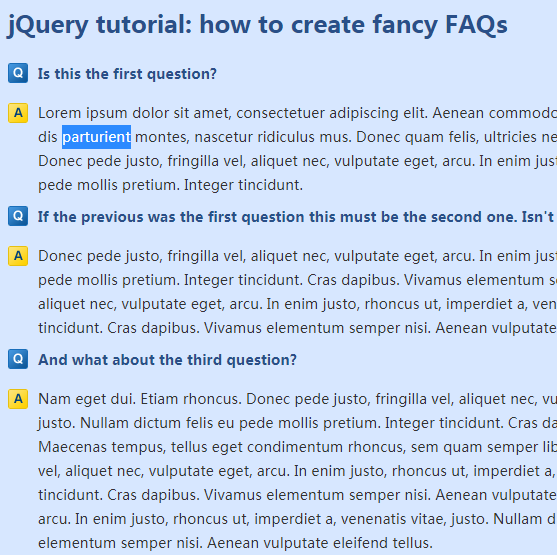
以下是 jquery实现faq问答展开折叠js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery实现的的faq问答展开折叠显示效果</title>
<!-- Scripts -->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="scripts/utility.js"></script>
<style type="text/css">
html {
font-size: 62.5%;
}
body {
font-size: 1.2em;
color: #294f88;
}
.sample {
margin: 30px;
border: 1px solid #92cdec;
background: #d7e7ff;
padding: 30px 30px 0 30px;
}
h1 {
margin: 0;
padding: 0;
font-size: 2em;
}
p, dl {
font-size: 1.2em;
line-height: 170%;
margin-bottom: 20px;
}
dl, dt, dd {
padding: 0;
margin: 0;
}
.faqs {
padding-top: 20px;
}
.faqs dt {
font-weight: bold;
background: url(images/q.gif) 0 4px no-repeat;
padding: 3px 0 15px 30px;
position: relative;
}
.faqs dt:hover {
cursor: pointer;
}
.faqs dd {
background: url(images/a.gif) 0 2px no-repeat;
padding: 0 0 5px 30px;
position: relative;
color: #333;
}
.faqs .hover {
color: #990000;
text-decoration: underline;
}
</style>
</head>
<body>
<div class="sample">
<h1>jQuery tutorial: how to create fancy FAQs</h1>
<dl class="faqs">
<dt>Is this the first question?</dt>
<dd>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt.</dd>
<dt>If the previous was the first question this must be the second one. Isn't it?</dt>
<dd>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. </dd>
<dt>And what about the third question?</dt>
<dd>Nam eget dui. Etiam rhoncus. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. </dd>
</dl>
</div>
</body>
</html>
JS代码(utility.js):
/*jQuery - External LinksCreated by Andrea Cima Serniotti - http://www.madeincima.eu*/
$(document).ready(function (){
// ---- FAQs ---------------------------------------------------------------------------------------------------------------$('.faqs dd').hide();
// Hide all DDs inside .faqs$('.faqs dt').hover(function(){
$(this).addClass('hover')}
,function(){
$(this).removeClass('hover')}
).click(function(){
// Add class "hover" on dt when hover$(this).next().slideToggle('normal');
// Toggle dd when the respective dt is clicked}
);
}
);


