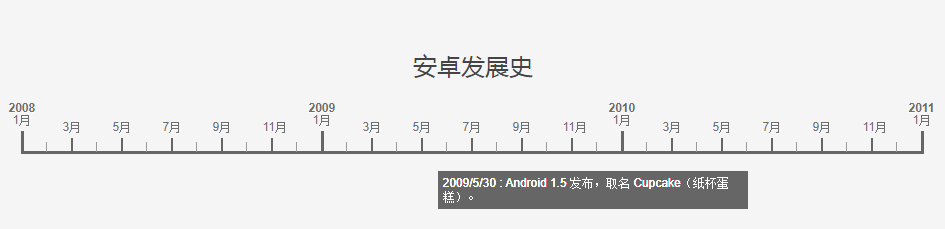
以下是 jQuery安卓发展史时间轴js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery安卓发展史时间轴代码</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/jquery.jqtimeline.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.jqtimeline.js"></script>
<body>
<div class="longDemo demo">
<h2 style="font: 24px Microsoft Yahei; text-align: center;">安卓发展史</h2>
<div id="longTimeLine"></div>
</div>
<script type="text/javascript">
var ev = [{
id : 1,
name : "Android 1.0 发布,这是 Android 第一个版本。",
on : new Date(2008,9,23)
},{
id : 2,
name : "Android 1.5 发布,取名 Cupcake(纸杯蛋糕)。",
on : new Date(2009,4,30)
},{
id : 3,
name : "Android 1.6 发布,取名 Donut(甜甜圈),首次支持了 CDMA 网络。",
on : new Date(2009,9,15)
},{
id : 4,
name : "Android 2.0 发布,取名 Eclair(松饼)。",
on : new Date(2009,10,26)
},{
id : 6,
name : "Android 2.2 发布,取名 Froyo(冻酸奶)。",
on : new Date(2010,5,20)
},{
id : 7,
name : "Android 2.3 发布,取名 Gingerbread(姜饼)。",
on : new Date(2010,12,7)
},{
id : 8,
name : "Android 3.0 发布,取名 Honeycomb(蜂巢),专用于平板电脑。",
on : new Date(2011,2,2)
},{
id : 9,
name : "Android 3.1 发布,取名 Honeycomb(蜂巢)。",
on : new Date(2011,5,11)
},{
id : 10,
name : "Android 3.2 发布,取名 Honeycomb(蜂巢)。",
on : new Date(2011,7,13)
},{
id : 11,
name : "Android 4.0 发布,取名 Ice Cream Sandwich(冰激凌三明治),这是 Android 发展历史上最重大的一次升级。",
on : new Date(2011,10,19)
},{
id : 12,
name : "Android 4.1 发布,取名 Jelly Bean(果冻豆)。",
on : new Date(2012,6,28)
},{
id : 13,
name : "Android 4.2 发布,取名 Jelly Bean(果冻豆)。",
on : new Date(2012,10,30)
}];
$('#longTimeLine').jqtimeline({
events : ev,
numYears:3,
startYear:2008,
click:function(e,event){
loadPage(event);
}
});
</script>
</body>
</html>
CSS代码(main.css):
body{color:#444;font-family:Tahoma,Geneva,sans-serif;font-size:13px;padding:0px;margin:0px;}
h1{text-align:center;}
.hl{color:red;}
.top-line{margin-top:0px;color:black;border-color:black;border-bottom-width:0px;}
.container{margin-top:30px;}
.inner-wrap{width:960px;margin-right:auto;margin-left:auto;}
.tabs ul{list-style:none;padding:0;margin:0;}
.tabs li{float:left;border:1px solid #bbb;border-bottom-width:0;margin:0;}
.tabs li a{text-decoration:none;display:block;background:#eee;padding:0.24em 1em;color:#00c;width:8em;text-align:center;}
.tabs .selected{border-color:black;}
.tabs .selected a{position:relative;top:1px;background:white;color:black;font-weight:bold;}
.header{text-align:center;}
.header h2{color:#aaa;}
.demo{padding-bottom:10px;padding-top:34px;background-color:#f5f5f5;border-top:1px solid #e3e3e3;border-bottom:1px solid #e3e3e3;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);}
.apiDocTable{width:100%;border:1px solid black;border-collapse:collapse;}
.timeline-content{text-align:center;}
.timeline-content h3{/*text-align:center;*/
}
.timeline-content img{height:200px;margin-left:auto;margin-right:auto;}
.clear:before,.clear:after{content:" ";/* 1 */
display:table;/* 2 */
}
.clear:after{clear:both;}
.clear{*zoom:1;}
.button{background:url(../img/buttons.png) no-repeat 0 0;width:255px;height:42px;cursor:pointer;display:block;}
.button-direct-download{background-position:0px 0px;}
.button-direct-download:hover{background-position:0px -45px;}
.button-github{background-position:0px -90px;}
.button-github:hover{background-position:0px -135px;}
.footer{background-color:#cccccc;min-height:50px;margin-top:20px;padding-top:20px;border-top:2px solid #999999;}
/* Header styling */
.top-bar{background-color:#2C3435;height:40px;}
.top-bar a{text-decoration:none;}
.top-bar a:hover{background-color:transparent;}
.wrap{width:960px;margin-left:auto;margin-right:auto;}


