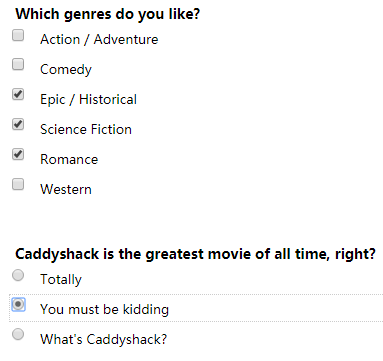
以下是 jquery复选框选中按钮js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery复选框选中按钮</title>
<!-- Example CSS and scripts: -->
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/customInput.jquery.js"></script>
<script type="text/javascript">
// Run the script on DOM ready:
$(function(){
$('input').customInput();
});
</script>
</head>
<body>
<!-- /demoHeader -->
<form>
<fieldset>
<legend>Which genres do you like?</legend>
<input type="checkbox" name="genre" id="check-1" value="action" />
<label for="check-1">Action / Adventure</label>
<input type="checkbox" name="genre" id="check-2" value="comedy" />
<label for="check-2">Comedy</label>
<input type="checkbox" name="genre" id="check-3" value="epic" />
<label for="check-3">Epic / Historical</label>
<input type="checkbox" name="genre" id="check-4" value="science" />
<label for="check-4">Science Fiction</label>
<input type="checkbox" name="genre" id="check-5" value="romance" />
<label for="check-5">Romance</label>
<input type="checkbox" name="genre" id="check-6" value="western" />
<label for="check-6">Western</label>
</fieldset>
<fieldset>
<legend>Caddyshack is the greatest movie of all time, right?</legend>
<input type="radio" name="opinions" id="radio-1" value="1" />
<label for="radio-1">Totally</label>
<input type="radio" name="opinions" id="radio-2" value="1" />
<label for="radio-2">You must be kidding</label>
<input type="radio" name="opinions" id="radio-3" value="1" />
<label for="radio-3">What's Caddyshack?</label>
</fieldset>
</form>
</body>
</html>
CSS代码(demo.css):
/*CSS for customized radio buttons and check boxes */
/* page styles */
body{font-size:62.5%;}
fieldset{padding:0 15px 3em;border:0;}
legend{font-size:1.4em;font-weight:bold;padding:.2em 5px;}
/*wrapper divs */
.custom-checkbox,.custom-radio{position:relative;}
/* input,label positioning */
.custom-checkbox input,.custom-radio input{position:absolute;left:2px;top:3px;margin:0;z-index:0;}
.custom-checkbox label,.custom-radio label{display:block;position:relative;z-index:1;font-size:1.3em;padding-right:1em;line-height:1;padding:.5em 0 .5em 30px;margin:0 0 .3em;cursor:pointer;}
/* states */
.custom-checkbox label{background:url(images/checkbox.gif) no-repeat;}
.custom-radio label{background:url(images/radiobutton.gif) no-repeat;}
.custom-checkbox label,.custom-radio label{background-position:-10px -14px;}
.custom-checkbox label.hover,.custom-checkbox label.focus,.custom-radio label.hover,.custom-radio label.focus{background-position:-10px -114px;}
.custom-checkbox label.checked,.custom-radio label.checked{background-position:-10px -214px;}
.custom-checkbox label.checkedHover,.custom-checkbox label.checkedFocus{background-position:-10px -314px;}
.custom-checkbox label.focus,.custom-radio label.focus{outline:1px dotted #ccc;}


