以下是 jQuery图片元素网格布局插件js代码 的示例演示效果:
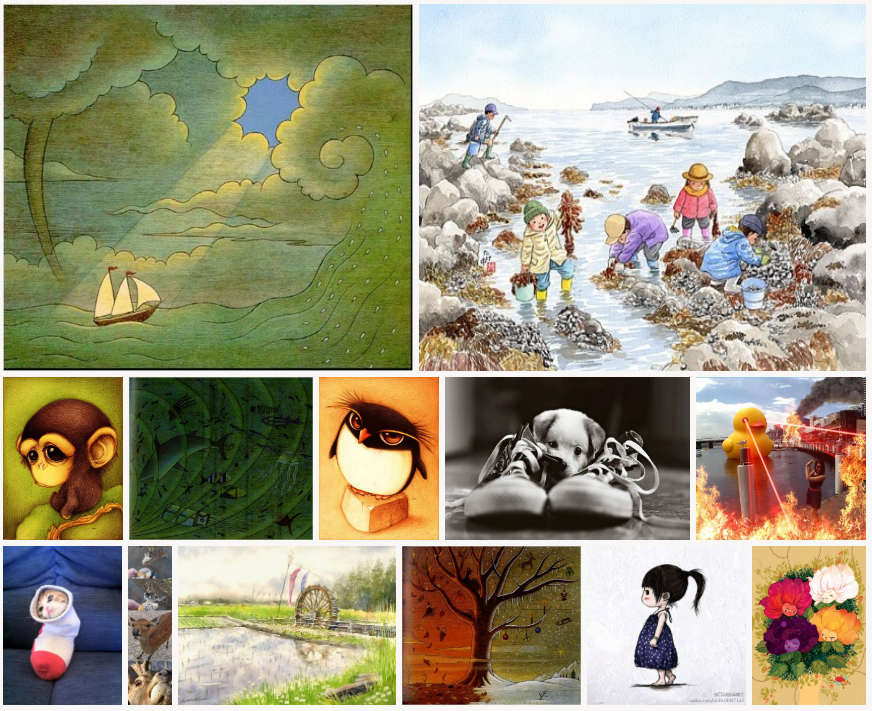
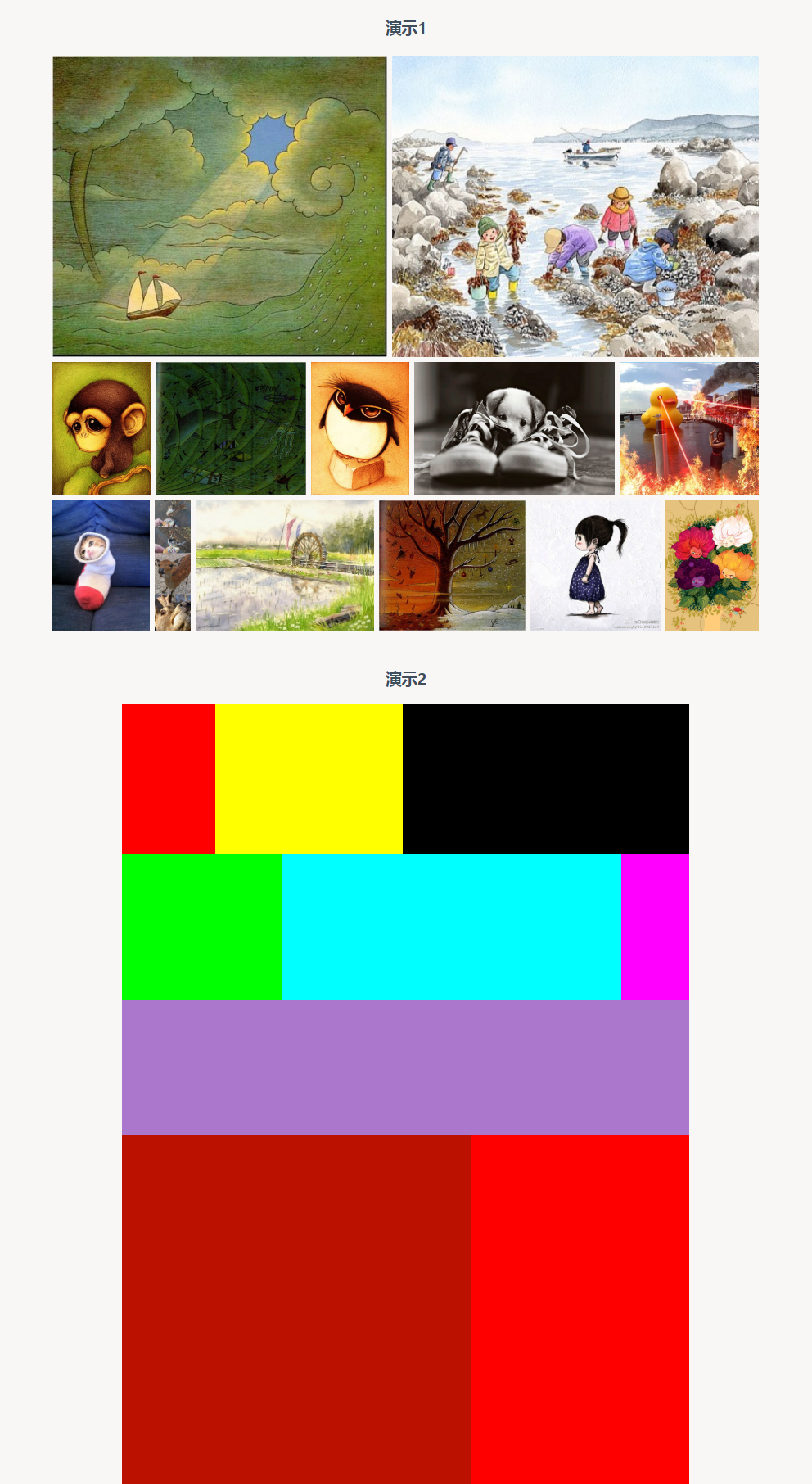
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery图片元素网格布局插件</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/jquery.jMosaic.css">
<style type="text/css">
body, html {padding: 0; margin: 0;}
a {color: #3366CC;}
.wrapper {width:900px; margin: 0 auto; font: normal normal 400 100%/1.5em georgia, serif; color: #222;}
.wrapper h1 {font: normal 600%/100% georgia, serif; text-shadow: 0 -1px 1px rgba(255, 255, 255, 0.01); margin: 0 0 5px 0; text-align: center;}
.wrapper h2 {font: normal 200%/100% georgia, serif; text-shadow: 0 -1px 1px rgba(255, 255, 255, 0.01); margin: 0 0 5px 0; text-transform: uppercase; }
.wrapper h3 {font: normal 150%/100% georgia, serif; text-shadow: 0 -1px 1px rgba(255, 255, 255, 0.01); margin: 0 0 5px 0;}
.wrapper hr {border: none; border-top: 1px solid #ddd;}
.head p {font: normal 145%/1em georgia, serif; text-shadow: 0 -1px 1px rgba(255, 255, 255, 0.01); text-align: center;}
.buttons a {display: inline-block; background: #ddd; color: #111; width: 39.5%; margin: 0 5%; border-radius: 3px; text-align: center; line-height: 2.6em; text-decoration: none;}
.buttons a:hover {background: #3366CC; color: #fff;}
.buttons { clear: both; margin: 5px 0px 20px 0px; }
.wrapper pre {font: normal 87.5%/1.2em monospace, sans-serif; padding: 15px 30px 0px 30px; margin: 0; background: #eee; border-radius: 3px; display: block; overflow: auto;}
.pictures {margin: 0px auto; width: 870px; padding: 0;}
.blocks {margin: 0px auto; width: 70%; padding: 0;}
</style>
</head>
<body>
<center><h3>演示1</h3></center>
<div class="pictures">
<img src="img/pics-001.jpg" width="600" height="519">
<img src="img/pics-002.jpg" width="400" height="327">
<img src="img/pics-003.jpg" width="350" height="473">
<img src="img/pics-004.jpg" width="600" height="529">
<img src="img/pics-005.jpg" width="350" height="472">
<img src="img/pics-006.jpg" width="700" height="467">
<img src="img/pics-007.jpg" width="600" height="573">
<img src="img/pics-008.jpg" width="500" height="669">
<img src="img/pics-009.jpg" width="460" height="1635">
<img src="img/pics-010.jpg" width="440" height="321">
<img src="img/pics-011.jpg" width="600" height="533">
<img src="img/pics-012.jpg" width="440" height="440">
<img src="img/pics-013.jpg" width="600" height="823">
</div>
<br>
<center><h3>演示2</h3></center>
<ul class="blocks">
<li style="width: 250px; height: 400px; background: #ff0000; list-style: none;"></li>
<li style="width: 250px; height: 200px; background: #ffff00; list-style: none;"></li>
<li style="width: 450px; height: 235px; background: #000000; list-style: none;"></li>
<li style="width: 550px; height: 500px; background: #00ff00; list-style: none;"></li>
<li style="width: 700px; height: 300px; background: #00ffff; list-style: none;"></li>
<li style="width: 213px; height: 458px; background: #ff00ff; list-style: none;"></li>
<li style="width: 710px; height: 170px; background: #aa77cc; list-style: none;"></li>
<li style="width: 350px; height: 350px; background: #bb1100; list-style: none;"></li>
<li style="width: 250px; height: 400px; background: #ff0000; list-style: none;"></li>
</ul>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.jMosaic.js"></script>
<script type="text/javascript">
//For blocks or images of size, you can use $(document).ready
$(document).ready(function() {
$('.blocks').jMosaic({items_type: "li", margin: 0});
$('.pictures').jMosaic({min_row_height: 150, margin: 3, is_first_big: true});
});
//If this image without attribute WIDTH or HEIGH, you can use $(window).load
$(window).load(function() {
//$('.pictures').jMosaic({min_row_height: 150, margin: 3, is_first_big: true});
});
//You can update on $(window).resize
$(window).resize(function() {
$('.pictures').jMosaic({min_row_height: 150, margin: 3, is_first_big: true});
$('.blocks').jMosaic({items_type: "li", margin: 0});
});
</script>
</body>
</html>JS代码(jquery.jMosaic.js):
;
(function($,window,document,undefined){
var pluginName = "jMosaic";
var defaults ={
items_type:"img",// Type of elements in the selectormin_row_height:150,// Minimal row heightmargin:0,// Space between elementsis_first_big:false // First row - largest}
function jMosaic(element,options){
this.element = element;
this._defaults = defaults;
this._name = pluginName;
this.options = $.extend({
}
,defaults,options);
this.action = typeof options === "string" ? options:"default";
this.init();
}
jMosaic.prototype.start = function(){
var it = this;
var numRow = 0;
var classWidth = 0;
var selectorLength = $(it.element).find(it.options.items_type).length;
this.clear();
if (it.options.is_first_big){
it.reverseItems();
}
$(it.element).addClass("jMosaic-selector");
$(it.element).find(it.options.items_type).each(function(i){
$(this).addClass("jMosaic-item");
var newwidth =it.itemNewWidth(this,it.options.min_row_height);
$(this).removeAttr("width").removeAttr("height").css({
"width":newwidth+"px","height":it.options.min_row_height+"px","margin":it.options.margin+"px"}
);
if (i == 0 || $(this).position().top == $(this).prev().position().top){
classWidth += $(this).outerWidth(true);
}
else{
it.stretchingRow(".jMosaic-row_" + numRow,classWidth);
classWidth = $(this).outerWidth(true);
numRow++;
}
$(this).addClass("jMosaic-row_" + numRow);
if (i == selectorLength - 1){
it.stretchingRow(".jMosaic-row_" + numRow,classWidth);
}
}
);
if (it.options.is_first_big){
it.reverseItems();
}
$(it.element).append("<div class='jMosaic-clear'></div>");
}
;
jMosaic.prototype.clear = function(){
var it = this;
$(it.element).find(".jMosaic-item").each(function(i){
$(this)[0].className = $(this)[0].className.replace(/\bjMosaic-row_.*?\b/g,'');
}
);
$(it.element).find(".jMosaic-item").removeClass("jMosaic-item");
$(it.element).find(".jMosaic-clear").remove();
$(it.element).removeClass("jMosaic-selector");
}
;
jMosaic.prototype.stretchingRow = function(className,classWidth){
var it = this;
var classHeight = $(it.element).find(className).outerHeight(true);
var requiredWidth = $(it.element).width() - 1;
/* scrollbar fix (for relative selector width) */
var requiredHeight = classHeight / classWidth * requiredWidth;
var resultWidth = 0;
var lastElementWidth = 0;
$(it.element).find(className).each(function(i){
$(this).width(it.itemNewWidth(this,(requiredHeight - it.options.margin*2)));
resultWidth += $(this).outerWidth(true);
}
);
$(it.element).find(className).height(requiredHeight - it.options.margin*2);
lastElementWidth = $(it.element).find(className).last().outerWidth(true) + (requiredWidth - resultWidth) - it.options.margin*2;
$(it.element).find(className).last().width(lastElementWidth);
}
;
jMosaic.prototype.itemNewWidth = function(item,newheight){
var width = typeof($(item).attr("width")) != 'undefined' ? $(item).attr("width"):$(item).width();
var height = typeof($(item).attr("height")) != 'undefined' ? $(item).attr("height"):$(item).height();
var prop = width / height;
var newwidth = newheight * prop;
return Math.round(newwidth);
}
;
jMosaic.prototype.reverseItems = function(){
var it = this;
var arr = $.makeArray($(it.element).find(it.options.items_type));
arr.reverse();
$(it.element).html(arr);
}
;
jMosaic.prototype.init = function(){
switch (this.action){
case "clear":return this.clear();
break;
default:return this.start();
break;
}
}
;
$.fn[pluginName] = function(options){
return this.each(function (){
$.data(this,'plugin_' + pluginName,new jMosaic(this,options));
}
);
}
}
)(jQuery,window,document);
CSS代码(jquery.jMosaic.css):
.jMosaic-clear{clear:both;}
.jMosaic-selector{clear:both;position:relative;}
.jMosaic-selector > .jMosaic-item{display:block;float:left;position:relative;overflow:hidden;width:auto;}
.jMosaic-selector > .jMosaic-item:hover,.jMosaic-selector > .jMosaic-item:focus{}


