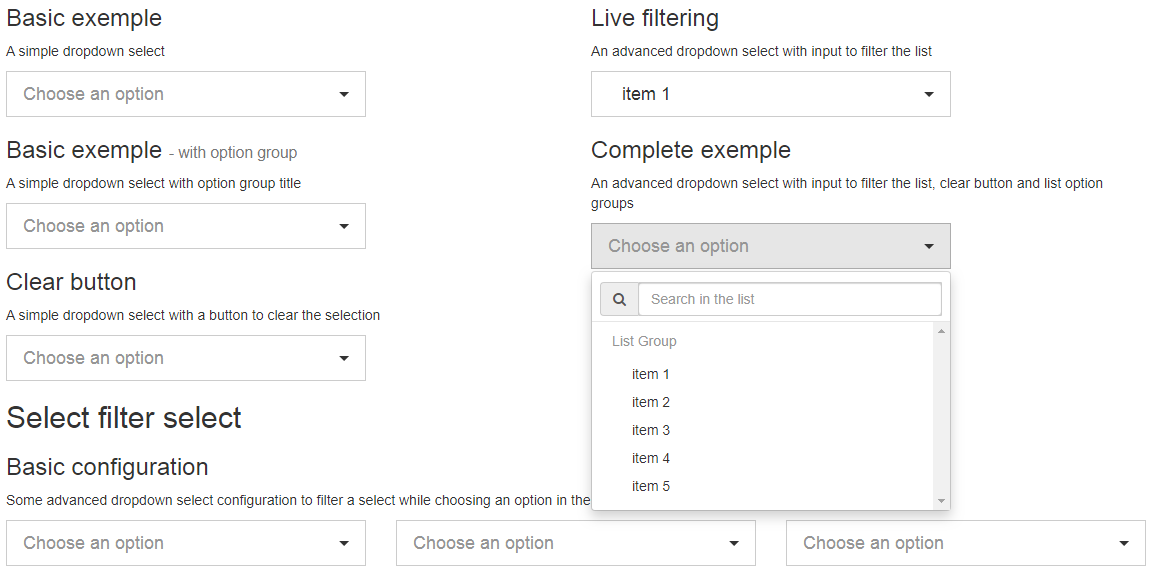
以下是 jquery select带筛选下拉框js特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jquery select带筛选下拉框代码</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css">
<script src="js/modernizr.min.js"></script>
</head>
<body style="padding-bottom:50px;">
<main>
<div class="container">
<div class="row">
<div class="col-sm-6">
<h3>Basic exemple</h3>
<p>A simple dropdown select</p>
<div class="row">
<div class="col-sm-8">
<div id="bts-ex-1" class="selectpicker">
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<ul class="list-unstyled">
<li class="items" data-value="1">Item 1</li>
<li class="items" data-value="2">Item 2</li>
<li class="items" data-value="3">Item 3</li>
<li class="items" data-value="4">Item 4</li>
<li class="items" data-value="5">Item 5</li>
</ul>
</div>
<input type="hidden" name="bts-ex-1" value="">
</div>
</div>
</div>
<h3>Basic exemple <small>- with option group</small></h3>
<p>A simple dropdown select with option group title</p>
<div class="row">
<div class="col-sm-8">
<div id="bts-ex-2" class="selectpicker">
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<ul class="list-unstyled">
<li class="optgroup">
<span class="optgroup-header">List Group</span>
<ul class="list-unstyled">
<li class="items" data-value="1">Item 1</li>
<li class="items" data-value="2">Item 2</li>
<li class="items" data-value="3">Item 3</li>
<li class="items" data-value="4">Item 4</li>
<li class="items" data-value="5">Item 5</li>
</ul>
</li>
</ul>
</div>
<input type="hidden" name="bts-ex-2" value="">
</div>
</div>
</div>
<h3>Clear button</h3>
<p>A simple dropdown select with a button to clear the selection</p>
<div class="row">
<div class="col-sm-8">
<div id="bts-ex-3" class="selectpicker" data-clear="true">
<a href="#" class="clear"><span class="fa fa-times"></span><span class="sr-only">Cancel the selection</span></a>
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<ul class="list-unstyled">
<li class="items" data-value="1">Item 1</li>
<li class="items selected" data-value="2">Item 2</li>
<li class="items" data-value="3">Item 3</li>
<li class="items" data-value="4">Item 4</li>
<li class="items" data-value="5">Item 5</li>
</ul>
</div>
<input type="hidden" name="bts-ex-3" value="">
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<h3>Live filtering</h3>
<p>An advanced dropdown select with input to filter the list</p>
<div class="row">
<div class="col-sm-8">
<div id="bts-ex-4" class="selectpicker" data-live="true">
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<div class="live-filtering" data-clear="true" data-autocomplete="true" data-keys="true">
<label class="sr-only" for="input-bts-ex-4">Search in the list</label>
<div class="search-box">
<div class="input-group">
<span class="input-group-addon" id="search-icon3">
<span class="fa fa-search"></span>
<a href="#" class="fa fa-times hide filter-clear"><span class="sr-only">Clear filter</span></a>
</span>
<input type="text" placeholder="Search in the list" id="input-bts-ex-4" class="form-control live-search" aria-describedby="search-icon3" tabindex="1" />
</div>
</div>
<div class="list-to-filter">
<ul class="list-unstyled">
<li class="filter-item items" data-filter="item 1" data-value="1">item 1</li>
<li class="filter-item items" data-filter="item 2" data-value="2">item 2</li>
<li class="filter-item items" data-filter="item 3" data-value="3">item 3</li>
<li class="filter-item items" data-filter="item 4" data-value="4">item 4</li>
<li class="filter-item items" data-filter="item 5" data-value="5">item 5</li>
</ul>
<div class="no-search-results">
<div class="alert alert-warning" role="alert"><i class="fa fa-warning margin-right-sm"></i>No entry for <strong>'<span></span>'</strong> was found.</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="bts-ex-4" value="">
</div>
</div>
</div>
<h3>Complete exemple</h3>
<p>An advanced dropdown select with input to filter the list, clear button and list option groups</p>
<div class="row">
<div class="col-sm-8">
<div id="bts-ex-5" class="selectpicker" data-clear="true" data-live="true">
<a href="#" class="clear"><span class="fa fa-times"></span><span class="sr-only">Cancel the selection</span></a>
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<div class="live-filtering" data-clear="true" data-autocomplete="true" data-keys="true">
<label class="sr-only" for="input-bts-ex-5">Search in the list</label>
<div class="search-box">
<div class="input-group">
<span class="input-group-addon" id="search-icon5">
<span class="fa fa-search"></span>
<a href="#" class="fa fa-times hide filter-clear"><span class="sr-only">Clear filter</span></a>
</span>
<input type="text" placeholder="Search in the list" id="input-bts-ex-5" class="form-control live-search" aria-describedby="search-icon5" tabindex="1" />
</div>
</div>
<div class="list-to-filter">
<ul class="list-unstyled">
<li class="optgroup">
<span class="optgroup-header">List Group <span class="subtext"></span></span>
<ul class="list-unstyled">
<li class="filter-item items" data-filter="item 1" data-value="1">item 1</li>
<li class="filter-item items" data-filter="item 2" data-value="2">item 2</li>
<li class="filter-item items" data-filter="item 3" data-value="3">item 3</li>
<li class="filter-item items" data-filter="item 4" data-value="4">item 4</li>
<li class="filter-item items" data-filter="item 5" data-value="5">item 5</li>
</ul>
</li>
</ul>
<div class="no-search-results">
<div class="alert alert-warning" role="alert"><i class="fa fa-warning margin-right-sm"></i>No entry for <strong>'<span></span>'</strong> was found.</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="bts-ex-5" value="">
</div>
</div>
</div>
</div>
<div class="col-sm-12">
<h2>Select filter select</h2>
<h3>Basic configuration</h3>
<p>Some advanced dropdown select configuration to filter a select while choosing an option in the first one</p>
<div class="row">
<div class="col-sm-4">
<div id="select1" class="selectpicker" data-clear="true" data-autoclose="false" data-live="true" data-filter="select2 select3" data-fmethod="recursive">
<a href="#" class="clear"><span class="fa fa-times"></span><span class="sr-only">Cancel the selection</span></a>
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<div class="live-filtering" data-clear="true" data-autocomplete="true" data-keys="true">
<label class="sr-only" for="input-bts-ex-5">Search in the list</label>
<div class="search-box">
<div class="input-group">
<span class="input-group-addon" id="search-icon6">
<span class="fa fa-search"></span>
<a href="#" class="fa fa-times hide filter-clear"><span class="sr-only">Clear filter</span></a>
</span>
<input type="text" placeholder="Search in the list" id="input-select1" class="form-control live-search" aria-describedby="search-icon6" tabindex="1" />
</div>
</div>
<div class="list-to-filter">
<ul class="list-unstyled">
<li class="optgroup">
<span class="optgroup-header">List Group <span class="subtext"></span></span>
<ul class="list-unstyled">
<li class="filter-item items" data-filter="item 1" data-value="1">item 1</li>
<li class="filter-item items" data-filter="item 2" data-value="2">item 2</li>
<li class="filter-item items" data-filter="item 3" data-value="3">item 3</li>
<li class="filter-item items" data-filter="item 4" data-value="4">item 4</li>
</ul>
</li>
</ul>
<div class="no-search-results">
<div class="alert alert-warning" role="alert"><i class="fa fa-warning margin-right-sm"></i>No entry for <strong>'<span></span>'</strong> was found.</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="bts-ex-5" value="">
</div>
</div>
<div class="col-sm-4">
<div id="select2" class="selectpicker" data-clear="true" data-autoclose="false" data-live="true" data-filter="select3" data-fmethod="recursive">
<a href="#" class="clear"><span class="fa fa-times"></span><span class="sr-only">Cancel the selection</span></a>
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<div class="live-filtering" data-clear="true" data-autocomplete="true" data-keys="true">
<label class="sr-only" for="input-bts-ex-5">Search in the list</label>
<div class="search-box">
<div class="input-group">
<span class="input-group-addon" id="search-icon7">
<span class="fa fa-search"></span>
<a href="#" class="fa fa-times hide filter-clear"><span class="sr-only">Clear filter</span></a>
</span>
<input type="text" placeholder="Search in the list" id="input-select2" class="form-control live-search" aria-describedby="search-icon7" tabindex="1" />
</div>
</div>
<div class="list-to-filter">
<ul class="list-unstyled">
<li class="optgroup">
<span class="optgroup-header">List Group <span class="subtext"></span></span>
<ul class="list-unstyled">
<li class="filter-item items" data-filter="item 1" data-select1="1" data-value="1">item 1</li>
<li class="filter-item items" data-filter="item 2" data-select1="2" data-value="2">item 2</li>
<li class="filter-item items" data-filter="item 3" data-select1="1" data-value="3">item 3</li>
<li class="filter-item items" data-filter="item 4" data-select1="2" data-value="4">item 4</li>
</ul>
</li>
</ul>
<div class="no-search-results">
<div class="alert alert-warning" role="alert"><i class="fa fa-warning margin-right-sm"></i>No entry for <strong>'<span></span>'</strong> was found.</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="bts-ex-5" value="">
</div>
</div>
<div class="col-sm-4">
<div id="select3" class="selectpicker" data-clear="true" data-autoclose="false" data-live="true">
<a href="#" class="clear"><span class="fa fa-times"></span><span class="sr-only">Cancel the selection</span></a>
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<div class="live-filtering" data-clear="true" data-autocomplete="true" data-keys="true">
<label class="sr-only" for="input-bts-ex-5">Search in the list</label>
<div class="search-box">
<div class="input-group">
<span class="input-group-addon" id="search-icon8">
<span class="fa fa-search"></span>
<a href="#" class="fa fa-times hide filter-clear"><span class="sr-only">Clear filter</span></a>
</span>
<input type="text" placeholder="Search in the list" id="input-select3" class="form-control live-search" aria-describedby="search-icon8" tabindex="1" />
</div>
</div>
<div class="list-to-filter">
<ul class="list-unstyled">
<li class="optgroup">
<span class="optgroup-header">List Group <span class="subtext"></span></span>
<ul class="list-unstyled">
<li class="filter-item items" data-filter="item 1"
data-select1="1" data-select2="1" data-value="1">Item 1-1</li>
<li class="filter-item items" data-filter="item 2"
data-select1="2" data-select2="2" data-value="2">Item 2-2</li>
<li class="filter-item items" data-filter="item 3"
data-select1="1" data-select2="2" data-value="3">Item 1-2</li>
<li class="filter-item items" data-filter="item 4"
data-select1="1" data-select2="3" data-value="4">Item 1-3</li>
<li class="filter-item items" data-filter="item 5"
data-select1="2" data-select2="3" data-value="5">Item 2-3</li>
<li class="filter-item items" data-filter="item 6"
data-select1="3" data-select2="3" data-value="6">Item 3-3</li>
<li class="filter-item items" data-filter="item 7"
data-select1="1" data-select2="4" data-value="7">Item 1-4</li>
<li class="filter-item items" data-filter="item 8"
data-select1="2" data-select2="4" data-value="8">Item 2-4</li>
<li class="filter-item items" data-filter="item 9"
data-select1="3" data-select2="4" data-value="9">Item 3-4</li>
<li class="filter-item items" data-filter="item 10"
data-select1="4" data-select2="4" data-value="10">Item 4-4</li>
</ul>
</li>
</ul>
<div class="no-search-results">
<div class="alert alert-warning" role="alert"><i class="fa fa-warning margin-right-sm"></i>No entry for <strong>'<span></span>'</strong> was found.</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="bts-ex-5" value="">
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/vendor/tabcomplete.min.js"></script>
<script src="js/vendor/livefilter.min.js"></script>
<script src="js/vendor/src/bootstrap-select.js"></script>
<script src="js/vendor/src/filterlist.js"></script>
<script src="js/plugins.js"></script>
</body>
</html>
JS代码(plugins.js):
// Avoid `console` errors in browsers that lack a console.(function(){
var method;
var noop = function (){
}
;
var methods = [ 'assert','clear','count','debug','dir','dirxml','error','exception','group','groupCollapsed','groupEnd','info','log','markTimeline','profile','profileEnd','table','time','timeEnd','timeline','timelineEnd','timeStamp','trace','warn' ];
var length = methods.length;
var console = (window.console = window.console ||{
}
);
while (length--){
method = methods[length];
// Only stub undefined methods. if (!console[method]){
console[method] = noop;
}
}
}
());
// Place any jQuery/helper plugins in here.

