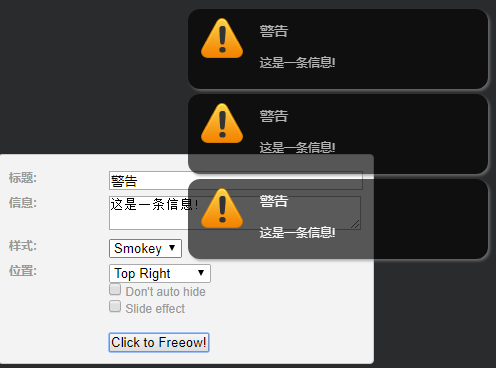
以下是 jQuery多功能信息警示提示插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Freeow信息通知</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.freeow.min.js"></script>
<script type="text/javascript">
(function ($) {
$(document).ready(function() {
$("#freeow-show").click(function() {
var title, message, opts, container;
title = $("#freeow-title").val();
message = $("#freeow-message").val();
opts = {};
opts.classes = [$("#freeow-style").val()];
if ($("#freeow-dontautohide").is(":checked")) {
opts.classes.push("pushpin");
opts.autoHide = false;
}
if ($("#freeow-slide").is(":checked")) {
opts.classes.push("slide");
opts.hideStyle = {
opacity: 0,
left: "400px"
};
opts.showStyle = {
opacity: 1,
left: 0
};
}
container = $("#freeow-position").val();
$(container).freeow(title, message, opts);
});
});
}(jQuery));
</script>
</head>
<body id="introduction">
<div id="page">
<h1 id="logo"></h1>
<div id="container" class="content clearfix">
<!---->
<div id="freeow-tr" class="freeow freeow-top-right"></div>
<div id="freeow-br" class="freeow freeow-bottom-right"></div>
<div id="demo">
<div class="fieldset">
<div class="form-line">
<label for="freeow-title">标题:</label>
<input id="freeow-title" class="text" type="text" value="警告" />
</div>
<div class="form-line">
<label for="freeow-message">信息:</label>
<textarea id="freeow-message">这是一条信息!</textarea>
</div>
<div class="form-line">
<label for="freeow-style">样式:</label>
<select id="freeow-style">
<option value="smokey">Smokey</option>
<option value="gray">Gray</option>
<option value="osx">OSX</option>
<option value="simple">Simple</option>
</select>
</div>
<div class="form-line">
<label for="freeow-style">位置:</label>
<select id="freeow-position">
<option value="#freeow-tr">Top Right</option>
<option value="#freeow-br">Bottom Right</option>
</select>
</div>
<div class="form-line-check">
<input id="freeow-dontautohide" type="checkbox" value="1" />
<label for="freeow-dontautohide">Don't auto hide</label>
</div>
<div class="form-line-check">
<input id="freeow-slide" type="checkbox" value="1" />
<label for="freeow-slide">Slide effect</label>
</div>
<div class="form-line">
<input id="freeow-show" type="button" value="Click to Freeow!" />
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<br><br><br><br><br>
</body>
</html>
CSS代码(styles.css):
*{margin:0;padding:0;}
#container{}
#footer{position:relative;height:70px;clear:both;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
* html .clearfix{height:1%;}
.clearfix{display:block;}
body{background:#2a2b2d;font:13px/1.3 'Microsoft Yahei','宋体';color:#999;}
#page,#footer_inner{margin:0 auto;width:960px;}
h1#logo{overflow:hidden;height:93px;padding:25px 0;}
h1#logo a{display:block;height:93px;}
#container{margin:0 auto;}
#container h2{font-weight:normal;line-height:28px;}
#container p{padding:10px 0;}
.credit{text-align:center;padding:20px 0 100px;font-size:10px;}
a,a:visited{text-decoration:none;outline:none;color:#97cae6;}
a:hover{text-decoration:underline;}
#footer{background-color:#212121;width:100%;}
#footer h2{font-size:18px;font-weight:normal;height:70px;line-height:70px;font-family:"Microsoft Yahei";color:#eee;}
#footer_inner{position:relative;}
#footer a.tzine,a.tzine:visited{color:#FCFCFC;font-size:12px;line-height:70px;position:absolute;top:0;right:0;width:90px;}
.demotips{margin:0 auto;}
.demotips a{margin:0 10px;}
#demo .fieldset{float:left;position:relative;margin-top:12px;border:1px solid #ccc;border-radius:4px;-moz-border-radius:4px;padding:10px;background:#F3F3F3;}
#demo .fieldset .legend{position:absolute;display:block;top:-.5em;left:.5em;padding:0 5px;background:#fff;font-family:"Lucida Grande",Helvetica,arial,sans-serif;font-size:12px;line-height:12px;font-weight:bold;color:#666;}
#demo h3{margin:0;padding:0;}
#demo .clear{clear:both;height:1px;}
#demo .form-line{clear:left;float:left;margin-top:6px;}
#demo .form-line label{display:block;float:left;width:100px;font-family:"Lucida Grande",Helvetica,arial,sans-serif;font-size:12px;font-weight:bold;}
#demo .form-line input.text,#demo .form-line textarea{width:250px;}
#demo .form-line textarea{height:32px;}
#demo .form-line-check{clear:left;padding-left:100px;font-family:Helvetica,arial,sans-serif;font-size:12px;}
#demo #freeow-show{margin-top:10px;margin-left:100px;}
/*-核心代码-*/
/* demo style */
.freeow{position:fixed;width:300px;z-index:9999;}
.freeow-top-right{top:10px;right:10px;}
.freeow-bottom-right{bottom:10px;right:10px;}
/* Message */
.freeow > div{position:relative;margin-bottom:5px;cursor:pointer;}
.freeow .content{margin:5px 5px 5px 69px;}
.freeow h2,.freeow p{margin:0;padding:0;}
.freeow .icon{position:absolute;display:block;width:48px;height:48px;top:5px;left:10px;background:transparent url(../images/notice.png) no-repeat 0 0;z-index:1;}
.freeow .close{position:absolute;display:block;width:24px;height:24px;top:8px;left:8px;background:none;z-index:2;}
.freeow div:hover .close{background:transparent url(../images/close.png) no-repeat 0 0;}
/* Icons */
.freeow .slide .icon{background-image:url(../images/slide.png);}
.freeow .pushpin .icon{background-image:url(../images/pushpin.png);}
/* Specific Styles ---------------------------------------------------------- */
/* Smokey */
.freeow .smokey{color:white;}
.freeow .smokey .background{border:3px solid #000;-moz-border-radius:12px;border-radius:12px;background:#000;opacity:.65;-moz-box-shadow:2px 2px 3px #888;-webkit-box-shadow:2px 2px 3px #888;box-shadow:2px 2px 3px #888;}
.freeow .smokey:hover .background{border-color:#fff;}
.freeow .smokey .content{margin:5px 5px 5px 69px;}
.freeow .smokey h2{font-family:"Lucida Grande",Helvetica,arial,sans-serif;font-weight:normal;font-size:14px;line-height:16px;}
.freeow .smokey p{padding-top:8px;font-family:Helvetica,arial,sans-serif;font-weight:normal;font-size:11px;line-height:16px;}
/* Gray */
.freeow .gray{color:black;}
.freeow .gray .background{border:3px solid #eee;-moz-border-radius:12px;border-radius:12px;background:#eee;-moz-box-shadow:2px 2px 3px #888;-webkit-box-shadow:2px 2px 3px #888;box-shadow:2px 2px 3px #888;}
.freeow .gray:hover .background{border-color:#009bc5;}
.freeow .gray .content{margin:5px 5px 5px 69px;}
.freeow .gray h2{font-family:"Lucida Grande",Helvetica,arial,sans-serif;font-weight:normal;font-size:14px;line-height:16px;}
.freeow .gray p{padding-top:8px;font-family:Helvetica,arial,sans-serif;font-weight:normal;font-size:11px;line-height:16px;}
/* OSX */
.freeow .osx .background{border:1px solid #939393;background:#eee url(../images/osx/background.png) repeat-y top left;-moz-box-shadow:2px 2px 3px #888;-webkit-box-shadow:2px 2px 3px #888;box-shadow:2px 2px 3px #888;}
.freeow .osx .content{margin:5px 5px 5px 87px;}
.freeow .osx .icon{left:28px;}
.freeow .osx .close{position:absolute;display:block;width:16px;height:16px;top:1px;left:1px;background:transparent url(../images/osx/close.png) no-repeat 0 0;z-index:2;}
.freeow .osx:hover .close{background:transparent url(../images/osx/close.png) no-repeat -16px 0;}
.freeow .osx h2{font-family:"Lucida Grande",Helvetica,arial,sans-serif;font-weight:normal;font-size:14px;line-height:16px;}
.freeow .osx p{font-family:Helvetica,arial,sans-serif;font-weight:normal;font-size:11px;line-height:16px;}
/* Simple */
.freeow .simple .background{border:2px solid #ccc;background:#eee;}
.freeow .simple .content{margin:5px 5px 5px 69px;}


