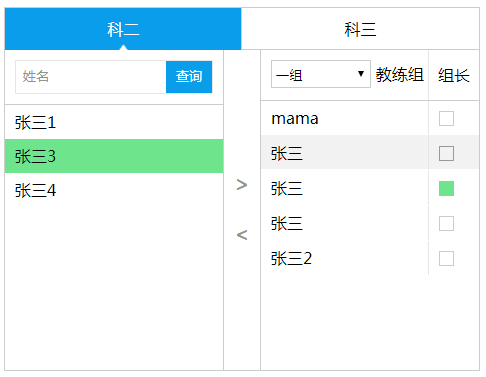
以下是 jQuery将一组数据添加到另一组代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery将一组数据添加到另一组代码</title>
<link type="text/css" rel="stylesheet" href="css/jiaolianManager.css" />
</head>
<body>
<br>
<div class="jiaolianManager">
<div class="jiaolianManagerTabtit">
<ul>
<li class="active">科二</li>
<li style="border-right:0px;">科三</li>
</ul>
</div>
<div class="jiaolianManagerMain" style="display:block">
<div class="jiaolianManagerLeft">
<div class="jiaolianManagerForm">
<form>
<Input type="text" name="" class="txt" value="姓名" placeholder="姓名">
<input type="button" name="" class="btn1" value="查询">
</form>
</div>
<ul>
<Li>张三1</Li>
<Li>张三2</Li>
<Li>张三3</Li>
<Li>张三4</Li>
</ul>
</div>
<div class="jiaolianManagerMiddle">
<div>
<ul>
<li class="addElement">></li>
<li class="removeElement"><</li>
</ul>
</div>
</div>
<div class="jiaolianManagerRight">
<div class="jiaolianManagerForm">
<form>
<select name="type" class="select">
<option value="1">一组</option>
<option value="2">二组</option>
</select>
<label>教练组</label>
</form>
<span>组长</span>
</div>
<ul>
<li id="pp"><span>mama</span><i></i></li>
<li class="active"><span>张三</span><i></i></li>
<li><span>张三</span><i class="zuzhang"></i></li>
<li><span>张三</span><i></i></li>
</ul>
</div>
</div>
<!---科目三--->
<div class="jiaolianManagerMain">
<div class="jiaolianManagerLeft">
<div class="jiaolianManagerForm">
<form>
<Input type="text" name="" class="txt" value="姓名" placeholder="姓名">
<input type="button" name="" class="btn1" value="查询">
</form>
</div>
<ul>
<li class="active">李四</li>
<li>李四</li>
</ul>
</div>
<!---zhongjia-->
<div class="jiaolianManagerMiddle">
<div>
<ul>
<li class="addElement">></li>
<li class="removeElement"><</li>
</ul>
</div>
</div>
<div class="jiaolianManagerRight">
<div class="jiaolianManagerForm">
<form>
<select name="type" class="select">
<option value="1">一组</option>
<option value="2">二组</option>
</select>
<label>教练组</label>
</form>
<span>组长</span>
</div>
<ul>
<li class="active"><span>李四</span><i></i></li>
<li><span>李四</span><i class="zuzhang"></i></li>
<li><span>李四</span><i></i></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/*科目切换*/
$('.jiaolianManagerTabtit li').click(function(){
$(this).addClass('active').siblings().removeClass('active');
$('.jiaolianManagerMain').css('display','none').eq($(this).index()).css('display','block');
})
/*选中事件*/
function beSelected(ele){
ele.click(function(){
$(this).addClass('active').siblings().removeClass('active');
});
}
beSelected($('.jiaolianManagerLeft li'));
beSelected($('.jiaolianManagerRight li'));
/*添加教练*/
$('.jiaolianManagerMain').each(function(index){
$(this).attr('id','contain'+index);
});
$('.addElement').click(function(){
var addElement;
var id=$(this).parents('.jiaolianManagerMain').attr('id');
$('#'+id+' .jiaolianManagerRight li i').unbind("click");
var aliId;
var aLi;
addElement=$('#'+id+' .jiaolianManagerLeft .active').html();
aliId=$('#'+id+' .jiaolianManagerLeft .active').attr('id');
aLi=$('#'+id+' .jiaolianManagerLeft li').length-1;
if (!addElement && typeof (addElement) != "undefined" && addElement != 0) {
alert('请选中你要添加的人!')
}
else{
var txt=$("<li id="+aliId+"><span>"+addElement+"</span><i></i></li>");
$('#'+id+' .jiaolianManagerRight ul').append(txt);
var value = $('#'+id+' .jiaolianManagerLeft .active').index();
$('#'+id+' .jiaolianManagerLeft').find('.active').remove();
if(value == aLi){
$('#' + id + ' .jiaolianManagerLeft li').eq(0).addClass('active');
}
$('#'+id+' .jiaolianManagerLeft li').eq(value).addClass('active');
}
beSelected($('.jiaolianManagerRight li'));
$('#'+id+' .jiaolianManagerRight li i').bind("click",setZuzhang(id));
});
/*移除教练*/
/*$('.removeElement').click(function(){
var id= $(this).parents(".jiaolianManagerMain").attr("id");
var value=$('#'+id+' .jiaolianManagerRight .active').index();
var removeElement=$('#'+id+' .jiaolianManagerRight').find('.active');
var aLi=$('#'+id+' .jiaolianManagerRight li').length-1
if(aLi<0) {d
alert('请选中你要删除的人!')
}
else{
removeElement.remove();
if(value==aLi){
$('#'+id+' .jiaolianManagerRight li').eq(0).addClass('active');
}
$('#'+id+' .jiaolianManagerRight li').eq(value).addClass('active');
}
});
*/
$('.removeElement').click(function(){
var id= $(this).parents(".jiaolianManagerMain").attr("id");
var value=$('#'+id+' .jiaolianManagerRight .active').index();
var removeElement=$('#'+id+' .jiaolianManagerRight .active span').html();
var aLi=$('#'+id+' .jiaolianManagerRight li').length-1
var aliId=$('#'+id+' .jiaolianManagerRight .active').attr("id");
if (!removeElement && typeof (removeElement) != "undefined" && removeElement != 0) {
alert('请选中你要移除的人!')
}
else{
var txt=$("<li id="+aliId+">"+removeElement+"</li>");
if($('#'+id+' .jiaolianManagerLeft li').length>0){
$('#'+id+' .jiaolianManagerLeft ul li:first').before(txt);
}
else{
$('#'+id+' .jiaolianManagerLeft ul').append(txt);
}
$('#'+id+' .jiaolianManagerRight .active').remove();
if(value == aLi){
$('#' + id + ' .jiaolianManagerRight li').eq(0).addClass('active');
}
$('#'+id+' .jiaolianManagerRight li').eq(value).addClass('active');
}
beSelected($('.jiaolianManagerLeft li'));
});
/*设置组长*/
function setZuzhang(id){
$('#'+id+' .jiaolianManagerRight li i').click(function (event){
var msg = window.confirm("你确定将其设置为组长?");
if (msg == true) {
$('#'+id+' .jiaolianManagerRight li i').removeClass('zuzhang');
$(this).addClass('zuzhang');
}
})
}
setZuzhang("contain0");
setZuzhang("contain1");
})
</script>
</body>
</html>
CSS代码(jiaolianManager.css):
@charset "utf-8";/* CSS Document */
*{padding:0;margin:0}
ul,li{list-style:none}
a{text-decoration:none;}
.jiaolianManager{width:474px;border:1px solid #ccc;margin:0 auto;}
.jiaolianManagerTabtit{height:42px;overflow:hidden;}
.jiaolianManagerTabtit li{float:left;width:236.4px;border-right:1px solid #ccc;line-height:41px;height:41px;text-align:center;border-bottom:1px solid #ccc;cursor:pointer}
.jiaolianManagerTabtit li:last-child{border-right:none;}
.jiaolianManagerTabtit li.active{background:#0a9deb url(../images/sanjiao.jpg) no-repeat center bottom;height:42px;border-bottom:none;color:#fff;}
.jiaolianManagerMain{height:320px;display:none}
.jiaolianManagerLeft,.jiaolianManagerRight{width:46%;float:left}
.jiaolianManagerMiddle{width:8%;float:left;height:100%;}
.jiaolianManagerLeft .jiaolianManagerForm{padding:10px;border-bottom:1px solid #ccc;}
.jiaolianManagerLeft .jiaolianManagerForm form{border:1px solid #e6e6e6;height:32px;overflow:hidden;}
.jiaolianManagerLeft .jiaolianManagerForm form .txt{width:132px;height:32px;line-height:32px;padding-left:7px;border:0px;display:inline-block;float:left;outline:none;color:#929492}
.jiaolianManagerLeft .jiaolianManagerForm form .btn1{width:46px;float:right;height:32px;line-height:32px;background:#0a9dea;border:0px;border-color:#0a9dea;color:#fff;outline:none;}
.jiaolianManagerLeft ul{overflow:auto;height:265px;}
.jiaolianManagerLeft ul li{height:34px;line-height:34px;padding:0px 10px;}
.jiaolianManagerLeft ul li.active{background:#6ee58d;}
.jiaolianManagerMiddle div{border:1px solid #ccc;border-width:0px 1px;height:100%;}
.jiaolianManagerMiddle div ul{padding-top:120px;}
.jiaolianManagerMiddle ul li{font-size:20px;text-align:center;padding-bottom:25px;font-weight:bolder;cursor:pointer;color:#929492;}
.jiaolianManagerMiddle ul li.last{padding-top:25px;}
.jiaolianManagerRight .jiaolianManagerForm{border-bottom:1px solid #ccc;overflow:auto;}
.jiaolianManagerRight .jiaolianManagerForm form{width:72%;height:30px;border-right:1px solid #e6e6e6;padding:10px 0px 10px 10px;display:inline;float:left;}
.jiaolianManagerRight .jiaolianManagerForm form select.select{width:100px;height:28px;border:1px solid #ccc;}
.jiaolianManagerRight .jiaolianManagerForm span{text-align:center;line-height:30px;padding:10px 0px;display:block;}
.jiaolianManagerRight ul{overflow:auto;height:265px;}
.jiaolianManagerRight ul li{height:34px;line-height:34px;}
.jiaolianManagerRight ul li.active{background:#f3f2f2;}
.jiaolianManagerRight ul li span{width:72%;display:block;border-right:1px solid #e6e6e6;padding-left:10px;float:left;}
.jiaolianManagerRight ul li i{width:13px;height:13px;display:block;border:1px solid #ccc;float:left;margin:10px;}
.jiaolianManagerRight ul li i.zuzhang{background:#6ee58d;border:1px solid #6ee58d;}
.jiaolianManagerRight ul li.active i{border:1px solid #999;}
.jiaolianManagerRight ul li.active i.zuzhang{border:1px solid #6ee58d;}


