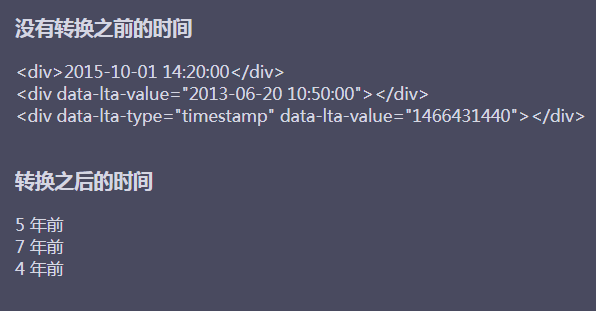
以下是 jQuery将时间转换为几天前代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery将时间转换为几天前代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc.css">
<style type="text/css">
.zzsc{
width: 700px;
margin:30px auto;
}
pre{
font-family: "Microsoft YaHei","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;
}
</style>
</head>
<body>
<div class="zzsc">
<h3>没有转换之前的时间</h3>
<pre>
<div>2015-10-01 14:20:00</div>
<div data-lta-value="2013-06-20 10:50:00"></div>
<div data-lta-type="timestamp" data-lta-value="1466431440"></div>
</pre>
<h3>转换之后的时间</h3>
<div class="liveTime">2015-10-01 14:20:00</div>
<div class="liveTime" data-lta-value="2013-06-20 10:50:00"></div>
<div class="liveTime" data-lta-type="timestamp" data-lta-value="1466431440"></div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.liveTimeAgo.js"></script>
<script type="text/javascript">
$(function(){
$('.liveTime').liveTimeAgo({
translate: {
'year': '% 年前',
'years': '% 年前',
'month':'% 个月前',
'months':'% 个月前',
'day': '% 天前',
'days': '% 天前',
'hour': '% 小时前',
'hours': '% 小时前',
'minute': '% 分钟前',
'minutes': '% 分钟前',
'seconds': '几秒钟前',
'error': '未知的时间',
}
});
})
</script>
</body>
</html>
JS代码(jquery.liveTimeAgo.min.js):
/*! liveTimeAgo - 1.0.0 Copyright © 2016 Florian Nicolas Licensed under the MIT license. https://github.com/ticlekiwi/jquery.liveTimeAgo.js !*/
!function(t){
t.fn.liveTimeAgo=function(a){
function e(t,a){
var e={
}
,n=a-t;
return n=Math.floor(n/1e3),e.sec=n%60,n=Math.floor((n-e.sec)/60),e.min=n%60,n=Math.floor((n-e.min)/60),e.hour=n%24,n=Math.floor((n-e.hour)/24),e.day=n,e.year=a.getFullYear()-t.getFullYear(),e.month=a.getMonth()+1-(t.getMonth()+1),e}
function n(t){
var n=e(t,new Date);
return n.year>1?a.translate.years.replace("%",n.year):1==n.year?a.translate.year.replace("%",n.year):n.month>1?a.translate.months.replace("%",n.month):1==n.month?a.translate.month.replace("%",n.month):n.day>1?a.translate.days.replace("%",n.day):1==n.day?a.translate.day.replace("%",n.day):n.hour>1?a.translate.hours.replace("%",n.hour):1==n.hour?a.translate.hour.replace("%",n.hour):n.min>1?a.translate.minutes.replace("%",n.min):1==n.min?a.translate.minute.replace("%",n.min):n.sec>=1?a.translate.seconds.replace("%",n.sec):a.translate.error}
function r(){
t(".liveTimeAgo-active").each(function(){
var a="undefined"!=typeof t(this).attr("data-lta-type")&&"timestamp"==t(this).attr("data-lta-type")?parseInt(t(this).attr("data-lta-value")):t(this).attr("data-lta-value"),e=new Date(a);
t(this).text(n(e))}
)}
function o(){
null!==s&&clearTimeout(s),null!==l&&clearInterval(l);
var t=new Date,a=t.getSeconds();
s=setTimeout(function(){
r(),l=setInterval(function(){
r()}
,6e4)}
,1e3*(60-a))}
var s,l=null,i={
translate:{
year:"% year ago",years:"% years ago",month:"% month ago",months:"% months ago",day:"% day ago",days:"% days ago",hour:"% hour ago",hours:"% hours ago",minute:"% minute ago",minutes:"% minutes ago",seconds:"few seconds ago",error:"unknow time"}
}
;
"undefined"==typeof a&&(a=i),this.each(function(){
if("undefined"!=typeof t(this).attr("data-lta-value"))var a="undefined"!=typeof t(this).attr("data-lta-type")&&"timestamp"==t(this).attr("data-lta-type")?1e3*t(this).attr("data-lta-value"):t(this).attr("data-lta-value");
else var a="undefined"!=typeof t(this).attr("data-lta-type")&&"timestamp"==t(this).attr("data-lta-type")?1e3*t(this).text():t(this).text();
var e=new Date(a);
t(this).attr("data-lta-value",a).addClass("liveTimeAgo-active").text(n(e))}
),o(),window.addEventListener("focus",function(){
r(),o()}
,!1)}
}
(jQuery);
CSS代码(zzsc.css):
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;outline:none;text-decoration:none;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.htmleaf-container{margin:0 auto;}


