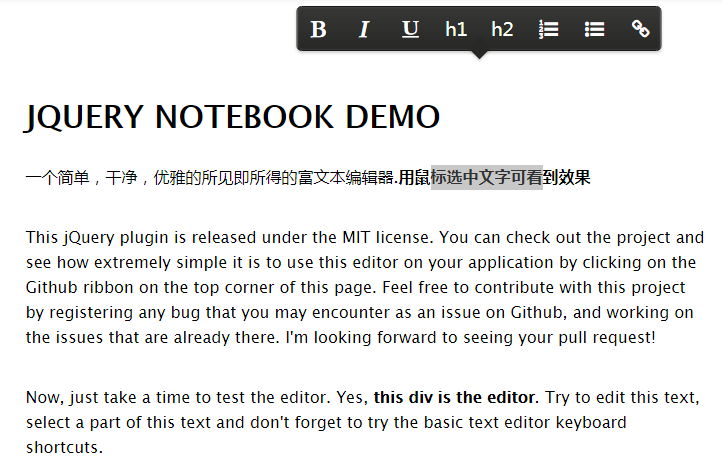
以下是 jQuery富文本编辑器Notebook js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<title>jQuery富文本编辑器Notebook</title>
<meta charset='utf-8'>
<link href="font-awesome.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="src/js/jquery.notebook.css">
</head>
<body>
<div class="editor">
<h1>JQUERY NOTEBOOK DEMO</h1>
<p>一个简单,干净,优雅的所见即所得的富文本编辑器.<strong>用鼠标选中文字可看到效果</strong></p>
<p>This jQuery plugin is released under the MIT license. You can check out the project and see how extremely simple it is to use this editor on your application by clicking on the Github ribbon on the top corner of this page. Feel free to contribute with this project by registering any bug that you may encounter as an issue on Github, and working on the issues that are already there. I'm looking forward to seeing your pull request!</p>
<p>Now, just take a time to test the editor. Yes, <b>this div is the editor</b>. Try to edit this text, select a part of this text and don't forget to try the basic text editor keyboard shortcuts.</p>
</div>
<script type="text/javascript" src="src/js/libs/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="src/js/jquery.notebook.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.editor').notebook({
autoFocus: true,
placeholder: 'Type something awesome...'
});
});
</script>
</body>
</html>
CSS代码(style.css):
html,body{font-family:"Lucida Grande","Lucida Sans Unicode","Lucida Sans",Geneva,Verdana,sans-serif;line-height:25px;}
p{margin-top:35px;}
.editor{width:680px;margin:100px auto;height:700px;}
.info{width:900px;margin:45px auto;background:rgb(230,255,230);padding:15px;border-radius:3px;color:rgb(33,33,33);}


