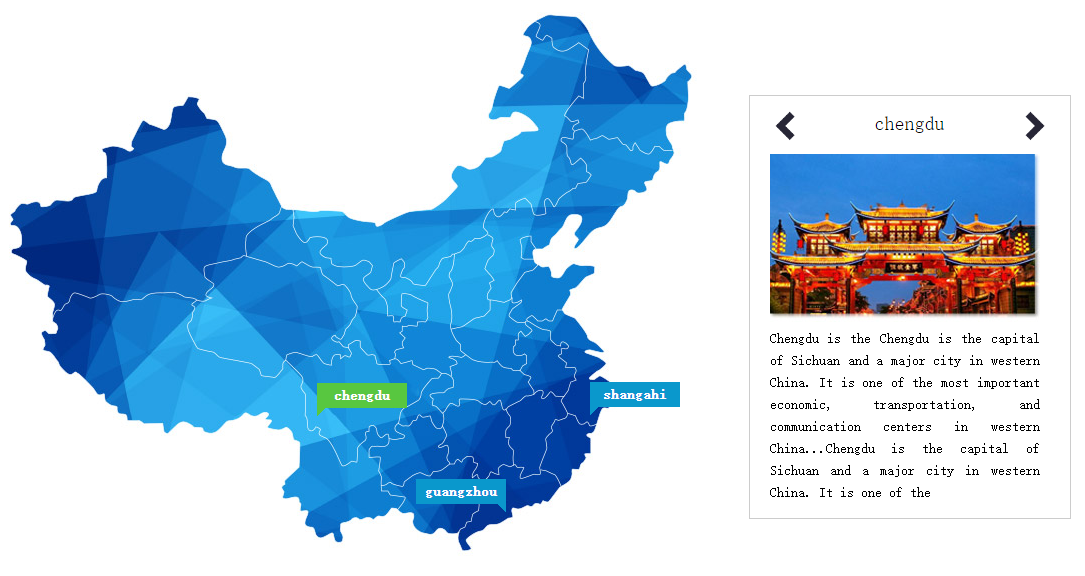
以下是 jQuery城市地图标注显示详细代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery城市地图标注显示详细代码</title>
<link href="css/map.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div class="contents" style="width:1100px; margin:0 auto;">
<div class="b_map">
<ul id="m_btn" class="e_map_tags">
<li class="m_beijing centers" data-type="chengdu">chengdu</li>
<li class="m_shanghai" data-type="shanghai">shangahi</li>
<li class="m_hangzhou" data-type="hangzhou">guangzhou</li>
</ul>
<div class="e_map_info">
<div class="m_content m_beijing hide" data-panel="beijing" style="display:block;" >
<div class="m_content_side">
<a href="javascript:;" class="m_left"><img src="img/arraw-left.png" /></a>
<a href="javascript:;" class="m_right"><img src="img/arraw-right.png" /></a>
</div>
<p style="text-align:center; font-size:20px; padding-bottom:20px;">chengdu</p>
<div><img src="img/chengdu.jpg" /></div>
<p style="text-align:justify; width:270px;">Chengdu is the Chengdu is the capital of Sichuan and a major city in western China. It is one of the most important economic, transportation, and communication centers in western China...Chengdu is the capital of Sichuan and a major city in western China. It is one of the </p>
</div>
<div class="m_content m_shanghai hide" data-panel="shanghai">
<div class="m_content_side">
<a href="javascript:;" class="m_left"><img src="img/arraw-left.png" /></a>
<a href="javascript:;" class="m_right"><img src="img/arraw-right.png" /></a>
</div>
<p style="text-align:center; font-size:20px; padding-bottom:20px;">Shanghai</p>
<div><img src="img/shanghai.jpg" /></div>
<p style="text-align:justify; width:270px;">Chengdu is the Chengdu is the capital of Sichuan and a major city in western China. It is one of the most important economic, transportation, and communication centers in western China...Chengdu is the capital of Sichuan and a major city in western China. It is one of the </p>
</div>
<div class="m_content m_hangzhou hide" data-panel="hangzhou">
<div class="m_content_side">
<a href="javascript:;" class="m_left"><img src="img/arraw-left.png" /></a>
<a href="javascript:;" class="m_right"><img src="img/arraw-right.png" /></a>
</div>
<p style="text-align:center; font-size:20px; padding-bottom:20px;">Guangzhou</p>
<div><img src="img/guangzhou.jpg" /></div>
<p style="text-align:justify; width:270px;">Chengdu is the Chengdu is the capital of Sichuan and a major city in western China. It is one of the most important economic, transportation, and communication centers in western China...Chengdu is the capital of Sichuan and a major city in western China. It is one of the </p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(".e_map_tags li").mouseover(function(){
$(this).addClass("centers").siblings("li").removeClass("centers");
var index=$(this).index();
$(".m_content").eq(index).show().siblings(".m_content").hide();
});
//左右切换
//点击左箭头
$(".m_left").click(function(){
//获取当前左切换 父亲的 index
var sideindexL=$(this).parents(".m_content").index();
//全部隐藏
$(".m_content").hide();
//父亲的上一个显示
$(this).parents(".m_content").prev(".m_content").fadeIn();
//地图对应index添加默认样式
$(".e_map_tags li").eq(sideindexL-1).addClass("centers").siblings("li").removeClass("centers");
//当左切换为第一个时候 第一个显示
if(sideindexL==0){
$(".m_content:first").show();
alert("前面没有了!")
$(".e_map_tags li").eq(0).addClass("centers").siblings("li").removeClass("centers");
}
});
//点击右箭头
$(".m_right").click(function(){
//获取页面全部.m_content 的数量
var sideindexR=$(this).parents(".m_content").index();
$(".m_content").hide();
$(this).parents(".m_content").next(".m_content").fadeIn();
$(".e_map_tags li").eq(sideindexR+1).addClass("centers").siblings("li").removeClass("centers");
if(sideindexR==2){//这里的数字 是你地图的个数减去1
$(".m_content:last").show();
alert("最后一个了!")
$(".e_map_tags li").eq(sidelenAll).addClass("centers").siblings("li").removeClass("centers");
}
});
});
</script>
</body>
</html>
CSS代码(map.css):
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial,Helvetica,sans-serif,Arial,Helvetica,sans-serif;}
/* b_map */
.b_map{margin-top:20px;padding-right:20px;width:704px;background:url(../img/chinamap.jpg) no-repeat 0px 0px;height:549px}
.e_map_tags{z-index:1;position:relative}
.e_map_tags li{width:90px;height:25px;z-index:1;position:absolute;text-align:center;padding-bottom:8px;display:block;font:bold 14px/25px simsun,arial,sans-serif;background:url(../img/map_tag1.png) no-repeat 0px 0px;color:#fff;top:0px;cursor:pointer;left:0px}
.e_map_tags .m_beijing{top:371px;left:316px;}
.e_map_tags .m_shanghai{top:370px;left:589px;}
.e_map_tags .m_guangzhou{background:url(../img/map_tag2.png) no-repeat 0px 0px;top:314px;left:293px}
.e_map_tags .m_chengdu{top:230px;left:223px}
.e_map_tags .m_xian{top:190px;left:290px}
.e_map_tags .m_xianggang{top:320px;left:345px}
.e_map_tags .m_hangzhou{background:url(../img/map_tag2.png) no-repeat 0px 0px;top:467px;left:415px;}
.e_map_tags li:hover{background-position:0px -38px}
.e_map_tags li.hover,.e_map_tags .centers{background-position:0px -38px}
.e_map_info{z-index:2;position:relative}
.e_map_info .m_content{z-index:1;border:#ccc 1px solid;position:absolute;padding:15px 20px;background-color:#fff;width:280px;display:block;top:0px;left:0px}
.e_map_info .hide{display:none;}
.e_map_info .m_content i{z-index:1;position:absolute;width:8px;bottom:-8px;display:block;background:url(../img/map_idx1.png) no-repeat 0px 0px;height:8px;overflow:hidden;right:-1px;_right:-2px}
.e_map_info .m_content h4{padding-left:180px;font:16px/33px "microsoft yahei",simsun,arial,sans-serif;margin-bottom:18px;background:url(../img/map_qunar.jpg) no-repeat 0px 0px;height:50px;}
.e_map_info .m_content p{font:14px/22px simsun,arial,sans-serif}
.e_map_info .m_beijing{top:83px;left:748px;}
.e_map_info .m_shanghai{top:83px;left:748px;}
.e_map_info .m_guangzhou{top:176px;left:-58px}
.e_map_info .m_chengdu{top:92px;left:-127px}
.e_map_info .m_xian{top:74px;left:-60px}
.e_map_info .m_xianggang{top:204px;left:-4px}
.e_map_info .m_hangzhou{top:83px;left:748px;}
/*m_content_side*/
.m_content_side{height:1px;width:100%;position:relative;}
.m_content_side a{position:absolute;top:0;z-index:2;float:left;width:30px;height:30px;}
.m_content_side a img{width:30px;height:30px;}
.m_content_side a.m_left{left:0px;}
.m_content_side a.m_right{right:0;}


