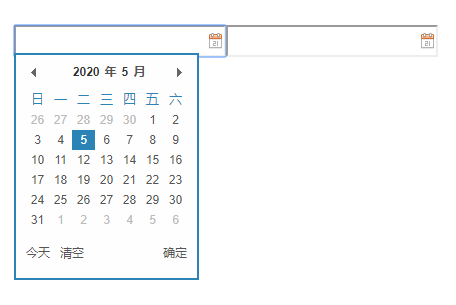
以下是 jcDate时间选取jQuery插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jcDate时间选取jQuery插件</title>
<link rel="stylesheet" type="text/css" href="css/jcDate.css" media="all" />
</head>
<body>
<div style="width:600px; margin:170px auto;">
<input class="jcDate " style="width:200px; height:20px; line-height:20px; padding:4px;" /><input class="jcDate " style="width:200px; height:20px; line-height:20px; padding:4px;" />
</div>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jQuery-jcDate.js" charset="utf-8"></script>
<script type="text/javascript">
$(function (){
$("input.jcDate").jcDate({
IcoClass : "jcDateIco",
Event : "click",
Speed : 100,
Left : 0,
Top : 28,
format : "-",
Timeout : 100
});
});
</script>
</body>
</html>
JS代码(jQuery-jcDate.js):
/* jQuery - jcDate v1.0 */
;
(function($){
$.fn.jcDate = function(options){
var defaults ={
IcoClass:"jcDateIco",Event:"click",Speed:100,Left:0,Top:22,format:"/",Timeout:100}
;
var options = $.extend(defaults,options);
return this.each(function(){
if($("#jcDate").length == 0){
$("body").prepend("<div id='jcDate'><input type='hidden' value='' id='dateHideText' /><div id='jcDateTt'><a id='d_prev'></a><div><span></span><b>年</b><samp></samp><b>月</b></div><a id='d_next'></a></div><dl id='jcYeas'></dl><dl id='jcMonth'></dl><div id='jcDayWrap'><dl id='jcDayCon'></dl><div id='jcDateMax'><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul><ul></ul></div><div id='jcDateBtn'><samp>今天</samp><span>清空</span><a id='d_sub'>确定</a><div id='jcTimeWrap'><input type='text' value='' /><label>:</label><input type='text' value='' /></div></div></div></div>");
}
;
var $dateInput = $(this),$window = $(window),dateObj = new Date(),$jcDate = $("#jcDate"),inputOffLeft = $(this).offset().left,inputOfftop = $(this).offset().top,$year = $("#jcDateTt").find("span"),$month = $("#jcDateTt").find("samp"),$b = $("#jcDateTt").find("b"),$jcDateMax = $("#jcDateMax"),$weekFrame = $("#jcDayCon"),$DateBtn = $("#jcDateBtn"),$jcYeas = $("#jcYeas"),$jcMonth = $("#jcMonth"),$Now = $DateBtn.find("samp"),$clear = $DateBtn.find("span"),$jcDayWrap = $("#jcDayWrap"),$dayFrame = $jcDayWrap.find("ul"),$submit = $DateBtn.find("a#d_sub"),$HiddenText = $("input#dateHideText"),$jcTimeWrap = $("#jcTimeWrap"),$hh = $jcTimeWrap.find("input:eq(0)"),$mm = $jcTimeWrap.find("input:eq(1)"),$d_prev = $("#d_prev"),$d_next = $("#d_next"),// 获取当前时间 _year = parseInt(dateObj.getFullYear()),_month = dateObj.getMonth() + 1,_date = dateObj.getDate(),week = dateObj.getDay(),days = [ "日","一 ","二 ","三 ","四 ","五 ","六 "],_day = days[week],_hours = dateObj.getHours(),_minutes = dateObj.getMinutes(),weekDl = "",yearDl = "<dd class='visited'>"+_year+"年"+"</dd>",monthDl = "",$ul = "",_idx = 0,defInfo = "",getDateCount = function(y,m){
return [31,y % 4 == 0 && y % 100 != 0 || y % 400 == 0 ? 29:28,31,30,31,30,31,31,30,31,30,31][ m+1 ];
}
;
// 赋值数据$hh.val("00");
$mm.val("00");
for(var w = 0 in days){
weekDl = weekDl + "<dt>" + days[w] + "</dt>";
}
;
$weekFrame.html(weekDl);
var NowY = _year,yArr = new Array(),mArr = new Array();
for(var lys = 0;
lys < 9;
lys++ ){
lastyear = NowY - (lys+1);
yArr.push("<dt>"+lastyear+"年"+"</dt>")}
;
yArr.reverse();
var dtf = ysArr(yArr);
yArr.length = 0;
for(var fys = 0;
fys < 8;
fys++ ){
firstyear = NowY + (fys+1);
yArr.push("<dt>"+firstyear+"年"+"</dt>")}
;
var dtl = ysArr(yArr);
$jcYeas.html(dtf+yearDl+dtl);
function ysArr(arr){
var $Dts = "";
for(var index = 0 in arr){
$Dts = $Dts + arr[index];
}
;
return $Dts}
;
for(var ms = 1;
ms <= 12;
ms++ ){
if(ms == _month){
mArr.push("<dt class='visited'>" + ms + "月" +"</dt>");
}
else{
mArr.push("<dt>" + ms + "月" +"</dt>");
}
;
}
;
for(var mA = 0 in mArr){
monthDl += mArr[mA];
}
;
$jcMonth.html(monthDl)function shFade(show,hide,hide2,bool,index){
var fadeSpeed = options.speed;
hide.fadeOut(fadeSpeed);
hide2.fadeOut(fadeSpeed);
show.delay(fadeSpeed*2).fadeIn(fadeSpeed);
if(bool){
$("#d_prev,#d_next").fadeOut(fadeSpeed);
$b.eq(index).hide();
}
else{
$("#d_prev,#d_next").fadeIn(fadeSpeed);
$b.show();
$year.show();
$month.show();
}
;
}
;
$year.die().live("click",function(){
$(this).addClass("visited").next("samp").removeClass("visited");
shFade($jcYeas,$jcDayWrap,$jcMonth,true,1);
$year.show();
$month.hide();
}
);
$("#jcYeas dd,#jcYeas dt").die().live("click",function(){
var y = parseInt($(this).text());
Traversal(y);
$year.text(y);
shFade($jcDayWrap,$jcYeas,$jcMonth,false);
}
);
$month.die().live("click",function(){
$(this).addClass("visited").prev().removeClass("visited");
shFade($jcMonth,$jcDayWrap,$jcYeas,true,0);
$month.show();
$year.hide();
}
);
$jcMonth.find("dt").die().live("click",function(){
var m = parseInt($(this).text());
mAnimate(m-1);
$month.text(m);
shFade($jcDayWrap,$jcYeas,$jcMonth,false);
}
);
function Traversal(Ty){
$year.text(Ty);
for(var m = 0;
m < $dayFrame.length;
m++){
var dayLi = "",$fLi = "",$lLi = "",firstLi = "",lastDay = 0,yearWeek = new Date(Ty,m,1).getDay();
getDateCount(Ty,m-2) == undefined ? fristDay = 31:fristDay = getDateCount(Ty,m-2);
for(var d = 1;
d <= getDateCount(Ty,m-1);
d++){
dayLi = dayLi + "<li class='jcDateColor'>"+ d +"</li>";
}
;
for(var f = 0;
f < yearWeek;
f++){
firstLi += "<li>"+ fristDay +"</li>,";
fristDay--;
}
;
for(var l = 0;
l <= 42-(d+yearWeek);
l++ ){
lastDay = l + 1;
$lLi += "<li>"+lastDay+"</li>";
}
;
fLiArr = firstLi.split(",").reverse();
for(var arr = 0 in fLiArr){
$fLi += fLiArr[arr];
}
;
$addLi = $fLi + dayLi + $lLi;
$dayFrame.eq(m).html($addLi);
}
;
}
;
mAnimate(_month-1);
//功能方法$d_prev.die().live("click",function(){
_idx = $dayFrame.filter(".dateV").index();
if( _idx > 0){
_idx --;
}
else{
var _Tyear = parseInt($year.text());
_Tyear--;
Traversal(_Tyear);
_idx = $dayFrame.length-1;
}
;
mAnimate(_idx);
}
);
$d_next.die().live("click",function(){
_idx = $dayFrame.filter(".dateV").index();
if( _idx < $dayFrame.length-1){
_idx ++;
}
else{
var _Tyear = parseInt($year.text());
_Tyear++;
Traversal(_Tyear);
_idx = 0;
}
;
mAnimate(_idx);
}
);
function mAnimate(index){
$dayFrame.eq(index).addClass("dateV").siblings().removeClass("dateV");
$month.text(index+1);
$jcDateMax.animate({
"left":-index*161}
,options.Speed);
}
;
function today(y,m,d){
$year.text(y);
$month.text(m);
Traversal(y);
$.each($dayFrame.eq(m-1).find("li"),function(){
if($(this).hasClass("jcDateColor")){
$dayFrame.eq(m-1).find("li.jcDateColor").eq(d-1).addClass("visited");
}
;
}
);
$HiddenText.val(_date);
$dayFrame.eq(m-1).find("li").text();
mAnimate(m-1);
}
;
function clearVisited(){
$.each($("li.jcDateColor",$dayFrame),function(){
if($(this).hasClass("visited")){
$(this).removeClass("visited");
}
;
}
);
}
;
today(_year,_month,_date);
$dayFrame.undelegate("li.jcDateColor","click").delegate("li.jcDateColor","click",function(){
clearVisited();
$(this).addClass("visited");
$HiddenText.val(parseInt($(this).text()))}
);
$dayFrame.undelegate("li.jcDateColor","dblclick").delegate("li.jcDateColor","click",function(){
submitDate();
}
);
$Now.die().live("click",function(){
today(_year,_month,_date);
}
);
$clear.die().live("click",function(){
$("input.dateVisited").val("");
}
);
$submit.die().live("click",function(){
submitDate();
}
);
function submitDate(){
var Sy = $year.text(),Sm = $month.text(),Sd = $HiddenText.val();
NowDateArr = new Array(Sy,Sm,Sd);
dateInfo =NowDateArr.join(options.format);
if($hh.val() != "00" || $mm.val() != "00" ){
var Sh = $hh.val(),Sm = $mm.val();
NowDateArr.push(Sh+":"+Sm);
printDate = NowDateArr.join(options.format).substring(),format = printDate.split("/");
dateInfo = format[0]+options.format+format[1]+options.format+format[2]+" "+format[3]}
;
$("input.dateVisited").val(dateInfo);
closeDate();
}
;
$dateInput.addClass(options.IcoClass) //.val(defInfo) .die() .live(options.Event,function(e){
$(this).addClass("dateVisited");
//$jcDate.css({
"left":e.pageX+(options.Left),"top":e.pageY+(options.Top)}
);
var iof = $(this).offset();
$jcDate.css({
"left":iof.left+options.Left,"top":iof.top+options.Top}
);
$jcDate.show(options.Speed);
$jcDayWrap.show();
$jcYeas.hide();
$jcMonth.hide();
$("#d_prev,#d_next").show();
$year.show();
$month.show();
$b.show();
}
);
$jcDate.die().live("mouseleave",function(){
setTimeout(closeDate,options.Timeout);
}
);
function closeDate(){
$("input.dateVisited").removeClass("dateVisited");
$jcDate.hide(options.Speed);
}
;
}
);
}
;
}
)(jQuery)CSS代码(jcDate.css):
*{margin:0;padding:0;font-family:"����",Arial,"������";font-size:12px;color:#555555;list-style:none;}
.clear{clear:both;height:0;visibility:hidden;}
a{text-decoration:none;cursor:pointer;}
a:hover{color:red;text-decoration:underline;}
a img{border:0;vertical-align:middle;}
.jcDateIco{background:#fff url(../images/dateIco.png) no-repeat right center;}
input.jcDate{cursor:pointer;}
#jcDate{background:#fefefe;width:161px;padding:10px;height:203px;position:absolute;z-index:1000;border:2px solid #2b84b5;color:#333;display:none;font-size:0;overflow:hidden;}
#jcDateTt{height:15px;line-height:15px;position:relative;margin-bottom:10px;}
#jcDateTt a{color:#333;display:block;position:absolute;top:0;width:15px;height:15px;cursor:pointer;}
#jcDateTt a#d_prev{background:url(../images/r_left.png) no-repeat center 3px;left:0;}
#jcDateTt a#d_next{background:url(../images/r_right.png) no-repeat center 3px;right:0;}
#jcDateTt a#d_prev:hover{background-position:center -11px;background-color:#2b84b5;}
#jcDateTt a#d_next:hover{background-position:center -11px;background-color:#2b84b5;}
#jcDateTt div{position:absolute;top:0;left:15px;right:15px;bottom:0;color:#333;font-size:12px;font-weight:bold;text-align:center;}
#jcDateTt div samp,#jcDateTt div span{margin:0 5px;color:#333;font-size:12px;font-weight:bold;cursor:pointer;}
#jcDateTt div samp:hover,#jcDateTt div span:hover,#jcDateTt div samp.visited,#jcDateTt div span.visited{color:#2b84b5;}
#jcDateMax{width:1935px;height:124px;position:relative;left:-687px;top:0;}
#jcDateMax ul{width:161px;font-size:0;float:left;height:124px;display:inline-black;}
#jcDayWrap{overflow:hidden;}
#jcYeas,#jcMonth{display:none;overflow:hidden;padding-left:2px;margin-bottom:10px;}
#jcYeas dt,#jcYeas dd{font-weight:bold;width:53px;height:30px;float:left;text-align:center;line-height:30px;cursor:pointer;}
#jcYeas dt:hover,#jcYeas dd:hover,#jcMonth dt:hover,#jcMonth dd:hover{background:#5aaad8;color:#fff;}
#jcYeas dt.visited,#jcYeas dd.visited,#jcMonth dt.visited,#jcMonth dd.visited{background:#2b84b5;color:#fff;}
#jcMonth dt{font-weight:bold;width:53px;height:25px;float:left;text-align:center;line-height:25px;cursor:pointer;margin:10px 0;}
#jcDayWrap ul li,#jcDayCon dt{float:left;width:23px;line-height:20px;text-align:center;display:inline;}
#jcDayWrap ul li{color:#bbb;cursor:pointer;}
#jcDayCon dt{color:#2b84b5;font-size:13px;}
#jcDayWrap ul li.jcDateColor{color:#555;}
#jcDayWrap ul li.visited{background:#2b84b5;color:#fff;}
#jcDayWrap ul li:hover{background:#5aaad8;color:#fff;}
#jcDateMax{clear:both;}
#jcDateBtn{clear:both;line-height:19px;height:19px;padding-top:10px;overflow:hidden;}
#jcTimeWrap{float:right;width:54px;border:1px solid #999;border-left:1px solid #555;border-top:1px solid #555;height:17px;overflow:hidden;display:none;}
#jcDateBtn label{width:6px;line-height:18px;height:17px;display:block;float:left;text-align:center;color:#333;}
#jcDateBtn input{line-height:17px;height:17px;text-align:center;float:left;width:24px;border:0;}
#jcDateBtn samp,#jcDateBtn span{float:left;margin-right:10px;cursor:pointer;}
#jcDateBtn samp:hover,#jcDateBtn span:hover{color:#d52222;}
#jcDateBtn a#d_sub{width:37px;float:right;display:block;line-height:18px;height:17px;text-align:right;cursor:pointer;}
#jcDateBtn a#d_sub:hover{text-decoration:none;color:#d52222;font-weight:bold;}
/**************************************** jQuery jcdate - End ****************************************************/


