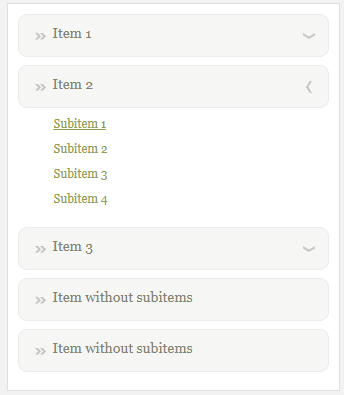
以下是 jquery垂直下拉多级菜单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
<title>jQuery Vertical drop-down Menu </title>
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="menu_min.js"></script>
<script type="text/javascript">
$(document).ready(function (){
$(".menu ul li").menu();
});
</script>
<link rel="stylesheet" type="text/css" href="css/menu-css.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head><body>
<h2>jQuery垂直下拉多级菜单</h2>
<h3></h3>
<div id="content">
<div class="menu">
<ul>
<li><a class="active" href="#">Item 1</a>
<ul style="display: block;">
<li><a href="#sub1">Subitem 1</a></li>
<li><a href="#sub2">Subitem 2</a>
<ul>
<li><a href="#asdasdas">Subitem 1</a></li>
<li><a href="#nnnbbbbccb">Subitem 2</a></li>
<li><a href="#vvvccc">Subitem 3</a></li>
<li><a href="#bbbgvv">Subitem 4</a></li>
</ul>
</li>
<li><a href="#sub3">Subitem 3</a></li>
<li><a href="#sub4">Subitem 4</a>
<ul>
<li><a href="#asdasdas">Subitem 1</a></li>
<li><a href="#nnnbbbbccb">Subitem 2</a></li>
</ul>
</li>
<li><a href="#sub5">Subitem 5</a></li>
</ul>
</li>
<li><a href="#">Item 2</a>
<ul>
<li><a href="#subb1">Subitem 1</a></li>
<li><a href="#subb2">Subitem 2</a></li>
<li><a href="#subb3">Subitem 3</a></li>
<li><a href="#subb4">Subitem 4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a>
<ul>
<li><a href="#">Subitem 1</a></li>
<li><a href="#">Subitem 2</a></li>
<li><a href="#">Subitem 3</a></li>
<li><a href="#">Subitem 4</a></li>
<li><a href="#">Subitem 5</a></li>
<li><a href="#">Subitem 6</a></li>
</ul>
</li>
<li><a href="#">Item without subitems</a></li>
<li><a href="#">Item without subitems</a></li>
</ul>
</div>
</div>
<br><br>
</body></html>
CSS代码(style.css):
@charset "utf-8";/* reset marginesów oraz dopełnień */
html,body,ul,li{margin:0;padding:6px;line-height:1.2em;}
br{line-height:8px;margin:0px;}
/* reset wysokości linii i fontu */
h1,h2,ul,li,p{margin:0;padding:0;}
/* ustawienia globalne */
html,body{font-family:georgia,verdana,tahoma,arial,sans-serif;font-size:0.625em/1.5em;background:#f2f2f2;}
a{color:#1c769a;text-decoration:none;font-size:1.1em;}
a:hover{text-decoration:underline;}
/* TYTUŁ */
h2{font-size:1.3em;text-align:center;color:#414141;margin-bottom:0px;padding:0px;}
h3{font-size:0.8em;text-align:center;color:#8f8f8f;margin-top:3px;padding-top:0px;}
h3 a{color:#747474;}
/* CONTENT */
#content{width:311px;padding:10px;border:solid 1px #dfdfdf;background:#ffffff;font-size:11px;margin:0 auto;overflow:hidden;}
#content h1{font-family:Arial,Helvetica,sans-serif;font-size:12px;color:#535353;}
#content img{padding:5px;background:#f7f7f7;border:solid 1px #464646;margin:2px}


