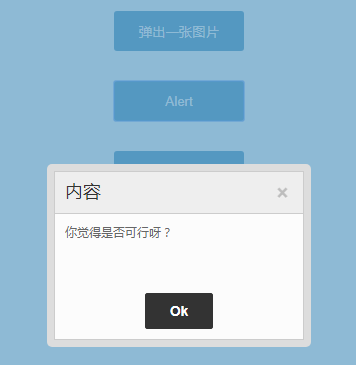
以下是 jQuery对话框美化特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery对话框美化特效</title>
<link rel="stylesheet" href="css/jquery.dialog.css">
<script src="js/jquery.js"></script>
<script src="js/jquery.dialog.js"></script>
<style>
.btn{display:block;width:130px;height:40px;background:#3c8dbc;border:0;border-radius:3px;color:#fff;cursor:pointer;margin:30px auto auto;}
</style>
</head>
<body>
<button class="btn" id="js_alertPic">弹出一张图片</button>
<button class="btn" id="js_alert">Alert</button>
<button class="btn" id="js_confirm">Confirm</button>
<button class="btn" id="js_prompt">Prompt</button>
<button class="btn" id="js_wait">Wait</button>
<script>
$("#js_alertPic").on("click",function(){
var obj = '<img src="images/apic17427.jpg"/>';
$(obj).dialog({
title : "内容图片",
buttons: {
"确定":function(){
alert("ok")
},
"取消" : function(){
alert("cancel")
}
},
});
});
$("#js_alert").on("click",function(){
jAlert('你觉得是否可行呀?',function(){
alert("确定的回调");
},"内容");
});
$("#js_confirm").on("click",function(){
jConfirm('你觉得是否可行呀?',function(){
alert("确定的回调");
},"内容");
});
$("#js_prompt").on("click",function(){
jPrompt('请输入内容的网址','#',function(event,val){
alert(val);
},"内容");
});
$("#js_wait").on("click",function(){
jWait('数据加载中');
});
</script>
</body>
</html>
JS代码(jquery.dialog.js):
/** * @preserve jQuery Dialog plugin v1.0.3 * (c) 2015,Chupurnov Valeriy <chupurnov@gmail.com> */
(function ($){
'use strict';
var plugin_name = 'dialog',tpl_button = '<button class="xdsoft_btn" type="button"></button>',tpl_dialog = '<div class="xdsoft_dialog xdsoft_dialog_shadow_effect">' +'<div class="xdsoft_dialog_popup_title">' +'<span></span>' +'<a class="xdsoft_close">×
</a>' +'</div>' +'<a class="xdsoft_close">×
</a>' +'<div class="xdsoft_dialog_content">' + '</div>' +'<div class="xdsoft_dialog_buttons">' + '</div>' +'</div>',default_options ={
title:false,buttons:{
}
,closeFunction:'fadeOut',showFunction:'fadeIn',closeBtn:true,closeOnClickOutside:true,closeOnEsc:true,clickDefaultButtonOnEnter:true,zIndex:10,modal:true,shown:true,removeOnHide:true,hideGlobalScrollbar:true,onBeforeShow:function (){
}
,onBeforeHide:function (){
}
,onAfterShow:function (){
}
,onAfterHide:function (){
}
}
;
function createCallbackHandler(callback,dialog_box){
return function (event){
if (!callback || callback.call(dialog_box,event,this) !== false){
dialog_box[plugin_name]('hide');
}
}
;
}
function makeButtons(buttons,tpl_button,buttons_box,dialog_box){
var title,btn,k = 0;
if (buttons !== undefined){
buttons_box.empty();
}
if (buttons && $.isPlainObject(buttons)){
for (title in buttons){
if (buttons.hasOwnProperty(title)){
if (buttons[title] instanceof $){
btn = buttons[title];
}
else{
btn = $(tpl_button).html(title);
if (!k){
btn.addClass('xdsoft_primary');
}
btn.click(createCallbackHandler($.isFunction(buttons[title]) ? buttons[title]:((buttons[title].click && $.isFunction(buttons[title].click)) ? buttons[title].click:false),dialog_box));
if ($.isPlainObject(buttons[title])){
if (buttons[title].className){
btn.addClass(buttons[title].className);
}
if (buttons[title].primary){
buttons_box.find('button').removeClass('xdsoft_primary');
btn.addClass('xdsoft_primary');
}
if (buttons[title].title){
btn = btn.html(title);
}
}
}
buttons_box.append(btn);
k += 1;
}
}
}
}
function makeTitle(text,title,dialog_box,options){
if (!text && text !== ''){
title.hide();
dialog_box.find('div.xdsoft_dialog>.xdsoft_close').show();
}
else{
dialog_box.find('div.xdsoft_dialog>.xdsoft_close').hide();
title.show().find('span').html(text);
}
if (!options.closeBtn){
dialog_box.find('.xdsoft_close').hide();
}
}
function hasScroll(el){
var direction = 'scrollTop',result = !!el[direction];
if (!result){
el[direction] = 1;
result = !!el[direction];
el[direction] = 0;
}
return result;
}
function getScrollbarWidth(){
var outer = document.createElement("div"),widthNoScroll,inner,widthWithScroll;
outer.style.visibility = "hidden";
outer.style.width = "100px";
outer.style.msOverflowStyle = "scrollbar";
// needed for WinJS appsdocument.body.appendChild(outer);
widthNoScroll = outer.offsetWidth;
outer.style.overflow = "scroll";
inner = document.createElement("div");
inner.style.width = "100%";
outer.appendChild(inner);
widthWithScroll = inner.offsetWidth;
outer.parentNode.removeChild(outer);
return widthNoScroll - widthWithScroll;
}
$.fn[plugin_name] = function (_options,second,third){
varthat = this,dialog_box = that,options = $.extend(true,{
}
,default_options,$.isPlainObject(_options) ? _options:{
}
),dialog = dialog_box.find('.xdsoft_dialog'),buttons_box = dialog_box.find('.xdsoft_dialog_buttons'),event;
if (dialog_box.hasClass('xdsoft_dialog_overlay') && dialog_box.data('options')){
options = dialog_box.data('options');
if ($.type(_options) === 'string' && _options.length){
_options = _options.toLowerCase();
_options = _options.charAt(0).toUpperCase() + _options.slice(1);
event = $.Event('before' + _options + '.xdsoft');
dialog_box.trigger(event);
if (options['onBefore' + _options] && $.isFunction(options['onBefore' + _options])){
options['onBefore' + _options].call(that,options,_options);
}
if (!event.isDefaultPrevented()){
switch (_options.toLowerCase()){
case 'resize':if (dialog_box.is(':visible')){
dialog_box.css('zIndex',options.zIndex);
if (!options.modal){
dialog_box.removeClass('xdsoft_modal');
dialog.css('margin-left','-' + Math.round(dialog.width() / 2) + 'px');
}
}
break;
case 'ok':if (dialog_box.is(':visible')){
if (second !== 'enter' || options.clickDefaultButtonOnEnter){
buttons_box.find('.xdsoft_primary').trigger('click');
}
if (second === 'enter' && options.clickDefaultButtonOnEnter && third){
third.stopPropagation();
third.preventDefault();
}
}
break;
case 'hide':if (dialog_box.is(':visible')){
if (second !== 'esc' || options.closeOnEsc){
dialog_box.stop()[options.closeFunction](function (){
if (options.removeOnHide){
dialog_box.remove();
}
if (options.modal && options.hideGlobalScrollbar && !$('.xdsoft_dialog_overlay:visible').length){
$('html').removeClass('xdsoft_overlay_lock').removeClass('xdsoft_overlay_lock_offset');
$('html').css('margin-right',0);
}
dialog_box.trigger('after' + _options + '.xdsoft');
if (options['onAfter' + _options] && $.isFunction(options['onAfter' + _options])){
options['onAfter' + _options].call(that,options,_options);
}
if (dialog_box.data('resize_interval')){
clearInterval(dialog_box.data('resize_interval'));
}
}
);
if (second === 'esc' && options.closeOnEsc && third){
third.stopPropagation();
third.preventDefault();
}
}
}
break;
case 'show':if (!dialog_box.is(':visible')){
if (options.modal && options.hideGlobalScrollbar){
if (hasScroll(document.body)){
$('html').addClass('xdsoft_overlay_lock_offset').css('margin-right',getScrollbarWidth());
}
$('html').addClass('xdsoft_overlay_lock');
}
dialog_box.stop()[options.showFunction](function (){
dialog_box.trigger('after' + _options + '.xdsoft');
if (options['onAfter' + _options] && $.isFunction(options['onAfter' + _options])){
options['onAfter' + _options].call(that,options,_options);
}
}
);
if (!options.modal){
dialog_box.data('old_width',dialog.width()).data('resize_interval',setInterval(function (){
if (dialog.width() !== dialog_box.data('old_width')){
dialog_box.dialog('resize');
}
}
,300));
}
}
break;
case 'title':makeTitle(second,dialog_box.find('.xdsoft_dialog_popup_title'),dialog_box,options);
break;
case 'content':dialog_box.find('.xdsoft_dialog_content').html(second);
break;
}
if (_options.toLowerCase() !== 'hide' && _options.toLowerCase() !== 'show'){
dialog_box.trigger('after' + _options + '.xdsoft');
if (options['onAfter' + _options] && $.isFunction(options['onAfter' + _options])){
options['onAfter' + _options].call(that,options,_options);
}
}
}
}
else{
makeTitle(options.title,dialog_box.find('.xdsoft_dialog_popup_title'),dialog_box,options);
makeButtons(options.buttons,tpl_button,dialog_box.find('.xdsoft_dialog_buttons'),dialog_box);
}
return dialog_box;
}
if ($.type(_options) === 'string'){
return this;
}
dialog_box = $('<div class="xdsoft_dialog_overlay xdsoft_modal"></div>');
dialog_box.css('zIndex',options.zIndex);
dialog_box.data('options',options);
dialog = $(tpl_dialog);
dialog_box.on('mousedown.xdsoft',function (event){
if (options.closeOnClickOutside){
if (!hasScroll(this) || event.pageX < $(document.body).width() - getScrollbarWidth()){
dialog_box[plugin_name]('hide');
}
}
}
);
dialog.on('mousedown.xdsoft',function (event){
event.stopPropagation();
}
);
buttons_box = dialog.find('.xdsoft_dialog_buttons');
dialog_box.append(dialog);
dialog_box.dialog('content',that.length ? that[0]:'<div>' + that.selector + '</div>');
dialog.find('.xdsoft_close').click(function (){
dialog_box[plugin_name]('hide');
}
);
makeTitle(options.title,dialog.find('.xdsoft_dialog_popup_title'),dialog_box,options);
makeButtons(options.buttons,tpl_button,buttons_box,dialog_box);
$('body').append(dialog_box);
if (options.shown){
dialog_box.dialog('show');
}
if (!options.modal){
dialog_box.dialog('resize');
}
return dialog_box;
}
;
$.fn[plugin_name].default_options = default_options;
$(window).on('resize',function (event){
$('.xdsoft_dialog_overlay:visible')[plugin_name]('resize');
}
).on('keydown',function (event){
var dialogs;
switch (event.which){
case 27:case 13:dialogs = $('.xdsoft_dialog_overlay:visible');
break;
}
switch (event.which){
case 27:if (dialogs.length){
dialogs[plugin_name]('hide','esc',event);
}
break;
case 13:if (dialogs.length){
dialogs[plugin_name]('ok','enter',event);
}
break;
}
}
);
window.jAlert = function (msg,callback,title){
return $('<div>' + msg + '</div>')[plugin_name]({
title:title,buttons:{
'Ok':function (){
if (callback && $.isFunction(callback)){
return callback.call(this);
}
this.dialog('hide');
}
}
}
);
}
;
window.jConfirm = function (msg,callback,title){
return $('<div>' + msg + '</div>')[plugin_name]({
title:title,buttons:{
'Ok':callback || function (){
}
,'Cancel':true}
}
);
}
;
window.jPrompt = function (msg,default_value,callback,title){
if ($.isFunction(default_value)){
callback = default_value;
default_value = false;
}
var tpl = '<div>' +'<div>' + msg + '</div>' +'<div>' +'<input autofocus class="xdsoft_prompt" type="text" value="' + (default_value ? default_value.replace(/[&<>"']/g,function (match){
return '&#' + match.charCodeAt(0) + ';
';
}
):'') + '">' +'</div>' +'</div>';
return $(tpl)[plugin_name]({
title:title,onAfterShow:function (){
this.find('.xdsoft_prompt').focus();
}
,buttons:{
'Ok':function (event){
var val = this.find('input.xdsoft_prompt').val();
(callback || function (){
}
).call(this,event,val);
}
,'Cancel':true}
}
);
}
;
window.jWait = function (title,with_close,not_close_on_click){
return $('<div class="xdsoft_waiter"></div>')[plugin_name]({
title:title,closeBtn:with_close ? true:false,closeOnClickOutside:not_close_on_click ? false:true}
);
}
;
}
(jQuery));
CSS代码(jquery.dialog.css):
/** * @preserve jQuery Dialog plugin v1.0.0 * @homepage http://xdsoft.net/jqplugins/dialog/ * (c) 2014,Chupurnov Valeriy <chupurnov@gmail.com> */
.xdsoft_dialog_overlay,.xdsoft_dialog_overlay *{-moz-box-sizing:border-box;box-sizing:border-box;font-family:Arial,"microsoft yahei";}
.xdsoft_overlay_lock{overflow:visible !important;width:auto;}
.xdsoft_overlay_lock_offset{margin-right:17px;}
.xdsoft_overlay_lock body{overflow:hidden !important;}
.xdsoft_dialog_overlay{width:100%;height:100%;position:fixed;top:0;left:0;overflow:auto;white-space:nowrap;text-align:center;z-index:10;background-color:rgba(95,157,196,0.7);display:none;}
.xdsoft_dialog_overlay:not(.xdsoft_modal){left:50%;width:0;overflow:visible;}
.xdsoft_dialog_overlay:before{height:100%;display:inline-block;vertical-align:middle;content:'';}
.xdsoft_dialog_overlay .xdsoft_dialog{display:inline-block;white-space:normal;vertical-align:middle;text-align:left;background:#ddd;padding:7px !important;border-radius:5px;color:#666;border-radius:3px position:relative;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_content{padding:10px;margin:0em;background:#fcfcfc;border:1px solid #ccc;font-size:12px;border-bottom:1px;padding-bottom:0;min-height:70px;min-width:250px;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_content img{vertical-align:middle;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_close{font-size:21px;width:21px;height:21px;right:10px;top:12px;font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;filter:alpha(opacity=20);opacity:.2;letter-spacing:normal;word-spacing:normal;position:absolute;text-align:center;text-decoration:none;background-color:#eee;cursor:default;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_popup_title .xdsoft_close{top:50%;margin-top:-10px;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_close:hover{filter:alpha(opacity=70);opacity:.7;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_close:active{filter:alpha(opacity=100);opacity:1.0;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_popup_title{font-size:18px;line-height:21px;font-weight:normal;color:#333;background-color:#eee;border:solid 1px #ccc;cursor:default;padding:10px;padding-right:34px;margin:0em;position:relative;border-bottom:0;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons{background:#fcfcfc;border:1px solid #ccc;border-top:0;text-align:center;min-height:11px;padding:0px 10px;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons .xdsoft_btn{background:#eee;border:1px solid #ccc;border-radius:2px;box-sizing:border-box;color:#fff;cursor:pointer;font-size:.875em;height:36px;padding:8px 24px;transition:box-shadow 200ms cubic-bezier(0.4,0,0.2,1);margin-right:5px;text-shadow:1px 1px #f7f7f7;color:#333;outline:0 !important;margin-top:10px;margin-bottom:10px;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons .xdsoft_btn.xdsoft_primary{border:1px solid #333;background:#333;font-weight:bold;color:#fff;text-shadow:none;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons .xdsoft_btn:last-child{margin-right:0px;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons .xdsoft_btn:hover{background-color:#ddd;border:1px solid #bbb;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons .xdsoft_btn.xdsoft_primary:hover{background-color:#535353;border:1px solid #0C0C0C;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons .xdsoft_btn:active{background:rgb(252,252,252);}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_buttons .xdsoft_btn.xdsoft_primary:active{background-color:#817D7D;border:1px solid #0C0C0C;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_content input.xdsoft_prompt{display:black;width:100%;border:1px solid #ccc;padding:8px 7px;margin:3px 0px;outline:0 !important;}
.xdsoft_dialog_overlay .xdsoft_dialog .xdsoft_dialog_content .xdsoft_waiter{height:40px;background:url(../images/loader.gif) no-repeat center center;}


