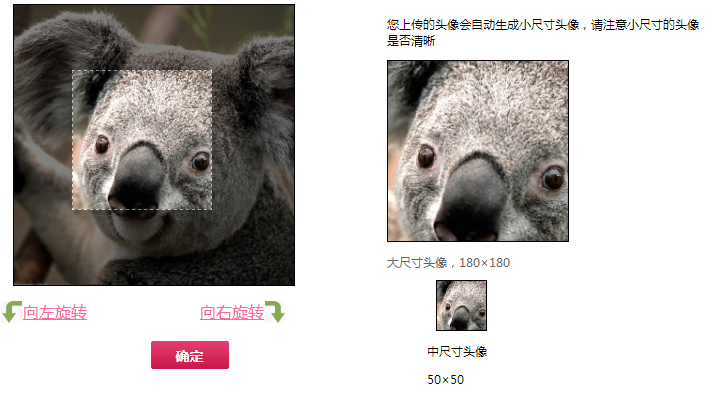
以下是 jquery头像在线裁剪插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jqueryͷ�����߲ü���</title>
<link rel="stylesheet" type="text/css" href="css/imgareaselect-default.css" />
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="scripts/jquery.imgareaselect.pack.js"></script>
<script type="text/javascript" src="scripts/jQueryRotate.js"></script>
<style>
.portrait_left{float: left; height: auto; width: 306px;}
#avatar{height: 280px;}
.portrait_revolve{height: auto; padding-top: 15px; width: 306px;}.revolve_left{background: url("images/setup.gif") repeat scroll -128px -55px rgba(0, 0, 0, 0); float: left; height: 22px; width: 22px;}.revol_left_txt{color: #FF6699; float: left; height: 22px; line-height: 22px; text-align: left; width: 110px;}
.revol_left_txt{color: #FF6699;float: left;height: 22px;line-height: 22px;text-align: left;width: 110px;}
.revol_right_txt{color: #FF6699;float: left;height: 22px;line-height: 22px;text-align: right;width: 131px;}
.revolve_right{background: url("images/setup.gif") repeat scroll -128px -77px rgba(0, 0, 0, 0); float: left; height: 22px; width: 22px;}
.setup_but{height: 28px; padding-left: 93px; padding-top: 40px; width: auto;}
.baseinf_but1{background: url("images/secondary.gif") repeat scroll -194px -96px rgba(0, 0, 0, 0); border: medium none; color: #FFFFFF; font-size: 14px; font-weight: bold; height: 28px; line-height: 28px; margin-right: 22px; outline: medium none; width: 78px;}
.portrait_right{float: left; font-size: 12px; height: 280px; padding-left: 80px; width: 320px;}
.portrait_right_bottom{color: #666666; height: 220px; width: 310px;}
.portrait1{float: left; height: 200px; width: 180px;}
#img_big_preview{height: 180px; margin: 0 auto; width: 180px;}.img_preview{border: 1px solid #000000; overflow: hidden; position: relative;}.img_preview img{margin: 0; position: relative;}.portrait2{float: left; height: auto; padding-left: 40px; width: 68px;}
#img_small_preview{height: 49px; margin: 0 auto; width: 49px;}.img_preview{border: 1px solid #000000; overflow: hidden; position: relative;}
</style>
</head>
<body>
<div class="portrait_left">
<div id="picture" style="border: 1px solid #000000;overflow: hidden;position: relative;height: auto;width: 280px;margin: 0 auto;">
<img id="avatar" width="280" alt="���ϴ�ͷ��" src="images/Koala_cropped.jpg" />
</div>
<form id="crop_form" method="post" action=".">
<!--ͨ�����ɳߴ����ת�Ƕ� ��̨��ȡ�ߴ����ת�Ƕ��ٽ��вü�-->
<input id="id_top" type="hidden" name="top" value="90" />
<input id="id_left" type="hidden" name="left" value="61" />
<input id="id_right" type="hidden" name="right" value="201" />
<input id="id_bottom" type="hidden" name="bottom" value="200" />
<input id="rotation" type="hidden" value="0" name="rotation" />
</form>
<div class="portrait_revolve">
<div class="revolve_left"></div>
<a href="javascript:;" class="revol_left_txt" onClick="avatarrotateleft();">������ת</a>
<a href="javascript:;" class="revol_right_txt" onClick="avatarrotateright();">������ת</a>
<div class="revolve_right"></div>
</div>
<div class="setup_but">
<button class="baseinf_but1" onClick="submit_avatar();">ȷ��</button>
</div>
</div>
<div class="portrait_right">
<p class="portrait_right_txt">���ϴ���ͷ����Զ�����С�ߴ�ͷ����ע��С�ߴ��ͷ���Ƿ�����</p>
<div class="portrait_right_bottom">
<div class="portrait1">
<div id="img_big_preview" class="img_preview">
<img id="avatar1" alt="ͷ��Ԥ��" src="images/Koala_cropped.jpg" style="width: 360px; height: 360px; margin-left: -117px; margin-top: -44px;" />
</div>
<p>��ߴ�ͷ��180��180</p>
</div>
</div>
<div class="portrait2">
<div id="img_small_preview" class="img_preview">
<img id="avatar2" alt="Ԥ��" src="images/Koala_cropped.jpg" style="width: 98px; height: 98px; margin-left: -32px; margin-top: -12px;" />
</div>
<p>�гߴ�ͷ��</p>
<p>50��50</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function (){
function adjust(el, selection) {
var scaleX = $(el).width() / (selection.width || 1);
var scaleY = $(el).height() / (selection.width || 1);
$(el+' img').css({
width: Math.round(scaleX*$('#avatar').width() ) + 'px',
height: Math.round(scaleY*$('#avatar').height() ) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
function preview(img, selection) {
adjust('#img_small_preview', selection);
adjust('#img_big_preview', selection);
}
$('img#avatar').imgAreaSelect({
aspectRatio: "4:4",
x1: 60,
y1:60,
x2: 200,
y2: 200,
onSelectEnd:function(img, selection) {
$('#id_top').val(selection.y1);
$('#id_left').val(selection.x1);
$('#id_right').val(selection.x2);
$('#id_bottom').val(selection.y2);
},
onSelectChange: preview
});
});
var value = 0;
function avatarrotateleft(){
value -=90;
$('#avatar').rotate({ animateTo:value});
$('#avatar1').rotate({ animateTo:value});
$('#avatar2').rotate({ animateTo:value});
}
function avatarrotateright(){
value +=90;
$('#avatar').rotate({ animateTo:value});
$('#avatar1').rotate({ animateTo:value});
$('#avatar2').rotate({ animateTo:value});
}
function select_avatar(){
$('#avatar_id').click();
}
function uploadavatar(){
$('#avatar_form').submit();
}
function submit_avatar(){
$('#rotation').val(value);
alert('�ijɹ�');
$('#crop_form').submit();
}
</script>
</body>
</html>
JS代码(jQueryRotate.js):
// VERSION:2.3 LAST UPDATE:11.07.2013/* * Licensed under the MIT license:http://www.opensource.org/licenses/mit-license.php * * Made by Wilq32,wilq32@gmail.com,Wroclaw,Poland,01.2009 * Website:http://code.google.com/p/jqueryrotate/ */
(function($){
var supportedCSS,supportedCSSOrigin,styles=document.getElementsByTagName("head")[0].style,toCheck="transformProperty WebkitTransform OTransform msTransform MozTransform".split(" ");
for (var a = 0;
a < toCheck.length;
a++) if (styles[toCheck[a]] !== undefined){
supportedCSS = toCheck[a];
}
if (supportedCSS){
supportedCSSOrigin = supportedCSS.replace(/[tT]ransform/,"TransformOrigin");
if (supportedCSSOrigin[0] == "T") supportedCSSOrigin[0] = "t";
}
// Bad eval to preven google closure to remove it from code o_O eval('IE = "v"=="\v"');
jQuery.fn.extend({
rotate:function(parameters){
if (this.length===0||typeof parameters=="undefined") return;
if (typeof parameters=="number") parameters={
angle:parameters}
;
var returned=[];
for (var i=0,i0=this.length;
i<i0;
i++){
var element=this.get(i);
if (!element.Wilq32 || !element.Wilq32.PhotoEffect){
var paramClone = $.extend(true,{
}
,parameters);
var newRotObject = new Wilq32.PhotoEffect(element,paramClone)._rootObj;
returned.push($(newRotObject));
}
else{
element.Wilq32.PhotoEffect._handleRotation(parameters);
}
}
return returned;
}
,getRotateAngle:function(){
var ret = [];
for (var i=0,i0=this.length;
i<i0;
i++){
var element=this.get(i);
if (element.Wilq32 && element.Wilq32.PhotoEffect){
ret[i] = element.Wilq32.PhotoEffect._angle;
}
}
return ret;
}
,stopRotate:function(){
for (var i=0,i0=this.length;
i<i0;
i++){
var element=this.get(i);
if (element.Wilq32 && element.Wilq32.PhotoEffect){
clearTimeout(element.Wilq32.PhotoEffect._timer);
}
}
}
}
);
// Library agnostic interface Wilq32=window.Wilq32||{
}
;
Wilq32.PhotoEffect=(function(){
if (supportedCSS){
return function(img,parameters){
img.Wilq32 ={
PhotoEffect:this}
;
this._img = this._rootObj = this._eventObj = img;
this._handleRotation(parameters);
}
}
else{
return function(img,parameters){
this._img = img;
this._onLoadDelegate = [parameters];
this._rootObj=document.createElement('span');
this._rootObj.style.display="inline-block";
this._rootObj.Wilq32 ={
PhotoEffect:this}
;
img.parentNode.insertBefore(this._rootObj,img);
if (img.complete){
this._Loader();
}
else{
var self=this;
// TODO:Remove jQuery dependency jQuery(this._img).bind("load",function(){
self._Loader();
}
);
}
}
}
}
)();
Wilq32.PhotoEffect.prototype ={
_setupParameters:function (parameters){
this._parameters = this._parameters ||{
}
;
if (typeof this._angle !== "number"){
this._angle = 0;
}
if (typeof parameters.angle==="number"){
this._angle = parameters.angle;
}
this._parameters.animateTo = (typeof parameters.animateTo === "number") ? (parameters.animateTo):(this._angle);
this._parameters.step = parameters.step || this._parameters.step || null;
this._parameters.easing = parameters.easing || this._parameters.easing || this._defaultEasing;
this._parameters.duration = parameters.duration || this._parameters.duration || 1000;
this._parameters.callback = parameters.callback || this._parameters.callback || this._emptyFunction;
this._parameters.center = parameters.center || this._parameters.center || ["50%","50%"];
if (typeof this._parameters.center[0] == "string"){
this._rotationCenterX = (parseInt(this._parameters.center[0],10) / 100) * this._imgWidth * this._aspectW;
}
else{
this._rotationCenterX = this._parameters.center[0];
}
if (typeof this._parameters.center[1] == "string"){
this._rotationCenterY = (parseInt(this._parameters.center[1],10) / 100) * this._imgHeight * this._aspectH;
}
else{
this._rotationCenterY = this._parameters.center[1];
}
if (parameters.bind && parameters.bind != this._parameters.bind){
this._BindEvents(parameters.bind);
}
}
,_emptyFunction:function(){
}
,_defaultEasing:function (x,t,b,c,d){
return -c * ((t=t/d-1)*t*t*t - 1) + b}
,_handleRotation:function(parameters,dontcheck){
if (!supportedCSS && !this._img.complete && !dontcheck){
this._onLoadDelegate.push(parameters);
return;
}
this._setupParameters(parameters);
if (this._angle==this._parameters.animateTo){
this._rotate(this._angle);
}
else{
this._animateStart();
}
}
,_BindEvents:function(events){
if (events && this._eventObj){
// Unbinding previous Events if (this._parameters.bind){
var oldEvents = this._parameters.bind;
for (var a in oldEvents) if (oldEvents.hasOwnProperty(a)) // TODO:Remove jQuery dependency jQuery(this._eventObj).unbind(a,oldEvents[a]);
}
this._parameters.bind = events;
for (var a in events) if (events.hasOwnProperty(a)) // TODO:Remove jQuery dependency jQuery(this._eventObj).bind(a,events[a]);
}
}
,_Loader:(function(){
if (IE) return function(){
var width=this._img.width;
var height=this._img.height;
this._imgWidth = width;
this._imgHeight = height;
this._img.parentNode.removeChild(this._img);
this._vimage = this.createVMLNode('image');
this._vimage.src=this._img.src;
this._vimage.style.height=height+"px";
this._vimage.style.width=width+"px";
this._vimage.style.position="absolute";
// FIXES IE PROBLEM - its only rendered if its on absolute position! this._vimage.style.top = "0px";
this._vimage.style.left = "0px";
this._aspectW = this._aspectH = 1;
/* Group minifying a small 1px precision problem when rotating object */
this._container = this.createVMLNode('group');
this._container.style.width=width;
this._container.style.height=height;
this._container.style.position="absolute";
this._container.style.top="0px";
this._container.style.left="0px";
this._container.setAttribute('coordsize',width-1+','+(height-1));
// This -1,-1 trying to fix ugly problem with small displacement on IE this._container.appendChild(this._vimage);
this._rootObj.appendChild(this._container);
this._rootObj.style.position="relative";
// FIXES IE PROBLEM this._rootObj.style.width=width+"px";
this._rootObj.style.height=height+"px";
this._rootObj.setAttribute('id',this._img.getAttribute('id'));
this._rootObj.className=this._img.className;
this._eventObj = this._rootObj;
var parameters;
while (parameters = this._onLoadDelegate.shift()){
this._handleRotation(parameters,true);
}
}
else return function (){
this._rootObj.setAttribute('id',this._img.getAttribute('id'));
this._rootObj.className=this._img.className;
this._imgWidth=this._img.naturalWidth;
this._imgHeight=this._img.naturalHeight;
var _widthMax=Math.sqrt((this._imgHeight)*(this._imgHeight) + (this._imgWidth) * (this._imgWidth));
this._width = _widthMax * 3;
this._height = _widthMax * 3;
this._aspectW = this._img.offsetWidth/this._img.naturalWidth;
this._aspectH = this._img.offsetHeight/this._img.naturalHeight;
this._img.parentNode.removeChild(this._img);
this._canvas=document.createElement('canvas');
this._canvas.setAttribute('width',this._width);
this._canvas.style.position="relative";
this._canvas.style.left = -this._img.height * this._aspectW + "px";
this._canvas.style.top = -this._img.width * this._aspectH + "px";
this._canvas.Wilq32 = this._rootObj.Wilq32;
this._rootObj.appendChild(this._canvas);
this._rootObj.style.width=this._img.width*this._aspectW+"px";
this._rootObj.style.height=this._img.height*this._aspectH+"px";
this._eventObj = this._canvas;
this._cnv=this._canvas.getContext('2d');
var parameters;
while (parameters = this._onLoadDelegate.shift()){
this._handleRotation(parameters,true);
}
}
}
)(),_animateStart:function(){
if (this._timer){
clearTimeout(this._timer);
}
this._animateStartTime = +new Date;
this._animateStartAngle = this._angle;
this._animate();
}
,_animate:function(){
var actualTime = +new Date;
var checkEnd = actualTime - this._animateStartTime > this._parameters.duration;
// TODO:Bug for animatedGif for static rotation ? (to test) if (checkEnd && !this._parameters.animatedGif){
clearTimeout(this._timer);
}
else{
if (this._canvas||this._vimage||this._img){
var angle = this._parameters.easing(0,actualTime - this._animateStartTime,this._animateStartAngle,this._parameters.animateTo - this._animateStartAngle,this._parameters.duration);
this._rotate((~~(angle*10))/10);
}
if (this._parameters.step){
this._parameters.step(this._angle);
}
var self = this;
this._timer = setTimeout(function(){
self._animate.call(self);
}
,10);
}
// To fix Bug that prevents using recursive function in callback I moved this function to back if (this._parameters.callback && checkEnd){
this._angle = this._parameters.animateTo;
this._rotate(this._angle);
this._parameters.callback.call(this._rootObj);
}
}
,_rotate:(function(){
var rad = Math.PI/180;
if (IE) return function(angle){
this._angle = angle;
this._container.style.rotation=(angle%360)+"deg";
this._vimage.style.top = -(this._rotationCenterY - this._imgHeight/2) + "px";
this._vimage.style.left = -(this._rotationCenterX - this._imgWidth/2) + "px";
this._container.style.top = this._rotationCenterY - this._imgHeight/2 + "px";
this._container.style.left = this._rotationCenterX - this._imgWidth/2 + "px";
}
else if (supportedCSS) return function(angle){
this._angle = angle;
this._img.style[supportedCSS]="rotate("+(angle%360)+"deg)";
this._img.style[supportedCSSOrigin]=this._parameters.center.join(" ");
}
else return function(angle){
this._angle = angle;
angle=(angle%360)* rad;
// clear canvas this._canvas.width = this._width;
//+this._widthAdd;
this._canvas.height = this._height;
//+this._heightAdd;
// REMEMBER:all drawings are read from backwards.. so first function is translate,then rotate,then translate,translate.. this._cnv.translate(this._imgWidth*this._aspectW,this._imgHeight*this._aspectH);
// at least center image on screen this._cnv.translate(this._rotationCenterX,this._rotationCenterY);
// we move image back to its orginal this._cnv.rotate(angle);
// rotate image this._cnv.translate(-this._rotationCenterX,-this._rotationCenterY);
// move image to its center,so we can rotate around its center this._cnv.scale(this._aspectW,this._aspectH);
// SCALE - if needed;
) this._cnv.drawImage(this._img,0,0);
// First - we draw image}
}
)()}
if (IE){
Wilq32.PhotoEffect.prototype.createVMLNode=(function(){
document.createStyleSheet().addRule(".rvml","behavior:url(#default#VML)");
try{
!document.namespaces.rvml && document.namespaces.add("rvml","urn:schemas-microsoft-com:vml");
return function (tagName){
return document.createElement('<rvml:' + tagName + ' class="rvml">');
}
;
}
catch (e){
return function (tagName){
return document.createElement('<' + tagName + ' xmlns="urn:schemas-microsoft.com:vml" class="rvml">');
}
;
}
}
)();
}
}
)(jQuery);


