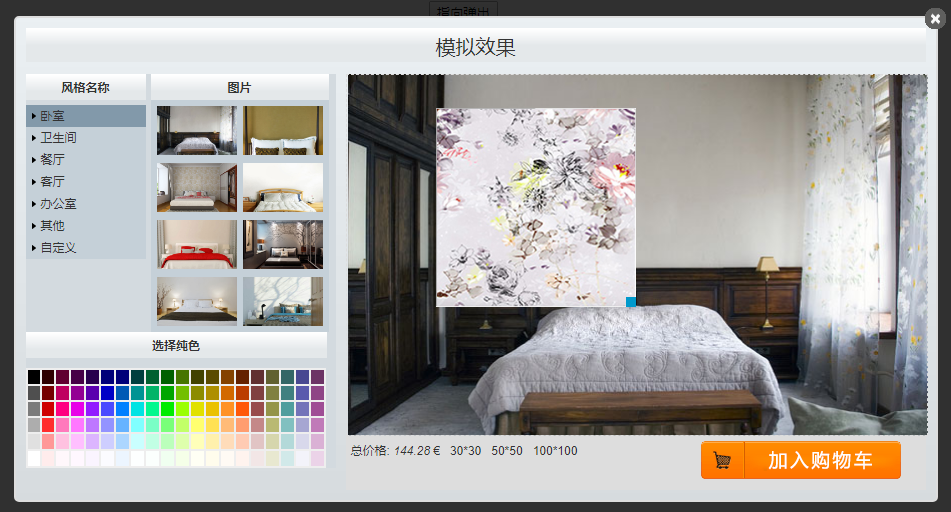
以下是 jQuery室内墙面装饰交互效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery室内墙面装饰交互效果代码</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="css/tuodong.css" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/drag.js"></script>
</head>
<body>
<center><br><br><br><br><br><br>
<button class="mouseoveropen">指向弹出</button></center>
<div class="view">
<div class="viewbg"></div>
<div class="room">
<div class="close"></div>
<h1>模拟效果</h1>
<div class="left">
<div class="list">
<h2>风格名称</h2>
<ul class="type">
<li data-type="1" class="active">卧室</li>
<li data-type="2">卫生间</li>
<li data-type="3">餐厅</li>
<li data-type="4">客厅</li>
<li data-type="5">办公室</li>
<li data-type="6">其他</li>
<li data-type="7">自定义</li>
</ul>
</div>
<div class="pic">
<h2>图片</h2>
<ul class="on">
<li><img src="img/artisoo_bedroom_4.jpg" /></li>
<li><img src="img/artisoo_bedroom_5.jpg" /></li>
<li><img src="img/artisoo_bedroom_6.jpg" /></li>
<li><img src="img/artisoo_bedroom_1.jpg" /></li>
<li><img src="img/artisoo_bedroom_2.jpg" /></li>
<li><img src="img/artisoo_bedroom_8.jpg" /></li>
<li><img src="img/artisoo_bedroom_3.jpg" /></li>
<li><img src="img/artisoo_bedroom_7.jpg" /></li>
</ul>
<ul>
<li><img src="img/artisoo_bedroom_5.jpg" /></li>
<li><img src="img/artisoo_bedroom_4.jpg" /></li>
<li><img src="img/artisoo_bedroom_6.jpg" /></li>
<li><img src="img/artisoo_bedroom_1.jpg" /></li>
<li><img src="img/artisoo_bedroom_2.jpg" /></li>
<li><img src="img/artisoo_bedroom_8.jpg" /></li>
<li><img src="img/artisoo_bedroom_3.jpg" /></li>
<li><img src="img/artisoo_bedroom_7.jpg" /></li>
</ul>
<ul>
<li><img src="img/artisoo_bedroom_6.jpg" /></li>
<li><img src="img/artisoo_bedroom_5.jpg" /></li>
<li><img src="img/artisoo_bedroom_4.jpg" /></li>
<li><img src="img/artisoo_bedroom_1.jpg" /></li>
<li><img src="img/artisoo_bedroom_2.jpg" /></li>
<li><img src="img/artisoo_bedroom_8.jpg" /></li>
<li><img src="img/artisoo_bedroom_3.jpg" /></li>
<li><img src="img/artisoo_bedroom_7.jpg" /></li>
</ul>
<ul>
<li><img src="img/artisoo_bedroom_7.jpg" /></li>
<li><img src="img/artisoo_bedroom_5.jpg" /></li>
<li><img src="img/artisoo_bedroom_6.jpg" /></li>
<li><img src="img/artisoo_bedroom_1.jpg" /></li>
<li><img src="img/artisoo_bedroom_2.jpg" /></li>
<li><img src="img/artisoo_bedroom_8.jpg" /></li>
<li><img src="img/artisoo_bedroom_3.jpg" /></li>
<li><img src="img/artisoo_bedroom_4.jpg" /></li>
</ul>
<ul>
<li><img src="img/artisoo_bedroom_1.jpg" /></li>
<li><img src="img/artisoo_bedroom_5.jpg" /></li>
<li><img src="img/artisoo_bedroom_6.jpg" /></li>
<li><img src="img/artisoo_bedroom_4.jpg" /></li>
<li><img src="img/artisoo_bedroom_2.jpg" /></li>
<li><img src="img/artisoo_bedroom_8.jpg" /></li>
<li><img src="img/artisoo_bedroom_3.jpg" /></li>
<li><img src="img/artisoo_bedroom_7.jpg" /></li>
</ul>
<ul>
<li><img src="img/artisoo_bedroom_2.jpg" /></li>
<li><img src="img/artisoo_bedroom_5.jpg" /></li>
<li><img src="img/artisoo_bedroom_6.jpg" /></li>
<li><img src="img/artisoo_bedroom_1.jpg" /></li>
<li><img src="img/artisoo_bedroom_4.jpg" /></li>
<li><img src="img/artisoo_bedroom_8.jpg" /></li>
<li><img src="img/artisoo_bedroom_3.jpg" /></li>
<li><img src="img/artisoo_bedroom_7.jpg" /></li>
</ul>
<ul>
<li class="addimg">
<form enctype="multipart/form-data" name="form1">
<a class="btn_addPic" href="javascript:void(0);"><span><em>+</em>添加图片</span><input id="f" class="filePrew" type="file" name="f" onchange="change()" title="支持jpg、jpeg、gif、png格式,文件小于5M" tabIndex="3" size="3" /> </a>
<img id="preview" alt="" name="pic" />
</form>
</li>
</ul>
<div style="clear:both;"></div>
</div>
<div class="wallcolor">
<h2>选择纯色</h2>
<table class="boxbg">
<tbody>
<tr>
<td bgcolor="#000000"></td>
<td bgcolor="#2F0000"></td>
<td bgcolor="#600030"></td>
<td bgcolor="#460046"></td>
<td bgcolor="#28004D"></td>
<td bgcolor="#000079"></td>
<td bgcolor="#000079"></td>
<td bgcolor="#003E3E"></td>
<td bgcolor="#006030"></td>
<td bgcolor="#006000"></td>
<td bgcolor="#467500"></td>
<td bgcolor="#424200"></td>
<td bgcolor="#5B4B00"></td>
<td bgcolor="#844200"></td>
<td bgcolor="#642100"></td>
<td bgcolor="#613030"></td>
<td bgcolor="#616130"></td>
<td bgcolor="#336666"></td>
<td bgcolor="#484891"></td>
<td bgcolor="#6C3365"></td>
</tr>
<tr>
<td bgcolor="#4F4F4F"></td>
<td bgcolor="#750000"></td>
<td bgcolor="#BF0060"></td>
<td bgcolor="#930093"></td>
<td class="" bgcolor="#5B00AE"></td>
<td bgcolor="#0000C6"></td>
<td bgcolor="#005AB5"></td>
<td bgcolor="#009393"></td>
<td bgcolor="#01B468"></td>
<td bgcolor="#00A600"></td>
<td bgcolor="#73BF00"></td>
<td bgcolor="#8C8C00"></td>
<td bgcolor="#AE8F00"></td>
<td bgcolor="#D26900"></td>
<td bgcolor="#BB3D00"></td>
<td bgcolor="#804040"></td>
<td bgcolor="#808040"></td>
<td bgcolor="#408080"></td>
<td bgcolor="#5A5AAD"></td>
<td bgcolor="#8F4586"></td>
</tr>
<tr>
<td bgcolor="#7B7B7B"></td>
<td bgcolor="#CE0000"></td>
<td class="" bgcolor="#FF0080"></td>
<td bgcolor="#E800E8"></td>
<td bgcolor="#921AFF"></td>
<td bgcolor="#4A4AFF"></td>
<td bgcolor="#0080FF"></td>
<td bgcolor="#00E3E3"></td>
<td bgcolor="#02F78E"></td>
<td bgcolor="#00EC00"></td>
<td bgcolor="#9AFF02"></td>
<td class="" bgcolor="#E1E100"></td>
<td bgcolor="#EAC100"></td>
<td bgcolor="#FF9224"></td>
<td bgcolor="#FF5809"></td>
<td bgcolor="#984B4B"></td>
<td bgcolor="#949449"></td>
<td bgcolor="#4F9D9D"></td>
<td bgcolor="#7373B9"></td>
<td bgcolor="#9F4D95"></td>
</tr>
<tr>
<td bgcolor="#ADADAD"></td>
<td class="" bgcolor="#FF2D2D"></td>
<td bgcolor="#FF79BC"></td>
<td bgcolor="#FF77FF"></td>
<td bgcolor="#BE77FF"></td>
<td bgcolor="#9393FF"></td>
<td bgcolor="#66B3FF"></td>
<td bgcolor="#80FFFF"></td>
<td bgcolor="#7AFEC6"></td>
<td bgcolor="#79FF79"></td>
<td bgcolor="#C2FF68"></td>
<td bgcolor="#FFFF6F"></td>
<td bgcolor="#FFE153"></td>
<td bgcolor="#FFBB77"></td>
<td bgcolor="#FF9D6F"></td>
<td bgcolor="#C48888"></td>
<td bgcolor="#B9B973"></td>
<td bgcolor="#81C0C0"></td>
<td bgcolor="#A6A6D2"></td>
<td bgcolor="#C07AB8"></td>
</tr>
<tr>
<td bgcolor="#E0E0E0"></td>
<td bgcolor="#FF9797"></td>
<td bgcolor="#FFC1E0"></td>
<td bgcolor="#FFBFFF"></td>
<td bgcolor="#DCB5FF"></td>
<td bgcolor="#CECEFF"></td>
<td bgcolor="#ACD6FF"></td>
<td class="active" bgcolor="#CAFFFF"></td>
<td bgcolor="#C1FFE4"></td>
<td bgcolor="#BBFFBB"></td>
<td bgcolor="#DEFFAC"></td>
<td bgcolor="#FFFFB9"></td>
<td bgcolor="#FFF0AC"></td>
<td bgcolor="#FFDCB9"></td>
<td bgcolor="#FFCBB3"></td>
<td bgcolor="#E1C4C4"></td>
<td bgcolor="#D6D6AD"></td>
<td bgcolor="#B3D9D9"></td>
<td bgcolor="#D8D8EB"></td>
<td bgcolor="#DAB1D5"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"></td>
<td bgcolor="#FFECEC"></td>
<td bgcolor="#FFF7FB"></td>
<td bgcolor="#FFF7FF"></td>
<td bgcolor="#FAF4FF"></td>
<td bgcolor="#FBFBFF"></td>
<td bgcolor="#ECF5FF"></td>
<td bgcolor="#FDFFFF"></td>
<td bgcolor="#FBFFFD"></td>
<td bgcolor="#F0FFF0"></td>
<td bgcolor="#F5FFE8"></td>
<td bgcolor="#FFFFF4"></td>
<td class="" bgcolor="#FFFCEC"></td>
<td bgcolor="#FFFAF4"></td>
<td bgcolor="#FFF3EE"></td>
<td bgcolor="#F2E6E6"></td>
<td bgcolor="#E8E8D0"></td>
<td bgcolor="#D1E9E9"></td>
<td bgcolor="#F3F3FA"></td>
<td bgcolor="#EBD3E8"></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="right">
<!--拖动选择 begin-->
<div class="llll">
<div id="box">
<img src="img/flower002.jpg" />
<div id="coor"></div>
</div>
</div>
<!--拖动选择 end-->
<div class="tip">
<div>
<div style="float:left;width:350px;">
<span class="ArtisooC1">总价格: </span><span class="atprice"><em>144.28</em> €</span><span id="span1" style="margin-left:10px; cursor:pointer;">30*30</span><span id="span2" style="margin-left:10px; cursor:pointer;">50*50</span><span id="span3" style="margin-left:10px; cursor:pointer;">100*100</span><div class="clearBoth"></div>
</div>
<div>
<input src="img/button_in_cart.png" alt="Ajouter au panier" title=" Ajouter=Ajouter au=au panier=panier =" type="image" />
</div>
</div>
<div class="framesizeinfo"></div>
</div>
</div>
<!--frame choose-->
</div>
<script language="javascript">
function imgdragstart(){return false;}
for(i in document.images)document.images[i].ondragstart=imgdragstart;
</script>
<script>
$(document).ready(function(){
$("#span1").click(function(){
$("#box").css({"width":"30px","height":"30px"});
});
$("#span2").click(function(){
$("#box").css({"width":"50px","height":"50px"});
})
$("#span3").click(function(){
$("#box").css({"width":"100px","height":"100px"});
})
});
</script>
</div>
</body>
</html>
JS代码(drag.js):
$(function(){
$(document).mousemove(function(e){
if (!!this.move){
var boheight = $(window).height()-$(".room").height();
var roomtop = boheight/2;
var bowidth = $(window).width()-$(".room").width();
var roomleft = bowidth/2;
var posix = !document.move_target ?{
'x':0,'y':0}
:document.move_target.posix,callback = document.call_down || function(){
$(this.move_target).css({
'top':e.pageY - posix.y - roomtop,'left':e.pageX - posix.x - roomleft-330}
);
var imgleft = parseInt($(this.move_target).css("left"));
var imgwidth = $(".llll").width()-$("#box").width()-10;
var imgtop = parseInt($(this.move_target).css("top"));
var imgheight = $(".llll").height()-$("#box").height()-10;
//alert(imgtop);
if(imgleft<10){
//alert(1);
$(this.move_target).css({
'left':10}
);
}
else if(imgleft>imgwidth){
$(this.move_target).css({
'left':imgwidth}
);
}
if(imgtop<10){
$(this.move_target).css({
'top':10}
);
}
else if(imgtop>imgheight){
$(this.move_target).css({
'top':imgheight}
);
}
//alert(maxw);
}
;
callback.call(this,e,posix);
}
}
).mouseup(function(e){
if (!!this.move){
var callback = document.call_up || function(){
}
;
callback.call(this,e);
$.extend(this,{
'move':false,'move_target':null,'call_down':false,'call_up':false}
);
}
}
);
var $box = $('#box').mousedown(function(e){
var offset = $(this).offset();
this.posix ={
'x':e.pageX - offset.left,'y':e.pageY - offset.top}
;
$.extend(document,{
'move':true,'move_target':this}
);
}
).on('mousedown','#coor',function(e){
var posix ={
'w':$box.width(),//'h':$box.height(),'h':'auto','x':e.pageX,'y':e.pageY}
;
var imgleft1 = parseInt($("#box").css("left"));
var maxw = $(".llll").width()-imgleft1-10;
var imgtop1 = parseInt($("#box").css("top"));
var maxh = $(".llll").height()-imgtop1-10;
//alert(maxw);
$.extend(document,{
'move':true,'call_down':function(e){
$box.css({
'width':Math.max(30,e.pageX - posix.x + posix.w),'height':Math.max(30,e.pageY - posix.y + posix.h),'max-width':maxw,'max-height':maxh}
);
var poi = $(".llll").height() - imgtop1 - $("#box").height();
//距底部的距离var bi = $("#box img").width()/$("#box img").height();
//计算宽高比if(poi == 10){
$("#box").width(bi*$("#box").height());
}
}
}
);
return false;
}
);
}
);
$(document).ready(function(){
/*默认背景图片*/
var mrli = $(".pic>ul").eq(0).children().first();
var mrimg = mrli.children("img").attr('src');
$(".llll").css({
"background":"url("+mrimg+")","background-size":"100% auto","background-position":"center center ","background-repeat":"no-repeat"}
);
/*选择纯色*/
$(".boxbg td").click(function(){
$(".boxbg td").removeClass("active");
var c = $(this).attr("bgcolor");
$(".boxbg td[bgcolor='"+c+"']").addClass("active");
;
$(".llll").css({
"background":c}
);
}
);
/*选择图片*/
$(".pic li img").click(function(){
var url = $(this).attr('src');
//alert(url);
$(".llll").css({
"background":"url("+url+")","background-size":"100% auto","background-position":"center center ","background-repeat":"no-repeat"}
);
}
)//tab//:eq() 选择器选取带有指定 index 值的元素。//index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)//siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。$(".type li").click(function (){
$(".type li").eq($(this).index()).addClass("active").siblings().removeClass('active');
$(".pic>ul").removeClass('on').eq($(this).index()).addClass("on");
var firstli = $(".pic>ul").eq($(this).index()).children().first();
var firstimg = firstli.children("img").attr('src');
$(".llll").css({
"background":"url("+firstimg+")","background-size":"100% auto","background-position":"center center ","background-repeat":"no-repeat"}
);
}
);
}
);
/*自定义图片*/
function change(){
var pic = document.getElementById("preview"),file = document.getElementById("f");
var ext=file.value.substring(file.value.lastIndexOf(".")+1).toLowerCase();
// gif在IE浏览器暂时无法显示if(ext!='png'&&ext!='jpg'&&ext!='jpeg'){
alert("图片的格式必须为png或者jpg或者jpeg格式!");
return;
}
var isIE = navigator.userAgent.match(/MSIE/)!= null,isIE6 = navigator.userAgent.match(/MSIE 6.0/)!= null;
if(isIE){
file.select();
var reallocalpath = document.selection.createRange().text;
// IE6浏览器设置img的src为本地路径可以直接显示图片if (isIE6){
pic.src = reallocalpath;
}
else{
// 非IE6版本的IE由于安全问题直接设置img的src无法显示本地图片,但是可以通过滤镜来实现pic.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='image',src=\"" + reallocalpath + "\")";
// 设置img的src为base64编码的透明图片 取消显示浏览器默认图片pic.src = 'data:image/gif;
base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==';
}
}
else{
html5Reader(file);
}
}
function html5Reader(file){
var file = file.files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e){
var pic = document.getElementById("preview");
pic.src=this.result;
$(".llll").css({
"background":"url("+this.result+")","background-size":"100% auto","background-position":"center center ","background-repeat":"no-repeat"}
);
}
}
/*弹出*/
$(function (){
//弹出框关闭按钮单击事件$(".close").click(function (){
$(".view").css({
"display":"none"}
);
}
);
//单击空白处关闭$(".viewbg").click(function (){
$(".view").css({
"display":"none"}
);
}
)//“指向弹出”按钮的触发事件$(".mouseoveropen").mouseover(function (){
$(".view").css({
"display":"block"}
);
}
);
}
);
CSS代码(tuodong.css):
html,body{margin:0;padding:0;height:100%;font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#333;}
h1,h2,h3,ul,li,p{margin:0;padding:0}
ul,li{list-style:none;}
#moveid{cursor:move;}
.wallcolor table,.wallcolor td{border:1px #eee solid;padding:0;border-spacing:0px;cursor:pointer;}
.boxbg{margin-top:10px;width:300px;height:100px;}
.main{}
.abtn{width:auto;height:35px;float:right;cursor:pointer;margin-top:5px;}
.artisoovideo{float:right;height:32px;width:32px;margin:5px 2px 0 0;cursor:pointer;border:2px solid #ccc;}
a.artisoovideo:hover{border:2px solid #D80555;}
.view{width:100%;height:100%;position:absolute;z-index:10000;display:none;top:0;left:0;}
.viewbg{width:100%;height:100%;position:fixed;z-index:120;background:#000;opacity:0.8;}
.view .room{width:900px;height:auto;border:2px #ddd solid;border-radius:5px;background:url(../img/bg.png) repeat-x;padding:10px;position:absolute;z-index:130;top:50%;left:50%;margin-left:-450px;margin-top:-280px;}
.view .room .close{background:url(../img/close.png) center center no-repeat;width:21px;height:21px;display:block;position:absolute;z-index:150;right:-10px;top:-10px;cursor:pointer;}
.view .room h1{background:url(../img/menu_bg.png) repeat-x;font:20px Tahoma,Geneva,sans-serif;text-align:center;padding:5px;margin-bottom:10px;color:#333333;}
.view .left h2{font-size:12px;background:url(../img/menu_bg.png) repeat-x;text-align:center;padding:5px;color:#333;font:Tahoma,Geneva,sans-serif;}
.view .left .wallcolor h2{width:291px;}
.view .left{float:left;width:310px;background:#d3dadf;padding-right:0px;z-index:190;}
.view .left .list{float:left;width:120px;margin-right:5px;}
.list ul{margin:5px 0;}
.type span,.list li{line-height:22px;text-indent:15px;cursor:pointer;display:block;background-image:url(../img/icon_05.png);background-position:6px center;background-repeat:no-repeat;background-color:#c5d0d8;}
.list li:hover,.type span:hover{background-color:#e9edef;}
.list li.active,.list span.active{background-color:#8299aa;}
.view .left .pic{width:178px;float:left;background:#c5d0d8;}
.view .left .pic ul{padding:3px;display:none;height:226px;overflow:hidden;}
.view .left .pic ul.on{display:block;}
.view .left .pic li{width:80px;height:49px;padding:2px;border:1px solid #c5d0d8;margin-bottom:2px;float:left;}
.view .left .pic img{width:80px;height:49px;cursor:pointer;}
.view .left .upbtn{width:178px;height:22px;background:#ddd;margin-top:5px;float:left;}
.view .right{float:right;width:580px;z-index:198;}
.view .right .photo{height:340px;padding:10px;margin:10px 0;border:1px #ddd dashed;position:relative;}
.view .right .photo img{position:absolute;}
.view .right .tip{background:#ddd;line-height:20px;width:570px;padding:5px;float:left;}
.view .right .tip p{font-size:14px;font-weight:bold;color:#666;width:360px;float:left;height:40px;margin:10px 0 0 0;}
.view .right .tip .NPrice{color:#D80555;}
.view .right .tip p b{font-size:18px;color:#D80555;margin:0 10px 0 5px;width:100px;}
.view .right .tip p s{width:100px;}
#roomcart{float:right;margin:10px 20px 10px}
.view .left .wallcolor{float:left;width:305px}
.view .left .list ul{height:auto;background-color:#c5d0d8;}
.view .right .note{background:#ddd;line-height:20px;width:570px;padding:5px;float:left;margin-top:10px}
#Img{float:left;margin-top:5px;}
.It1{min-height:430px}
/*优化input*/
.btn_addPic{display:block;position:relative;width:160px;height:39px;overflow:hidden;border:1px solid #EBEBEB;background:none repeat scroll 0 0 #F3F3F3;color:#999999;cursor:pointer;text-align:center;text-decoration:none;}
.btn_addPic span{display:block;line-height:39px;}
.btn_addPic em{background:url(../img/t014ce592c1a0b2d489.png) 0 0;display:inline-block;width:18px;height:18px;overflow:hidden;margin:10px 5px 10px 0;line-height:20em;vertical-align:middle;}
.btn_addPic:hover em{background-position:-19px 0;}
.filePrew{display:block;position:absolute;top:0;left:0;width:160px;height:39px;font-size:100px;/* 增大不同浏览器的可点击区域 */
opacity:0;/* 实现的关键点 */
filter:alpha(opacity=0);/* 兼容IE */
cursor:pointer;}
.view .left .pic li.addimg{width:100%;}
.view .left .pic .addimg img{width:160px;height:auto;margin-top:10px;}
.llll{width:100%;height:360px;overflow:hidden;position:relative;background:#fff;z-index:10000;border:1px #ddd dashed;}
#box{width:200px;height:auto;cursor:move;position:absolute;top:30px;left:191px;background-color:#FFF;border:none;overflow:hidden;}
#box img{width:100%;vertical-align:top}
#coor{width:10px;height:10px;overflow:hidden;cursor:se-resize;position:absolute;right:0;bottom:0;background-color:#09C;}
body{background-color:#F3F3F3;}
.conceal{width:100%;height:100%;background:#000;position:absolute;top:0px;left:0px;display:none;z-index:100;}


