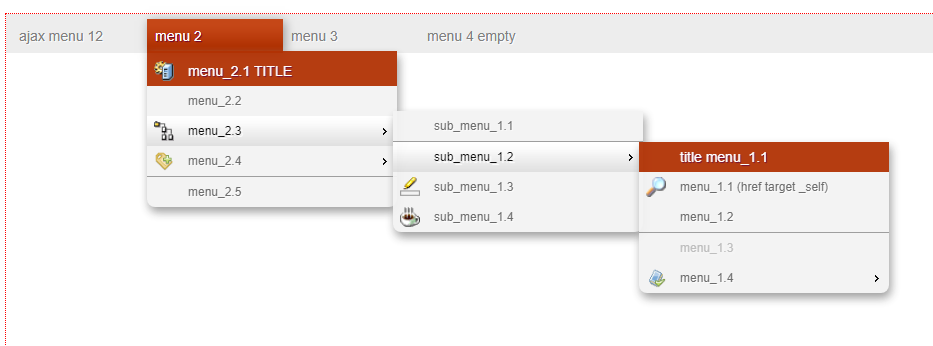
以下是 jQuery多层次的树状菜单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery���ε���״�˵�</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="inc/jquery.metadata.js"></script>
<script type="text/javascript" src="inc/mbMenu.js"></script>
<script type="text/javascript" src="inc/jquery.hoverIntent.js"></script>
<link rel="stylesheet" type="text/css" href="css/menu_red.css" title="styles1" media="screen" />
<style type="text/css">
body .style a{
color:gray;
font-family:sans-serif;
font-size:13px;
text-decoration:none;
}
.menu{
display:none;
}
</style>
<script type="text/javascript">
/*
* DEFAULT OPTIONS
*
options: {
template:"yourMenuVoiceTemplate", --> the url that returns the menu voices via ajax. the data passed in the request is the "menu" attribute value as "menuId"
additionalData:"", --> if you need additional data to pass to the ajax call
menuSelector:".menuContainer", --> the css class for the menu container
menuWidth:150, --> min menu width
openOnRight:false, --> if the menu has to open on the right insted of bottom
iconPath:"ico/", --> the path for the icons on the left of the menu voice
hasImages:true, --> if the menuvoices have an icon (a space on the left is added for the icon)
fadeInTime:100, --> time in milliseconds to fade in the menu once you roll over the root voice
fadeOutTime:200, --> time in milliseconds to fade out the menu once you close the menu
menuTop:0, --> top space from the menu voice caller
menuLeft:0, --> left space from the menu voice caller
submenuTop:0, --> top space from the submenu voice caller
submenuLeft:4, --> left space from the submenu voice caller
opacity:1, --> opacity of the menu
shadow:false, --> if the menu has a shadow
shadowColor:"black", --> the color of the shadow
shadowOpacity:.2, --> the opacity of the shadow
openOnClick:true, --> if the menu has to be opened by a click event (otherwise is opened by a hover event)
closeOnMouseOut:false, --> if the menu has to be cloesed on mouse out
closeAfter:500, --> time in millisecond to whait befor closing menu once you mouse out
minZindex:"auto", --> if set to "auto" the zIndex is automatically evaluate, otherwise it start from your settings ("auto" or int)
hoverInted:0, --> if you use jquery.hoverinted.js set this to time in milliseconds to delay the hover event (0= false)
onContextualMenu:function(o,e){} --> a function invoked once you call a contextual menu; it pass o (the menu you clicked on) and e (the event)
},
*/
$(function(){
$(".myMenu").buildMenu(
{
template:"menuVoices.html",
additionalData:"pippo=1",
menuWidth:250,
openOnRight:false,
menuSelector: ".menuContainer",
iconPath:"ico/",
hasImages:true,
fadeInTime:300,
fadeOutTime:100,
adjustLeft:2,
minZindex:"auto",
adjustTop:10,
opacity:.95,
shadow:false,
hoverIntent:200,
openOnClick:false,
closeOnMouseOut:true,
closeAfter:500,
submenuHoverIntent:100
});
});
//this function get the id of the element that fires the context menu.
function testForContextMenu(el){
if (!el) el= $.mbMenu.lastContextMenuEl;
alert("the ID of the element is: "+$(el).attr("id"));
}
</script>
</head>
<body bgcolor="#ffffff">
<div id="wrapper" style="width:980px;height:550px; border:1px dotted red; position:absolute; left:250px; top:30px">
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#EDEDED" >
<tr>
<td valign="bottom">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF" class="container">
<tr>
<td class="myMenu" align="right">
<!-- start horizontal menu -->
<table class="rootVoices" cellspacing='0' cellpadding='0' border='0'><tr>
<td class="rootVoice {menu: 'menu_12'}" >ajax menu 12</td>
<td class="rootVoice {menu: 'menu_2'}" >menu 2</td>
<td class="rootVoice {menu: 'menu_3'}" >menu 3</td>
<td class="rootVoice {menu: 'empty'}" onclick="window.open('http://www.jq22.com','ww');">menu 4 empty</td>
</tr></table>
<!-- end horizontal menu -->
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!-- menues -->
<div id="menu_1" class="menu">
<a data-type="title" >title menu_1.1</a> <!-- menuvoice title-->
<a href="#" class="{img: 'ico_view.gif'}" >menu_1.1 (href target _self) </a> <!-- menuvoice with href-->
<a class="{action: 'document.title=(\'menu_1.2\')'}" >menu_1.2</a> <!-- menuvoice with js action-->
<a data-type="separator"> </a> <!-- menuvoice separator-->
<a href="#" class="{action: 'document.title=(\'menu_1.3\')', disabled:true}">menu_1.3</a> <!-- menuvoice disabled-->
<a class="{action: 'document.title=(\'menu_1.4\')', menu:'menu_1', img: '24-book-blue-check.png'}">menu_1.4</a><!-- menuvoice with js action, image and submenu-->
</div>
<div id="menu_2" class="menu">
<a data-type="title" class="{action: 'document.title=(\'menu_2.1\')', img: 'icon_13.png'}">menu_2.1 TITLE</a>
<a class="{action: 'document.title=(\'menu_2.2\')'}">menu_2.2</a>
<a class="{menu: 'sub_menu_1', img: 'icon_14.png'}">menu_2.3</a>
<a class="{menu: 'sub_menu_2', img: '24-tag-add.png'}">menu_2.4</a>
<a data-type="separator"> </a>
<a class="{action: 'document.title=(\'menu_2.4\')'}">menu_2.5</a>
</div>
<div id="menu_3" class="menu">
<a data-type="text" >
<img src="images/browser.png" alt="img" style="position:absolute;margin-top:-20px; margin-left:-25px;margin-bottom:10px"/><br/>
<br/>immagini che vuoi ed altro testo che ti pare Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi felis leo, consequat et, lacinia a, facilisis sit amet,<br/><br/>
</a>
<a data-type="separator"> </a>
<a class="{action: 'document.title=(\'menu_3.1\')', img: 'iconDone.png'}">menu_3.1</a>
<a id="aaa" class="{menu:'sub_menu_2'}" >submenu</a>
<a class="{action: 'document.title=(\'menu_3.4\')'}">menu_3.4 con testo veramente molto lungo</a>
</div>
<div id="sub_menu_1" class="menu">
<a class="{action: 'document.title=(\'sub_menu_1.1\')'}">sub_menu_1.1</a>
<a data-type="separator"> </a>
<a class="{menu:'menu_1'}">sub_menu_1.2</a>
<a class="{action: 'document.title=(\'sub_menu_1.3\')', img: 'bgColor.gif'}">sub_menu_1.3</a>
<a class="{action: 'document.title=(\'sub_menu_1.4\')',img: 'Applet.gif'}">sub_menu_1.4</a>
</div>
<div id="sub_menu_2" class="menu">
<a class="{action: 'document.title=(\'sub_menu_2.1\')', img: 'buttonfind.gif'}" >sub_menu_2.1</a>
<a class="{action: 'document.title=(\'sub_menu_2.2\')'}">sub_menu_2.2</a>
<a data-type="separator"> </a>
<a class="{action: 'document.title=(\'sub_menu_2.3\')'}">sub_menu_2.3</a>
<a class="{action: 'document.title=(\'sub_menu_2.4\')'}" >sub_menu_2.4</a>
</div>
<div id="conext_menu_1" class="menu">
<a data-type="text" >
<img src="images/browser.png" alt="img" style="position:absolute;margin-top:-20px; margin-left:-25px;margin-bottom:10px"/><br/>
<br/>immagini che vuoi ed altro testo che ti pare Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi felis leo, consequat et, lacinia a, facilisis sit amet,<br/><br/>
</a>
<a data-type="separator"> </a>
<a class="{action: 'testForContextMenu()',img: 'iconDone.png'}" >test: get opener ID</a>
<a id="bbb" class="{menu:'sub_menu_2'}" >submenu</a>
<a class="{action: 'document.title=(\'conext_menu_1.4\')'}" >conext_menu_1.4 con testo veramente molto lungo</a>
</div>
<!-- end menues -->
</body>
</html>
CSS代码(menu_red.css):
/* * ****************************************************************************** * jquery.mb.components * file:menu_red.css * * Copyright (c) 2001-2013. Matteo Bicocchi (Pupunzi);* Open lab srl,Firenze - Italy * email:matteo@open-lab.com * site:http://pupunzi.com * blog:http://pupunzi.open-lab.com *http://open-lab.com * * Licences:MIT,GPL * http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html * * last modified:02/10/13 22.42 * ***************************************************************************** */
body{font-family:"Lucida Sans Unicode","Lucida Grande",Helvetica,Arial,sans-serif;font-size:14px;color:gray;}
.mbmenu{display:none;}
.rootVoices{background-color:#EDEDED;padding:5px;padding-bottom:0;}
.rootVoices td.rootVoice{vertical-align:middle;/*background-color:#fff;*/
width:120px;font-family:Arial,Helvetica,sans-serif;text-shadow:#fff 1px 1px 1px;color:gray;font-size:14px;line-height:18px;padding:8px;cursor:pointer;}
.rootVoices td.rootVoice.selected{background:orangered url("../images/bgnd_sel_4.png");padding:8px;color:#ffffff;cursor:pointer;font-size:14px;text-shadow:#660033 1px 1px 1px;-moz-box-shadow:#999 2px 2px 10px;-webkit-box-shadow:#999 2px 2px 10px;}
.rootVoices td.rootVoice:hover{background:orangered url("../images/bgnd_sel_4.png");color:#ffffff;text-shadow:#660033 1px 1px 1px;}
.rootVoices td.rootVoice.disabled.selected{-moz-box-shadow:#ddd 2px 2px 10px;-webkit-box-shadow:#ddd 2px 2px 10px;background:#f9f9f9!important;color:#aaa;text-shadow:#fff 1px 1px 1px;}
.rootVoices.vertical{width:140px;}
.rootVoices.vertical td.rootVoice{-moz-border-radius:8px 0px 0 8px;-webkit-border-top-right-radius:0px;-webkit-border-top-left-radius:8px;-webkit-border-bottom-right-radius:0px;-webkit-border-bottom-left-radius:8px;}
.menuShadow{padding:2px;padding-bottom:0px;left:-2px;top:1px;}
.menuContainer{/*overflow:hidden;*/
position:absolute;background-color:#f3f3f3;border-top:5px solid #B23305;padding:0;-moz-box-shadow:#999 2px 5px 10px;-webkit-box-shadow:#999 2px 5px 10px;-moz-border-radius:0 0 8px 8px;-webkit-border-top-right-radius:0;-webkit-border-top-left-radius:0;-webkit-border-bottom-right-radius:8px;-webkit-border-bottom-left-radius:8px;}
.menuContainer.submenuContainer{border-top:none!important;}
.menuContainer.disabled{-moz-box-shadow:#ddd 2px 5px 10px;-webkit-box-shadow:#ddd 2px 5px 10px;border-top:5px solid #f9f9f9;background-color:#f3f3f3;}
.menuContainer .line{background-color:transparent;width:100%;}
.menuContainer .line.title{background-color:#B23305;font-family:Arial,Helvetica,sans-serif;font-size:14px;/*border-bottom:1px solid black;*/
}
.menuContainer.disabled .line.title{background-color:#f9f9f9;}
.menuContainer .line.title a{font-size:14px;color:#FFF;text-shadow:#660033 1px 1px 1px;}
.menuContainer.disabled .line.title a{font-size:14px;color:#aaa;text-shadow:#fff 1px 1px 1px;}
.menuContainer td a{text-decoration:none;color:#666;text-shadow:#fff 1px 1px 1px;}
.menuContainer td.voice{font-family:Arial,Helvetica,sans-serif;font-size:12px;padding:7px;}
.menuContainer .separator{background-color:#999;height:1px;padding:0;margin:0;}
.menuContainer td.img{font-family:Arial,Helvetica,sans-serif;text-align:center;font-size:12px;color:#c3c3c3;background-color:transparent;width:24px;padding:5px;}
.menuContainer td.img img{width:20px;}
.menuContainer .textBox{padding:10px;font-family:Arial,Helvetica,sans-serif;font-size:12px;color:#999;}
.menuContainer .selected td{background-color:#f3f3f3;background-image:url("../images/bgnd_sel_2.jpg")}
.menuContainer .selected td a{color:#000;text-shadow:#fff 2px 2px 1px;display:block;}
.menuContainer .disabled td,.menuContainer .disabled td a{color:#bbb;text-shadow:#fff 1px 1px 4px;}
.menuContainer .subMenuOpener{background-image:url("../images/menuArrow.gif");background-repeat:no-repeat;background-position:right;}
.menuContainer .selected .subMenuOpener{background-image:url("../images/menuArrow.gif");background-repeat:no-repeat;background-position:right;}
/*BOX MENU*/
.boxMenu{color:#f3f3f3;border-top:8px solid #B23305;background:url("../images/box_top.png") repeat-x;}
.boxMenu h4{white-space:nowrap;margin:0 0 20px 0;padding:3px;font:18px/20px georgia,serif;padding-right:20px;text-shadow:#666 2px 2px 1px;}
.boxMenu td{min-width:160px;vertical-align:top;border-right:1px solid #999;}
.boxMenu td:hover{background:#f3f3f3;-moz-box-shadow:#666 2px 2px 4px;-webkit-box-shadow:#666 2px 2px 4px;}
.boxMenu td:hover a{margin-right:3px;text-shadow:#fff 1px 1px 1px;color:#000;}
.boxMenu td:last-child{min-width:160px;vertical-align:top;border-right:none;}
.boxMenu a{font-size:14px;white-space:nowrap;display:block;padding:5px;margin-bottom:5px;}
.boxMenu a img{padding-right:5px;}
.boxMenu a:hover{color:#000;text-shadow:#fff 2px 2px 1px;background-image:url("../images/bgnd_sel_2.jpg");-moz-box-shadow:#666 2px 2px 4px;-webkit-box-shadow:#666 2px 2px 4px;}
.boxMenu a img{border:0;}


