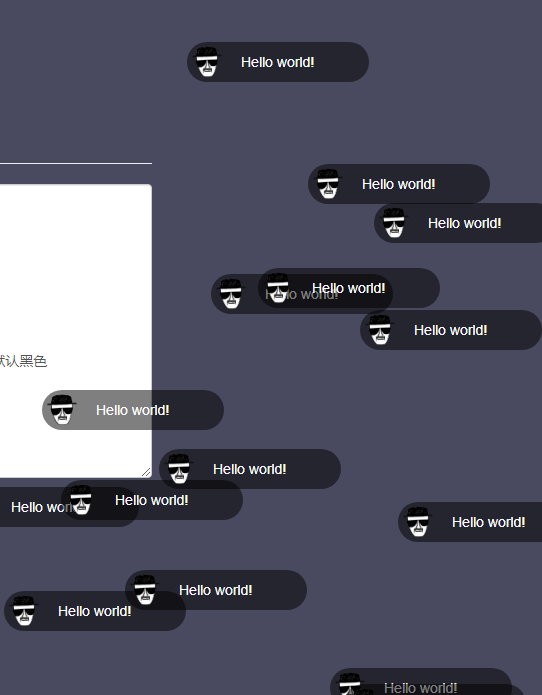
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery网页弹幕插件barrager</title>
<link rel="stylesheet" type="text/css" href="static/css/bootstrap.min.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" type="text/css" href="static/css/style.css" />
<link rel="stylesheet" type="text/css" href="dist/css/barrager.css">
<link rel="stylesheet" type="text/css" href="static/pick-a-color/css/pick-a-color-1.2.3.min.css">
<link type="text/css" rel="stylesheet" href="static/syntaxhighlighter/styles/shCoreDefault.css"/>
</head>
<body class="bb-js">
<div class="zzsc-container">
<div class="container">
<section class="bb-section">
<div class="lead-top">
<p class="lead">
<b>Jquery.barrager.js</b> 是一款优雅的网页弹幕插件,支持显示图片,文字以及超链接。支持速度、高度、颜色、数量等自定义。
</p>
<div class="text-center">
<p class="hidden-xs bb-code code-leader">
$('<span class="bb-code-string">body</span>').barrager(<span class="bb-code-string">{'img':'barrager.png','info':'Hello world!'}</span>);</br>
</p>
<p>
<button class="bb-trigger btn btn-primary btn-lg bb-light-blue" onclick="run_example()"> 弹弹弹</button>
</p>
</div>
</div>
</section>
<section id="custom" class="bb-section">
<div class="page-header">
<h2>自定义</h2>
</div>
<div class="row">
<div class="col-md-6">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" >文字</label>
<div class="col-sm-6">
<input class="form-control" name="info" type="text" placeholder="弹幕文字信息"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >链接</label>
<div class="col-sm-6">
<input class="form-control" name="href" type="text" placeholder="#"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >延迟</label>
<div class="col-sm-2">
<input class="form-control" name="speed" type="text" placeholder="6" value="6" />
</div>
<label class="col-sm-2 control-label" >关闭按钮</label>
<div class="col-sm-2">
<input class="form-control" name="close" type="checkbox" checked >
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >高度</label>
<div class="col-sm-4">
<label class="radio-inline">
<input type="radio" name="bottomradio" value="0" checked="checked"> 随机
</label>
<label class="radio-inline">
<input type="radio" name="bottomradio" value="1" > 设置
</label>
</div>
<div class="col-sm-2">
<input class="form-control" name="bottom" type="text" placeholder="70" value="70" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >图片</label>
<div class="col-sm-6">
<label class="radio-inline">
<input type="radio" name="img" value="cute.png" checked=""> cute.png
</label>
<label class="radio-inline">
<input type="radio" name="img" value="haha.gif"> haha.gif
</label>
<label class="radio-inline">
<input type="radio" name="img" value="none"> 无图
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" >颜色</label>
<div class="col-sm-6">
<input type="text" value="fff" name="color" class="pick-a-color form-control">
</div>
</div>
</form>
<div class="form-group">
<label class="col-sm-3 control-label" ></label>
<div class="col-sm-3">
<button class="btn btn-primary bb-light-blue" onclick="run()"> 运行</button>
</div>
<div class="col-sm-3">
<button class="btn btn-warning " onclick="clear_barrage()"> 清除</button>
</div>
</div>
</div>
<div class="col-md-6">
<textarea class="form-control" id="barrager-code" rows="14" ></textarea>
</div>
</div>
</section>
</div>
</div>
<script type="text/javascript" src="static/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/tinycolor-0.9.15.min.js"></script>
<script type="text/javascript" src="dist/js/jquery.barrager.min.js"></script>
<script type="text/javascript" src="static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="static/syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="static/syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="static/pick-a-color/js/pick-a-color-1.2.3.min.js"></script>
<script type="text/javascript">
String.prototype.format = function(args) {
var result = this;
if (arguments.length < 1) {
return result;
}
var data = arguments;
if (arguments.length == 1 && typeof (args) == "object") {
data = args;
}
for (var key in data) {
var value = data[key];
if (undefined != value) {
result = result.replace("{" + key + "}", value);
}
}
return result;
}
var barrager_code=
'var item={\n'+
" img:'{img}', //图片 \n"+
" info:'{info}', //文字 \n"+
" href:'{href}', //链接 \n"+
" close:{close}, //显示关闭按钮 \n"+
" speed:{speed}, //延迟,单位秒,默认6 \n"+
" bottom:{bottom}, //距离底部高度,单位px,默认随机 \n"+
" color:'{color}', //颜色,默认白色 \n"+
" old_ie_color:'{old_ie_color}', //ie低版兼容色,不能与网页背景相同,默认黑色 \n"+
" }\n"+
"$('body').barrager(item);"
;
$(function() {
SyntaxHighlighter.all();
$(".pick-a-color").pickAColor();
var default_item={
'img':'static/heisenberg.png',
'info':'弹幕文字信息',
'href':'#',
'close':true,
'speed':6,
'bottom':70,
'color':'#fff' ,
'old_ie_color':'#000000'
};
var item={'img':'static/img/heisenberg.png','href':'http://www.baidu.com','info':'Jquery.barrager.js 专业的网页弹幕插件'};
//item1={'href':'http://www.baidu.com','info':'这是一条很长很长的字幕','close':false};
$('#barrager-code').val(barrager_code.format(default_item));
$('body').barrager(item);
//每条弹幕发送间隔
var looper_time=3*1000;
//是否首次执行
var run_once=true;
// do_barrager();
function do_barrager(){
if(run_once ){
//如果是首次执行,则设置一个定时器,并且把首次执行置为false
looper=setInterval(do_barrager,looper_time);
run_once=false;
}
//获取
$.getJSON('server.php?mode=1',function(data){
//是否有数据
if(data.info){
$('body').barrager(data);
}
});
}
function barrager(){
}
});
function run(){
var info=$('input[name=info]').val();
(info == '' ) ? info='请填写弹幕文字' : info=info;
var href=$('input[name=href]').val();
var speed=parseInt($('input[name=speed]').val());
var bottom=parseInt($('input[name=bottom]').val());
var code=barrager_code;
if($('input:radio[name=bottomradio]:checked').val() == 0){
var window_height=$(window).height()-150;
bottom=Math.floor(Math.random()*window_height+40);
code=code.replace(" bottom:{bottom}, //距离底部高度,单位px,默认随机 \n",'');
}
var img=$('input:radio[name=img]:checked').val();
if (img == 'none' ){
code=code.replace(" img:'{img}', //图片 \n",'');
}
var item={
'img':'static/img/'+img,
'info':info,
'href':href,
'close':true,
'speed':speed,
'bottom':bottom,
'color':'#'+$('input[name=color').val(),
'old_ie_color':'#'+$('input[name=color').val()
};
if(!$('input[name=close]').is(':checked')){
item.close=false;
}
code=code.format(item);
console.log(code);
$('#barrager-code').val(code);
eval(code);
}
function clear_barrage(){
$.fn.barrager.removeAll();
}
function run_example(){
var example_item={'img':'static/img/heisenberg.png','info':'Hello world!'};
$('body').barrager(example_item);
return false;
}
</script>
</body>
</html>
JS代码(tinycolor-0.9.15.min.js):
// TinyColor v0.9.15// https://github.com/bgrins/TinyColor// 2013-07-04,Brian Grinstead,MIT License(function(root){
function tinycolor(color,opts){
if(color=color?color:"",opts=opts||{
}
,"object"==typeof color&&color.hasOwnProperty("_tc_id"))return color;
var rgb=inputToRGB(color),r=rgb.r,g=rgb.g,b=rgb.b,a=rgb.a,roundA=mathRound(100*a)/100,format=opts.format||rgb.format;
return 1>r&&(r=mathRound(r)),1>g&&(g=mathRound(g)),1>b&&(b=mathRound(b)),{
ok:rgb.ok,format:format,_tc_id:tinyCounter++,alpha:a,toHsv:function(){
var hsv=rgbToHsv(r,g,b);
return{
h:360*hsv.h,s:hsv.s,v:hsv.v,a:a}
}
,toHsvString:function(){
var hsv=rgbToHsv(r,g,b),h=mathRound(360*hsv.h),s=mathRound(100*hsv.s),v=mathRound(100*hsv.v);
return 1==a?"hsv("+h+","+s+"%,"+v+"%)":"hsva("+h+","+s+"%,"+v+"%,"+roundA+")"}
,toHsl:function(){
var hsl=rgbToHsl(r,g,b);
return{
h:360*hsl.h,s:hsl.s,l:hsl.l,a:a}
}
,toHslString:function(){
var hsl=rgbToHsl(r,g,b),h=mathRound(360*hsl.h),s=mathRound(100*hsl.s),l=mathRound(100*hsl.l);
return 1==a?"hsl("+h+","+s+"%,"+l+"%)":"hsla("+h+","+s+"%,"+l+"%,"+roundA+")"}
,toHex:function(allow3Char){
return rgbToHex(r,g,b,allow3Char)}
,toHexString:function(allow3Char){
return"#"+rgbToHex(r,g,b,allow3Char)}
,toRgb:function(){
return{
r:mathRound(r),g:mathRound(g),b:mathRound(b),a:a}
}
,toRgbString:function(){
return 1==a?"rgb("+mathRound(r)+","+mathRound(g)+","+mathRound(b)+")":"rgba("+mathRound(r)+","+mathRound(g)+","+mathRound(b)+","+roundA+")"}
,toPercentageRgb:function(){
return{
r:mathRound(100*bound01(r,255))+"%",g:mathRound(100*bound01(g,255))+"%",b:mathRound(100*bound01(b,255))+"%",a:a}
}
,toPercentageRgbString:function(){
return 1==a?"rgb("+mathRound(100*bound01(r,255))+"%,"+mathRound(100*bound01(g,255))+"%,"+mathRound(100*bound01(b,255))+"%)":"rgba("+mathRound(100*bound01(r,255))+"%,"+mathRound(100*bound01(g,255))+"%,"+mathRound(100*bound01(b,255))+"%,"+roundA+")"}
,toName:function(){
return 0===a?"transparent":hexNames[rgbToHex(r,g,b,!0)]||!1}
,toFilter:function(secondColor){
var hex=rgbToHex(r,g,b),secondHex=hex,alphaHex=Math.round(255*parseFloat(a)).toString(16),secondAlphaHex=alphaHex,gradientType=opts&&opts.gradientType?"GradientType = 1,":"";
if(secondColor){
var s=tinycolor(secondColor);
secondHex=s.toHex(),secondAlphaHex=Math.round(255*parseFloat(s.alpha)).toString(16)}
return"progid:DXImageTransform.Microsoft.gradient("+gradientType+"startColorstr=#"+pad2(alphaHex)+hex+",endColorstr=#"+pad2(secondAlphaHex)+secondHex+")"}
,toString:function(format){
var formatSet=!!format;
format=format||this.format;
var formattedString=!1,hasAlphaAndFormatNotSet=!formatSet&&1>a&&a>0,formatWithAlpha=hasAlphaAndFormatNotSet&&("hex"===format||"hex6"===format||"hex3"===format||"name"===format);
return"rgb"===format&&(formattedString=this.toRgbString()),"prgb"===format&&(formattedString=this.toPercentageRgbString()),("hex"===format||"hex6"===format)&&(formattedString=this.toHexString()),"hex3"===format&&(formattedString=this.toHexString(!0)),"name"===format&&(formattedString=this.toName()),"hsl"===format&&(formattedString=this.toHslString()),"hsv"===format&&(formattedString=this.toHsvString()),formatWithAlpha?this.toRgbString():formattedString||this.toHexString()}
}
}
function inputToRGB(color){
var rgb={
r:0,g:0,b:0}
,a=1,ok=!1,format=!1;
return"string"==typeof color&&(color=stringInputToObject(color)),"object"==typeof color&&(color.hasOwnProperty("r")&&color.hasOwnProperty("g")&&color.hasOwnProperty("b")?(rgb=rgbToRgb(color.r,color.g,color.b),ok=!0,format="%"===(color.r+"").substr(-1)?"prgb":"rgb"):color.hasOwnProperty("h")&&color.hasOwnProperty("s")&&color.hasOwnProperty("v")?(color.s=convertToPercentage(color.s),color.v=convertToPercentage(color.v),rgb=hsvToRgb(color.h,color.s,color.v),ok=!0,format="hsv"):color.hasOwnProperty("h")&&color.hasOwnProperty("s")&&color.hasOwnProperty("l")&&(color.s=convertToPercentage(color.s),color.l=convertToPercentage(color.l),rgb=hslToRgb(color.h,color.s,color.l),ok=!0,format="hsl"),color.hasOwnProperty("a")&&(a=color.a)),a=parseFloat(a),(isNaN(a)||0>a||a>1)&&(a=1),{
ok:ok,format:color.format||format,r:mathMin(255,mathMax(rgb.r,0)),g:mathMin(255,mathMax(rgb.g,0)),b:mathMin(255,mathMax(rgb.b,0)),a:a}
}
function rgbToRgb(r,g,b){
return{
r:255*bound01(r,255),g:255*bound01(g,255),b:255*bound01(b,255)}
}
function rgbToHsl(r,g,b){
r=bound01(r,255),g=bound01(g,255),b=bound01(b,255);
var h,s,max=mathMax(r,g,b),min=mathMin(r,g,b),l=(max+min)/2;
if(max==min)h=s=0;
else{
var d=max-min;
switch(s=l>.5?d/(2-max-min):d/(max+min),max){
case r:h=(g-b)/d+(b>g?6:0);
break;
case g:h=(b-r)/d+2;
break;
case b:h=(r-g)/d+4}
h/=6}
return{
h:h,s:s,l:l}
}
function hslToRgb(h,s,l){
function hue2rgb(p,q,t){
return 0>t&&(t+=1),t>1&&(t-=1),1/6>t?p+6*(q-p)*t:.5>t?q:2/3>t?p+6*(q-p)*(2/3-t):p}
var r,g,b;
if(h=bound01(h,360),s=bound01(s,100),l=bound01(l,100),0===s)r=g=b=l;
else{
var q=.5>l?l*(1+s):l+s-l*s,p=2*l-q;
r=hue2rgb(p,q,h+1/3),g=hue2rgb(p,q,h),b=hue2rgb(p,q,h-1/3)}
return{
r:255*r,g:255*g,b:255*b}
}
function rgbToHsv(r,g,b){
r=bound01(r,255),g=bound01(g,255),b=bound01(b,255);
var h,s,max=mathMax(r,g,b),min=mathMin(r,g,b),v=max,d=max-min;
if(s=0===max?0:d/max,max==min)h=0;
else{
switch(max){
case r:h=(g-b)/d+(b>g?6:0);
break;
case g:h=(b-r)/d+2;
break;
case b:h=(r-g)/d+4}
h/=6}
return{
h:h,s:s,v:v}
}
function hsvToRgb(h,s,v){
h=6*bound01(h,360),s=bound01(s,100),v=bound01(v,100);
var i=math.floor(h),f=h-i,p=v*(1-s),q=v*(1-f*s),t=v*(1-(1-f)*s),mod=i%6,r=[v,q,p,p,t,v][mod],g=[t,v,v,q,p,p][mod],b=[p,p,t,v,v,q][mod];
return{
r:255*r,g:255*g,b:255*b}
}
function rgbToHex(r,g,b,allow3Char){
var hex=[pad2(mathRound(r).toString(16)),pad2(mathRound(g).toString(16)),pad2(mathRound(b).toString(16))];
return allow3Char&&hex[0].charAt(0)==hex[0].charAt(1)&&hex[1].charAt(0)==hex[1].charAt(1)&&hex[2].charAt(0)==hex[2].charAt(1)?hex[0].charAt(0)+hex[1].charAt(0)+hex[2].charAt(0):hex.join("")}
function flip(o){
var flipped={
}
;
for(var i in o)o.hasOwnProperty(i)&&(flipped[o[i]]=i);
return flipped}
function bound01(n,max){
isOnePointZero(n)&&(n="100%");
var processPercent=isPercentage(n);
return n=mathMin(max,mathMax(0,parseFloat(n))),processPercent&&(n=parseInt(n*max,10)/100),1e-6>math.abs(n-max)?1:n%max/parseFloat(max)}
function clamp01(val){
return mathMin(1,mathMax(0,val))}
function parseHex(val){
return parseInt(val,16)}
function isOnePointZero(n){
return"string"==typeof n&&-1!=n.indexOf(".")&&1===parseFloat(n)}
function isPercentage(n){
return"string"==typeof n&&-1!=n.indexOf("%")}
function pad2(c){
return 1==c.length?"0"+c:""+c}
function convertToPercentage(n){
return 1>=n&&(n=100*n+"%"),n}
function stringInputToObject(color){
color=color.replace(trimLeft,"").replace(trimRight,"").toLowerCase();
var named=!1;
if(names[color])color=names[color],named=!0;
else if("transparent"==color)return{
r:0,g:0,b:0,a:0,format:"name"}
;
var match;
return(match=matchers.rgb.exec(color))?{
r:match[1],g:match[2],b:match[3]}
:(match=matchers.rgba.exec(color))?{
r:match[1],g:match[2],b:match[3],a:match[4]}
:(match=matchers.hsl.exec(color))?{
h:match[1],s:match[2],l:match[3]}
:(match=matchers.hsla.exec(color))?{
h:match[1],s:match[2],l:match[3],a:match[4]}
:(match=matchers.hsv.exec(color))?{
h:match[1],s:match[2],v:match[3]}
:(match=matchers.hex6.exec(color))?{
r:parseHex(match[1]),g:parseHex(match[2]),b:parseHex(match[3]),format:named?"name":"hex"}
:(match=matchers.hex3.exec(color))?{
r:parseHex(match[1]+""+match[1]),g:parseHex(match[2]+""+match[2]),b:parseHex(match[3]+""+match[3]),format:named?"name":"hex"}
:!1}
var trimLeft=/^[\s,#]+/,trimRight=/\s+$/,tinyCounter=0,math=Math,mathRound=math.round,mathMin=math.min,mathMax=math.max,mathRandom=math.random;
tinycolor.fromRatio=function(color,opts){
if("object"==typeof color){
var newColor={
}
;
for(var i in color)color.hasOwnProperty(i)&&(newColor[i]="a"===i?color[i]:convertToPercentage(color[i]));
color=newColor}
return tinycolor(color,opts)}
,tinycolor.equals=function(color1,color2){
return color1&&color2?tinycolor(color1).toRgbString()==tinycolor(color2).toRgbString():!1}
,tinycolor.random=function(){
return tinycolor.fromRatio({
r:mathRandom(),g:mathRandom(),b:mathRandom()}
)}
,tinycolor.desaturate=function(color,amount){
amount=0===amount?0:amount||10;
var hsl=tinycolor(color).toHsl();
return hsl.s-=amount/100,hsl.s=clamp01(hsl.s),tinycolor(hsl)}
,tinycolor.saturate=function(color,amount){
amount=0===amount?0:amount||10;
var hsl=tinycolor(color).toHsl();
return hsl.s+=amount/100,hsl.s=clamp01(hsl.s),tinycolor(hsl)}
,tinycolor.greyscale=function(color){
return tinycolor.desaturate(color,100)}
,tinycolor.lighten=function(color,amount){
amount=0===amount?0:amount||10;
var hsl=tinycolor(color).toHsl();
return hsl.l+=amount/100,hsl.l=clamp01(hsl.l),tinycolor(hsl)}
,tinycolor.darken=function(color,amount){
amount=0===amount?0:amount||10;
var hsl=tinycolor(color).toHsl();
return hsl.l-=amount/100,hsl.l=clamp01(hsl.l),tinycolor(hsl)}
,tinycolor.complement=function(color){
var hsl=tinycolor(color).toHsl();
return hsl.h=(hsl.h+180)%360,tinycolor(hsl)}
,tinycolor.triad=function(color){
var hsl=tinycolor(color).toHsl(),h=hsl.h;
return[tinycolor(color),tinycolor({
h:(h+120)%360,s:hsl.s,l:hsl.l}
),tinycolor({
h:(h+240)%360,s:hsl.s,l:hsl.l}
)]}
,tinycolor.tetrad=function(color){
var hsl=tinycolor(color).toHsl(),h=hsl.h;
return[tinycolor(color),tinycolor({
h:(h+90)%360,s:hsl.s,l:hsl.l}
),tinycolor({
h:(h+180)%360,s:hsl.s,l:hsl.l}
),tinycolor({
h:(h+270)%360,s:hsl.s,l:hsl.l}
)]}
,tinycolor.splitcomplement=function(color){
var hsl=tinycolor(color).toHsl(),h=hsl.h;
return[tinycolor(color),tinycolor({
h:(h+72)%360,s:hsl.s,l:hsl.l}
),tinycolor({
h:(h+216)%360,s:hsl.s,l:hsl.l}
)]}
,tinycolor.analogous=function(color,results,slices){
results=results||6,slices=slices||30;
var hsl=tinycolor(color).toHsl(),part=360/slices,ret=[tinycolor(color)];
for(hsl.h=(hsl.h-(part*results>>1)+720)%360;
--results;
)hsl.h=(hsl.h+part)%360,ret.push(tinycolor(hsl));
return ret}
,tinycolor.monochromatic=function(color,results){
results=results||6;
for(var hsv=tinycolor(color).toHsv(),h=hsv.h,s=hsv.s,v=hsv.v,ret=[],modification=1/results;
results--;
)ret.push(tinycolor({
h:h,s:s,v:v}
)),v=(v+modification)%1;
return ret}
,tinycolor.readability=function(color1,color2){
var a=tinycolor(color1).toRgb(),b=tinycolor(color2).toRgb(),brightnessA=(299*a.r+587*a.g+114*a.b)/1e3,brightnessB=(299*b.r+587*b.g+114*b.b)/1e3,colorDiff=Math.max(a.r,b.r)-Math.min(a.r,b.r)+Math.max(a.g,b.g)-Math.min(a.g,b.g)+Math.max(a.b,b.b)-Math.min(a.b,b.b);
return{
brightness:Math.abs(brightnessA-brightnessB),color:colorDiff}
}
,tinycolor.readable=function(color1,color2){
var readability=tinycolor.readability(color1,color2);
return readability.brightness>125&&readability.color>500}
,tinycolor.mostReadable=function(baseColor,colorList){
for(var bestColor=null,bestScore=0,bestIsReadable=!1,i=0;
colorList.length>i;
i++){
var readability=tinycolor.readability(baseColor,colorList[i]),readable=readability.brightness>125&&readability.color>500,score=3*(readability.brightness/125)+readability.color/500;
(readable&&!bestIsReadable||readable&&bestIsReadable&&score>bestScore||!readable&&!bestIsReadable&&score>bestScore)&&(bestIsReadable=readable,bestScore=score,bestColor=tinycolor(colorList[i]))}
return bestColor}
;
var names=tinycolor.names={
aliceblue:"f0f8ff",antiquewhite:"faebd7",aqua:"0ff",aquamarine:"7fffd4",azure:"f0ffff",beige:"f5f5dc",bisque:"ffe4c4",black:"000",blanchedalmond:"ffebcd",blue:"00f",blueviolet:"8a2be2",brown:"a52a2a",burlywood:"deb887",burntsienna:"ea7e5d",cadetblue:"5f9ea0",chartreuse:"7fff00",chocolate:"d2691e",coral:"ff7f50",cornflowerblue:"6495ed",cornsilk:"fff8dc",crimson:"dc143c",cyan:"0ff",darkblue:"00008b",darkcyan:"008b8b",darkgoldenrod:"b8860b",darkgray:"a9a9a9",darkgreen:"006400",darkgrey:"a9a9a9",darkkhaki:"bdb76b",darkmagenta:"8b008b",darkolivegreen:"556b2f",darkorange:"ff8c00",darkorchid:"9932cc",darkred:"8b0000",darksalmon:"e9967a",darkseagreen:"8fbc8f",darkslateblue:"483d8b",darkslategray:"2f4f4f",darkslategrey:"2f4f4f",darkturquoise:"00ced1",darkviolet:"9400d3",deeppink:"ff1493",deepskyblue:"00bfff",dimgray:"696969",dimgrey:"696969",dodgerblue:"1e90ff",firebrick:"b22222",floralwhite:"fffaf0",forestgreen:"228b22",fuchsia:"f0f",gainsboro:"dcdcdc",ghostwhite:"f8f8ff",gold:"ffd700",goldenrod:"daa520",gray:"808080",green:"008000",greenyellow:"adff2f",grey:"808080",honeydew:"f0fff0",hotpink:"ff69b4",indianred:"cd5c5c",indigo:"4b0082",ivory:"fffff0",khaki:"f0e68c",lavender:"e6e6fa",lavenderblush:"fff0f5",lawngreen:"7cfc00",lemonchiffon:"fffacd",lightblue:"add8e6",lightcoral:"f08080",lightcyan:"e0ffff",lightgoldenrodyellow:"fafad2",lightgray:"d3d3d3",lightgreen:"90ee90",lightgrey:"d3d3d3",lightpink:"ffb6c1",lightsalmon:"ffa07a",lightseagreen:"20b2aa",lightskyblue:"87cefa",lightslategray:"789",lightslategrey:"789",lightsteelblue:"b0c4de",lightyellow:"ffffe0",lime:"0f0",limegreen:"32cd32",linen:"faf0e6",magenta:"f0f",maroon:"800000",mediumaquamarine:"66cdaa",mediumblue:"0000cd",mediumorchid:"ba55d3",mediumpurple:"9370db",mediumseagreen:"3cb371",mediumslateblue:"7b68ee",mediumspringgreen:"00fa9a",mediumturquoise:"48d1cc",mediumvioletred:"c71585",midnightblue:"191970",mintcream:"f5fffa",mistyrose:"ffe4e1",moccasin:"ffe4b5",navajowhite:"ffdead",navy:"000080",oldlace:"fdf5e6",olive:"808000",olivedrab:"6b8e23",orange:"ffa500",orangered:"ff4500",orchid:"da70d6",palegoldenrod:"eee8aa",palegreen:"98fb98",paleturquoise:"afeeee",palevioletred:"db7093",papayawhip:"ffefd5",peachpuff:"ffdab9",peru:"cd853f",pink:"ffc0cb",plum:"dda0dd",powderblue:"b0e0e6",purple:"800080",red:"f00",rosybrown:"bc8f8f",royalblue:"4169e1",saddlebrown:"8b4513",salmon:"fa8072",sandybrown:"f4a460",seagreen:"2e8b57",seashell:"fff5ee",sienna:"a0522d",silver:"c0c0c0",skyblue:"87ceeb",slateblue:"6a5acd",slategray:"708090",slategrey:"708090",snow:"fffafa",springgreen:"00ff7f",steelblue:"4682b4",tan:"d2b48c",teal:"008080",thistle:"d8bfd8",tomato:"ff6347",turquoise:"40e0d0",violet:"ee82ee",wheat:"f5deb3",white:"fff",whitesmoke:"f5f5f5",yellow:"ff0",yellowgreen:"9acd32"}
,hexNames=tinycolor.hexNames=flip(names),matchers=function(){
var CSS_INTEGER="[-\\+]?\\d+%?",CSS_NUMBER="[-\\+]?\\d*\\.\\d+%?",CSS_UNIT="(?:"+CSS_NUMBER+")|(?:"+CSS_INTEGER+")",PERMISSIVE_MATCH3="[\\s|\\(]+("+CSS_UNIT+")[,|\\s]+("+CSS_UNIT+")[,|\\s]+("+CSS_UNIT+")\\s*\\)?",PERMISSIVE_MATCH4="[\\s|\\(]+("+CSS_UNIT+")[,|\\s]+("+CSS_UNIT+")[,|\\s]+("+CSS_UNIT+")[,|\\s]+("+CSS_UNIT+")\\s*\\)?";
return{
rgb:RegExp("rgb"+PERMISSIVE_MATCH3),rgba:RegExp("rgba"+PERMISSIVE_MATCH4),hsl:RegExp("hsl"+PERMISSIVE_MATCH3),hsla:RegExp("hsla"+PERMISSIVE_MATCH4),hsv:RegExp("hsv"+PERMISSIVE_MATCH3),hex3:/^([0-9a-fA-F]{
1}
)([0-9a-fA-F]{
1}
)([0-9a-fA-F]{
1}
)$/,hex6:/^([0-9a-fA-F]{
2}
)([0-9a-fA-F]{
2}
)([0-9a-fA-F]{
2}
)$/}
}
();
"undefined"!=typeof module&&module.exports?module.exports=tinycolor:"undefined"!=typeof define?define(function(){
return tinycolor}
):root.tinycolor=tinycolor}
)(this);
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}


