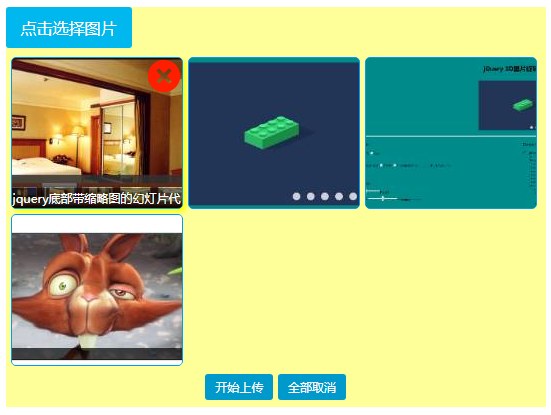
以下是 jQuery多张图片批量上传插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery多张图片批量上传插件</title>
<script src="jquery.js"></script>
<link rel="stylesheet" type="text/css" href="diyUpload/css/webuploader.css">
<link rel="stylesheet" type="text/css" href="diyUpload/css/diyUpload.css">
<script type="text/javascript" src="diyUpload/js/webuploader.html5only.min.js"></script>
<script type="text/javascript" src="diyUpload/js/diyUpload.js"></script>
</head>
<style>
*{ margin:0; padding:0;}
#box{ margin:50px auto; width:540px; min-height:400px; background:#FF9}
#demo{ margin:50px auto; width:540px; min-height:800px; background:#CF9}
</style>
<body>
<div id="box">
<div id="test" ></div>
</div>
<div id="demo">
<div id="as" ></div>
</div>
</body>
<script type="text/javascript">
/*
* 服务器地址,成功返回,失败返回参数格式依照jquery.ajax习惯;
* 其他参数同WebUploader
*/
$('#test').diyUpload({
url:'server/fileupload.php',
success:function( data ) {
console.info( data );
},
error:function( err ) {
console.info( err );
}
});
$('#as').diyUpload({
url:'server/fileupload.php',
success:function( data ) {
console.info( data );
},
error:function( err ) {
console.info( err );
},
buttonText : '选择文件',
chunked:true,
// 分片大小
chunkSize:512 * 1024,
//最大上传的文件数量, 总文件大小,单个文件大小(单位字节);
fileNumLimit:50,
fileSizeLimit:500000 * 1024,
fileSingleSizeLimit:50000 * 1024,
accept: {}
});
</script>
</html>
CSS代码(webuploader.css):
.webuploader-container{position:relative;}
.webuploader-element-invisible{position:absolute !important;clip:rect(1px 1px 1px 1px);/* IE6,IE7 */
clip:rect(1px,1px,1px,1px);}
.webuploader-pick{position:relative;display:inline-block;cursor:pointer;background:#00b7ee;padding:10px 15px;color:#fff;text-align:center;border-radius:3px;overflow:hidden;}
.webuploader-pick-hover{background:#00a2d4;}
.webuploader-pick-disable{opacity:0.6;pointer-events:none;}


