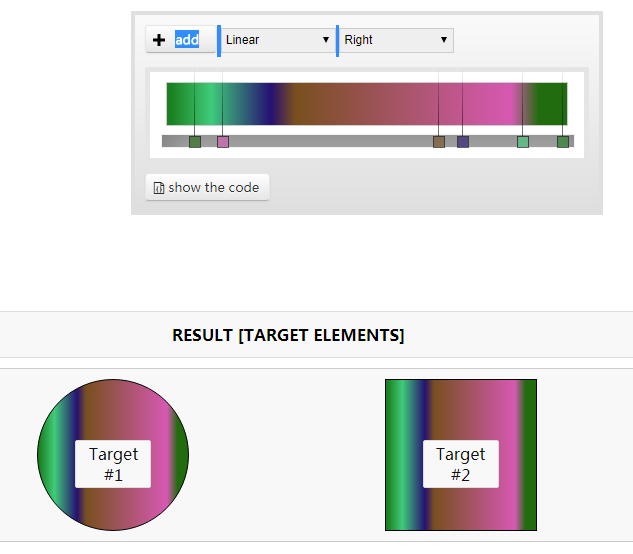
以下是 jQuery多功能颜色选择器特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<html>
<head>
<title>jQuery�����ɫѡ������Ч</title>
<script src="lib/js/jquery.js"></script>
<!--<script src="lib/js/jquery-ui.js"></script>-->
<!-- <link type="text/css" rel="stylesheet" href="lib/css/jquery-ui.css" />-->
<link type="text/css" rel="stylesheet" href="gradX.css" />
<link type="text/css" rel="stylesheet" href="colorpicker/css/colorpicker.css" />
<script src="colorpicker/js/colorpicker.js"></script>
<script src="dom-drag.js"></script>
<script src="gradX.js"></script>
<style>
.targets {
margin: 0 auto;
text-align: center;
border: 1px solid #ccc;
background: #f8f8f8;
margin: 0 auto;
border-radius: 4px;
width: auto;
padding: 10px;
}
.target_text {
margin: 0px auto;
margin-top: 40%;
background: #f8f8f8;
width: 70px;
border: 1px solid #ddd;
padding: 2px;
border-radius: 2px;
color: #111;
}
.target {
border: 1px solid;
margin: 0px 10%;
width: 150px;
height: 150px;
display: inline-block;
}
#target {
border-radius: 150px;
}
.result {
text-align: center;
text-transform: uppercase;
font-weight: bold;
padding: 12px;
padding-left: 15px;
margin: 10px 0px;
border: 1px solid #ddd;
background: #f8f8f8;
}
#gradX {
height: 200px;
margin: 100px 34%;
}
</style>
</head>
<body>
<!-- <input type='text' id="basic" value='red' /> -->
<div id="gradX">
</div>
<div class="result">
Result [Target elements]
</div>
<div class="targets">
<div class="target" id="target">
<div class="target_text">
Target #1
</div>
</div>
<div class="target" id="target2">
<div class="target_text">
Target #2
</div>
</div>
</div>
<script>
gradX("#gradX", {
targets: [".target"]
});
</script>
</body>
</html>
JS代码(dom-drag.js):
/************************************************** * dom-drag.js * 09.25.2001 * www.youngpup.net ************************************************** * 10.28.2001 - fixed minor bug where events * sometimes fired off the handle,not the root. **************************************************/
var Drag ={
obj:null,init:function(o,oRoot,minX,maxX,minY,maxY,bSwapHorzRef,bSwapVertRef,fXMapper,fYMapper){
o.onmousedown= Drag.start;
o.hmode= bSwapHorzRef ? false:true;
o.vmode= bSwapVertRef ? false:true;
o.root = oRoot && oRoot != null ? oRoot:o;
if (o.hmode && isNaN(parseInt(o.root.style.left ))) o.root.style.left = "0px";
//if (o.vmode && isNaN(parseInt(o.root.style.top ))) o.root.style.top = "0px";
if (!o.hmode && isNaN(parseInt(o.root.style.right ))) o.root.style.right = "0px";
// if (!o.vmode && isNaN(parseInt(o.root.style.bottom))) o.root.style.bottom = "0px";
o.minX= typeof minX != 'undefined' ? minX:null;
o.minY= typeof minY != 'undefined' ? minY:null;
o.maxX= typeof maxX != 'undefined' ? maxX:null;
o.maxY= typeof maxY != 'undefined' ? maxY:null;
o.xMapper = fXMapper ? fXMapper:null;
o.yMapper = fYMapper ? fYMapper:null;
o.root.onDragStart= new Function();
o.root.onDragEnd= new Function();
o.root.onDrag= new Function();
}
,start:function(e){
gradx.current_slider_id = "#"+this.id;
var o = Drag.obj = this;
e = Drag.fixE(e);
var y = parseInt(o.vmode ? o.root.style.top:o.root.style.bottom);
var x = parseInt(o.hmode ? o.root.style.left:o.root.style.right );
o.root.onDragStart(x,y);
o.lastMouseX= e.clientX;
o.lastMouseY= e.clientY;
if (o.hmode){
if (o.minX != null)o.minMouseX= e.clientX - x + o.minX;
if (o.maxX != null)o.maxMouseX= o.minMouseX + o.maxX - o.minX;
}
else{
if (o.minX != null) o.maxMouseX = -o.minX + e.clientX + x;
if (o.maxX != null) o.minMouseX = -o.maxX + e.clientX + x;
}
if (o.vmode){
if (o.minY != null)o.minMouseY= e.clientY - y + o.minY;
if (o.maxY != null)o.maxMouseY= o.minMouseY + o.maxY - o.minY;
}
else{
if (o.minY != null) o.maxMouseY = -o.minY + e.clientY + y;
if (o.maxY != null) o.minMouseY = -o.maxY + e.clientY + y;
}
document.onmousemove= Drag.drag;
document.onmouseup= Drag.end;
return false;
}
,drag:function(e){
e = Drag.fixE(e);
var o = Drag.obj;
gradx.update_style_array();
gradx.apply_style(gradx.panel,gradx.get_style_value());
var left = gradx.gx("#"+o.id).css("left");
if(parseInt(left) > 60 && parseInt(left) < 390){
gradx.gx("#gradx_slider_info") //info element cached before .css("left",left) .show();
}
/*else{
if(parseInt(left) > 120){
left = "272px";
}
else{
left = "120px";
}
gradx.gx("#gradx_slider_info") //info element cached before .css("left",left) .show();
}
*/
var color = gradx.gx("#"+o.id).css("backgroundColor");
//but what happens if @color is not in RGB ?:( var rgb = gradx.get_rgb_obj(color);
gradx.cp.spectrum("set",rgb);
var ey= e.clientY;
var ex= e.clientX;
var y = parseInt(o.vmode ? o.root.style.top:o.root.style.bottom);
var x = parseInt(o.hmode ? o.root.style.left:o.root.style.right );
var nx,ny;
if (o.minX != null) ex = o.hmode ? Math.max(ex,o.minMouseX):Math.min(ex,o.maxMouseX);
if (o.maxX != null) ex = o.hmode ? Math.min(ex,o.maxMouseX):Math.max(ex,o.minMouseX);
if (o.minY != null) ey = o.vmode ? Math.max(ey,o.minMouseY):Math.min(ey,o.maxMouseY);
if (o.maxY != null) ey = o.vmode ? Math.min(ey,o.maxMouseY):Math.max(ey,o.minMouseY);
nx = x + ((ex - o.lastMouseX) * (o.hmode ? 1:-1));
ny = y + ((ey - o.lastMouseY) * (o.vmode ? 1:-1));
if (o.xMapper)nx = o.xMapper(y) else if (o.yMapper)ny = o.yMapper(x) Drag.obj.root.style[o.hmode ? "left":"right"] = nx + "px";
//Drag.obj.root.style[o.vmode ? "top":"bottom"] = ny + "px";
Drag.obj.lastMouseX= ex;
Drag.obj.lastMouseY= ey;
Drag.obj.root.onDrag(nx,ny);
return false;
}
,end:function(){
document.onmousemove = null;
document.onmouseup = null;
Drag.obj.root.onDragEnd(parseInt(Drag.obj.root.style[Drag.obj.hmode ? "left":"right"]),parseInt(Drag.obj.root.style[Drag.obj.vmode ? "top":"bottom"]));
Drag.obj = null;
}
,fixE:function(e){
if (typeof e == 'undefined') e = window.event;
if (typeof e.layerX == 'undefined') e.layerX = e.offsetX;
if (typeof e.layerY == 'undefined') e.layerY = e.offsetY;
return e;
}
}
;
CSS代码(gradX.css):
.gradx_hide{display:none;}
.gradx{position:relative;background:#FAFAFA;background:-moz-linear-gradient(top,#FAFAFA 0%,#DFDFDF 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#FAFAFA),color-stop(100%,#DFDFDF));background:-webkit-linear-gradient(top,#FAFAFA 0%,#DFDFDF 100%);background:-o-linear-gradient(top,#FAFAFA 0%,#DFDFDF 100%);background:-ms-linear-gradient(top,#FAFAFA 0%,#DFDFDF 100%);background:linear-gradient(top,#FAFAFA 0%,#DFDFDF 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#fafafa',endColorstr='#dfdfdf',GradientType=0 );border:4px solid #dfdfdf;padding:10px;font-weight:normal;width:444px;font-size:12px;}
.gradx textarea,input,select{font-size:12px;}
.gradx_container{padding:10px;background:white;padding-left:16px;border:5px solid #e5e5e5;border-radius:2px;-webkit-border-radius:2px;-moz-border-radius:2px;-o-border-radius:2px;margin-top:10px;margin-bottom:10px;}
.gradx_panel{width:400px;height:42px;border:1px solid #ccc;}
.gradx_start_sliders{width:412px;margin-top:8px;margin-left:-0.4em;background:whitesmoke;height:12px;box-shadow:5px 9px 30px rgba(0,0,0,.5) inset;-webkit-box-shadow:5px 9px 30px rgba(0,0,0,.5) inset;-moz-box-shadow:5px 9px 30px rgba(0,0,0,.5) inset;-o-box-shadow:5px 9px 30px rgba(0,0,0,.5) inset;border:1px solid #f1f1f1;}
.gradx_slider{position:absolute;left:0px;width:10px;height:10px;background:red;border:1px solid black;display:inline-block;opacity:0.6;}
.gradx_slider:hover{opacity:1;cursor:move;}
.gradx_slectboxes select{color:black;vertical-align:baseline;}
.gradx_slider:after{content:"";position:absolute;bottom:10px;left:4px;border-style:solid;border-width:70px 1px 0px 0px;border-color:transparent #000;display:block;width:0;z-index:1;}
.gradx_code,gradx_code:focus{padding:8px;color:#111;text-shadow:#eee 0 1px;background:#bba;margin-top:5px;border-radius:4px;font-size:12px;display:none;overflow:auto;width:100%;min-height:200px;border:1px solid #ccc;resize:vertical;font-family:'Maven Pro',sans-serif;border:0;box-shadow:none !important;-webkit-box-shadow:none !important;-moz-box-shadow:none !important;-o-box-shadow:none !important;line-height:14px;/* the long awaited dream of 100% width comes true */
/* All hail CSS3 */
box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-o-box-sizing:border-box;}
#gradx_slider_info{display:none;border:1px solid #ccc;padding:2px;background:#f1f1f1;}
#gradx_slider_controls{margin-left:15px;padding-top:4px;padding-bottom:4px;}
.gradx_add_slider{border:1px solid black;width:50px;margin-bottom:4px;}
.gradx_slectboxes{display:inline;}
.gradx_gradient_type{height:25px;background:#efefef;border:1px solid #ccc;padding-right:2px;width:115px;margin:0;}
.gradx_btn > .icon{position:relative;left:-3px;background-size:12px 12px;top:2px;display:inline-block;height:12px;width:12px;background-position:0 0;}
.gradx_btn > .icon-add{background-image:url("icons/plus.png");left:-10px;}
.gradx_btn > .icon-remove{background-image:url("icons/remove.png");}
.gradx_btn > .icon-file-css{background-image:url("icons/file-css.png");}
.gradx_btn > .icon-preset{background-image:url("icons/preset.png");}
/* Common stuff */
.picker-wrapper,.slide-wrapper{position:relative;float:left;}
.picker-indicator,.slide-indicator{position:absolute;left:0;top:0;pointer-events:none;}
.picker,.slide{cursor:crosshair;float:left;}
/* Default skin */
.cp-default{border-radius:6px;float:left;margin-top:13px;margin-left:-96px;position:absolute;z-index:10000;}
.cp-default .picker{width:200px;height:200px;}
.cp-default .slide{width:30px;height:200px;}
.cp-default .slide-wrapper{margin-left:10px;}
.cp-default .picker-indicator{width:5px;height:5px;border:2px solid darkblue;-moz-border-radius:4px;-o-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;opacity:.5;-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=50);filter:alpha(opacity=50);background-color:white;}
.cp-default .slide-indicator{width:100%;height:10px;left:-4px;opacity:.6;-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=60);filter:alpha(opacity=60);border:4px solid black;-moz-border-radius:4px;-o-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;background-color:#333;}
/* some bootstrap styles */
.gradx_btn{display:inline-block;padding:4px 10px 4px;font-size:13px;line-height:18px;color:#333333;text-align:center;text-shadow:0 1px 1px rgba(255,255,255,0.75);vertical-align:middle;cursor:pointer;background-color:#f5f5f5;background-image:-ms-linear-gradient(top,#ffffff,#e6e6e6);background-image:-webkit-gradient(linear,0 0,0 100%,from(#ffffff),to(#e6e6e6));background-image:-webkit-linear-gradient(top,#ffffff,#e6e6e6);background-image:-o-linear-gradient(top,#ffffff,#e6e6e6);background-image:linear-gradient(top,#ffffff,#e6e6e6);background-image:-moz-linear-gradient(top,#ffffff,#e6e6e6);background-repeat:repeat-x;border:1px solid #cccccc;border-color:rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);border-color:#e6e6e6 #e6e6e6 #bfbfbf;border-bottom-color:#b3b3b3;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;filter:progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0);filter:progid:dximagetransform.microsoft.gradient(enabled=false);-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);}
.gradx_btn:hover,.gradx_btn:active,.gradx_btn.active,.gradx_btn.disabled,.gradx_btn[disabled]{background-color:#e6e6e6;}
.gradx_btn:active,.gradx_btn.active{background-color:#cccccc \9;}
.gradx_btn:hover{color:#333333;text-decoration:none;background-color:#e6e6e6;/* Buttons in IE7 don't get borders,so darken on hover */
background-position:0 -15px;-webkit-transition:background-position 0.1s linear;-moz-transition:background-position 0.1s linear;-ms-transition:background-position 0.1s linear;-o-transition:background-position 0.1s linear;transition:background-position 0.1s linear;}
.gradx_btn:focus{outline:thin dotted #333;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px;}
.gradx_btn.active,.gradx_btn:active{background-color:#e6e6e6;background-color:#d9d9d9 \9;background-image:none;outline:0;-webkit-box-shadow:inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);-moz-box-shadow:inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);box-shadow:inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);}
.gradx_btn.disabled,.gradx_btn[disabled]{cursor:default;background-color:#e6e6e6;background-image:none;opacity:0.65;filter:alpha(opacity=65);-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;}


