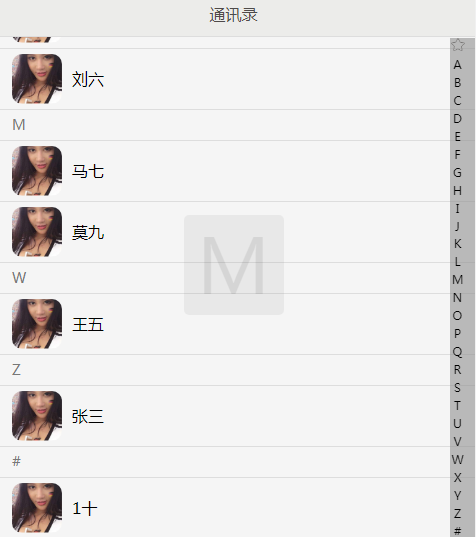
以下是 iPhone通讯录首字母检索特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>iPhone通讯录首字母检索特效</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="fixed">
<div class="header">
通讯录
</div>
</header>
<div id="letter" ></div>
<div class="sort_box">
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">张三</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">李四</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">王五</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">刘六</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">马七</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">黄八</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">莫九</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">陈十</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">a九</div>
</div>
<div class="sort_list">
<div class="num_logo">
<img src="img/img.png" alt="">
</div>
<div class="num_name">1十</div>
</div>
</div>
<div class="initials">
<ul>
<li><img src="img/068.png"></li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jquery.charfirst.pinyin.js"></script>
<script type="text/javascript" src="sort.js"></script>
</body>
</html>
JS代码(sort.js):
//自由驱动工作室//作者:林鑫$(function(){
var Initials=$('.initials');
var LetterBox=$('#letter');
Initials.find('ul').append('<li>A</li><li>B</li><li>C</li><li>D</li><li>E</li><li>F</li><li>G</li><li>H</li><li>I</li><li>J</li><li>K</li><li>L</li><li>M</li><li>N</li><li>O</li><li>P</li><li>Q</li><li>R</li><li>S</li><li>T</li><li>U</li><li>V</li><li>W</li><li>X</li><li>Y</li><li>Z</li><li>#</li>');
initials();
$(".initials ul li").click(function(){
var _this=$(this);
var LetterHtml=_this.html();
LetterBox.html(LetterHtml).fadeIn();
Initials.css('background','rgba(145,145,145,0.6)');
setTimeout(function(){
Initials.css('background','rgba(145,145,145,0)');
LetterBox.fadeOut();
}
,1000);
var _index = _this.index() if(_index==0){
$('html,body').animate({
scrollTop:'0px'}
,300);
//点击第一个滚到顶部}
else if(_index==27){
var DefaultTop=$('#default').position().top;
$('html,body').animate({
scrollTop:DefaultTop+'px'}
,300);
//点击最后一个滚到#号}
else{
var letter = _this.text();
if($('#'+letter).length>0){
var LetterTop = $('#'+letter).position().top;
$('html,body').animate({
scrollTop:LetterTop-45+'px'}
,300);
}
}
}
) var windowHeight=$(window).height();
var InitHeight=windowHeight-45;
Initials.height(InitHeight);
var LiHeight=InitHeight/28;
Initials.find('li').height(LiHeight);
}
)function initials(){
//公众号排序 var SortList=$(".sort_list");
var SortBox=$(".sort_box");
SortList.sort(asc_sort).appendTo('.sort_box');
//按首字母排序 function asc_sort(a,b){
return makePy($(b).find('.num_name').text().charAt(0))[0].toUpperCase() < makePy($(a).find('.num_name').text().charAt(0))[0].toUpperCase() ? 1:-1;
}
var initials = [];
var num=0;
SortList.each(function(i){
var initial = makePy($(this).find('.num_name').text().charAt(0))[0].toUpperCase();
if(initial>='A'&&initial<='Z'){
if (initials.indexOf(initial) === -1) initials.push(initial);
}
else{
num++;
}
}
);
$.each(initials,function(index,value){
//添加首字母标签 SortBox.append('<div class="sort_letter" id="'+ value +'">' + value + '</div>');
}
);
if(num!=0){
SortBox.append('<div class="sort_letter" id="default">#</div>');
}
for (var i =0;
i<SortList.length;
i++){
//插入到对应的首字母后面 var letter=makePy(SortList.eq(i).find('.num_name').text().charAt(0))[0].toUpperCase();
switch(letter){
case "A":$('#A').after(SortList.eq(i));
break;
case "B":$('#B').after(SortList.eq(i));
break;
case "C":$('#C').after(SortList.eq(i));
break;
case "D":$('#D').after(SortList.eq(i));
break;
case "E":$('#E').after(SortList.eq(i));
break;
case "F":$('#F').after(SortList.eq(i));
break;
case "G":$('#G').after(SortList.eq(i));
break;
case "H":$('#H').after(SortList.eq(i));
break;
case "I":$('#I').after(SortList.eq(i));
break;
case "J":$('#J').after(SortList.eq(i));
break;
case "K":$('#K').after(SortList.eq(i));
break;
case "L":$('#L').after(SortList.eq(i));
break;
case "M":$('#M').after(SortList.eq(i));
break;
case "O":$('#O').after(SortList.eq(i));
break;
case "P":$('#P').after(SortList.eq(i));
break;
case "Q":$('#Q').after(SortList.eq(i));
break;
case "R":$('#R').after(SortList.eq(i));
break;
case "S":$('#S').after(SortList.eq(i));
break;
case "T":$('#T').after(SortList.eq(i));
break;
case "U":$('#U').after(SortList.eq(i));
break;
case "V":$('#V').after(SortList.eq(i));
break;
case "W":$('#W').after(SortList.eq(i));
break;
case "X":$('#X').after(SortList.eq(i));
break;
case "Y":$('#Y').after(SortList.eq(i));
break;
case "Z":$('#Z').after(SortList.eq(i));
break;
default:$('#default').after(SortList.eq(i));
break;
}
}
;
}
CSS代码(style.css):
html,body,div,ul,li,ol,a,input,textarea,p,dl,dt,dd{margin:0;padding:0;}
ul li{list-style:none;}
a{text-decoration:none;cursor:pointer;}
html{height:100%;}
body{height:100%;background:#f5f5f5;position:relative;font-family:'微软雅黑';max-width:640px;margin:auto;}
a,input,img,textarea,span,div{outline:0;-webkit-tap-highlight-color:rgba(255,0,0,0);}
header{width:100%;height:45px;background:#ececea;border-bottom:1px solid #ddd;}
header.fixed{position:fixed;left:0;top:0;z-index:99;}
.header{margin:0 20px;text-align:center;color:#4e4a49;font-size:1em;height:45px;line-height:45px;position:relative;}
#letter{width:100px;height:100px;border-radius:5px;font-size:75px;color:#555;text-align:center;line-height:100px;background:rgba(145,145,145,0.6);position:fixed;left:50%;top:50%;margin:-50px 0px 0px -50px;z-index:99;display:none;}
#letter img{width:50px;height:50px;float:left;margin:25px 0px 0px 25px;}
.sort_box{width:100%;padding-top:45px;overflow:hidden;}
.sort_list{padding:10px 60px 10px 80px;position:relative;height:40px;line-height:40px;border-bottom:1px solid #ddd;}
.sort_list .num_logo{width:50px;height:50px;border-radius:10px;overflow:hidden;position:absolute;top:5px;left:20px;}
.sort_list .num_logo img{width:50px;height:50px;}
.sort_list .num_name{color:#000;}
.sort_letter{height:30px;line-height:30px;padding-left:20px;color:#787878;font-size:14px;border-bottom:1px solid #ddd;}
.initials{position:fixed;top:47px;right:0px;height:100%;width:15px;padding-right:10px;text-align:center;font-size:12px;z-index:99;background:rgba(145,145,145,0);}
.initials li img{width:14px;}


