以下是 jQuery加载动画插件shCircleLoader js代码 的示例演示效果:
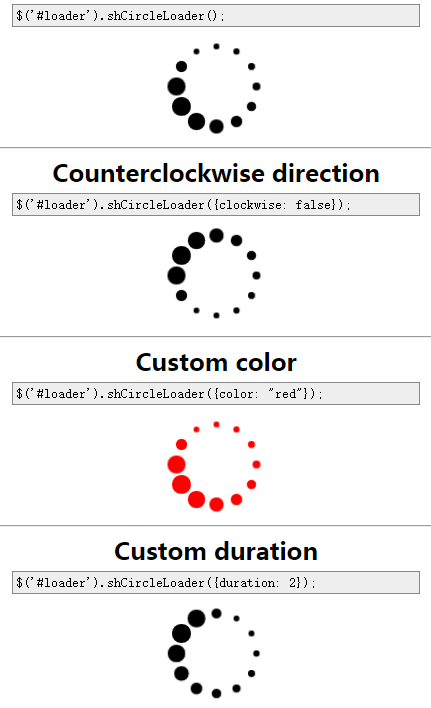
部分效果截图:

HTML代码(index.html):
<html>
<head>
<title>jQuery���ض������shCircleLoader</title>
<script src="js/jquery-2.0.3.min.js" type="text/javascript"></script>
<script src="js/jquery.shCircleLoader.js" type="text/javascript"></script>
<style type="text/css">
body {text-align:center;}
h2 {margin:5px;padding:0}
div[id] {width:100px; height:100px; margin:10px auto;}
span {font-family:monospace;font-size: 14px}
pre {text-align:left;margin:0 auto;border:1px solid #888;padding:3px;width:400px;background:#eee}
.myns > div {
box-shadow: 0 0 6px black, inset 0 0 6px black;
}
</style>
</head>
<body>
<hr />
<h2>Default loader</h2>
<pre>$('#loader').shCircleLoader();</pre>
<div id="shclDefault"></div>
<hr />
<h2>Counterclockwise direction</h2>
<pre>$('#loader').shCircleLoader({clockwise: false});</pre>
<div id="shclCcw"></div>
<hr />
<h2>Custom color</h2>
<pre>$('#loader').shCircleLoader({color: "red"});</pre>
<div id="shclColor"></div>
<hr />
<h2>Custom duration</h2>
<pre>$('#loader').shCircleLoader({duration: 2});</pre>
<div id="shclDuration"></div>
<hr />
<h2>Custom dots</h2>
<pre>
$('#loader').shCircleLoader({
dots: 24,
dotsRadius: 10
});
</pre>
<div id="shclDots"></div>
<hr />
<h2>Custom dot animation</h2>
<pre>
$('#loader').shCircleLoader({
keyframes:
"0% {background:black}\
40% {background:transparent}\
60% {background:transparent}\
100% {background:black}"
});
</pre>
<div id="shclKeyframes"></div>
<hr />
<h2>Custom namespace</h2>
<pre>
$('#loader').shCircleLoader({
namespace: "myns",
color: "transparent",
dotsRadius: 15
});
</pre>
<h3>CSS:</h3>
<pre>
.myns > div {
box-shadow: 0 0 6px black, inset 0 0 6px black;
}
</pre>
<div id="shclNs"></div>
<hr />
<h2>Two Fireballs</h2>
<pre style="width:500px">
$('#loader').shCircleLoader({
color: "red",
dots: 24,
dotsRadius: 13,
keyframes:
"0% {background: red; {prefix}transform: scale(1)}\
20% {background: orange; {prefix}transform: scale(.4)}\
40% {background: red; {prefix}transform: scale(0)}\
50% {background: red; {prefix}transform: scale(1)}\
70% {background: orange; {prefix}transform: scale(.4)}\
90% {background: red; {prefix}transform: scale(0)}\
100% {background: red; {prefix}transform: scale(1)}"
});
</pre>
<div id="shclFireballs"></div>
<hr />
<h2>Progress status</h2>
<pre style="">
$('#loader').shCircleLoader();
var i = 0;
setInterval(function() {
$('#loader').shCircleLoader('progress', i + '%');
if (++i > 100) i = 0;
}, 100);
</pre>
<div id="shclProgress"></div>
<script type="text/javascript">
$('#shclDefault').shCircleLoader();
$('#shclCcw').shCircleLoader({clockwise:false});
$('#shclColor').shCircleLoader({color:"#f00"});
$('#shclDuration').shCircleLoader({duration: 2});
$('#shclDots').shCircleLoader({dots:24,dotsRadius:10});
$('#shclKeyframes').shCircleLoader({keyframes:"0%{background:black}40%{background:transparent}60%{background:transparent}100%{background:black}"});
$('#shclNs').shCircleLoader({namespace:"myns",color:"transparent",dotsRadius:15});
$('#shclFireballs').shCircleLoader({
color: "red",
dots: 24,
dotsRadius: 13,
keyframes:
"0% {background: red; {prefix}transform: scale(1)}\
20% {background: orange; {prefix}transform: scale(.4)}\
40% {background: red; {prefix}transform: scale(0)}\
50% {background: red; {prefix}transform: scale(1)}\
70% {background: orange; {prefix}transform: scale(.4)}\
90% {background: red; {prefix}transform: scale(0)}\
100% {background: red; {prefix}transform: scale(1)}"
});
$('#shclProgress').shCircleLoader();
var i = 0;
setInterval(function() {
$('#shclProgress').shCircleLoader('progress', i + '%');
if (++i > 100) i = 0;
}, 100);
</script>
</body>
</html>
JS代码(jquery.shCircleLoader.js):
/*! * SunHater Circle Loader v0.2 (2013-12-28) * jQuery plugin * Copyright (c) 2014 Pavel Tzonkov <sunhater@sunhater.com> * Dual licensed under the MIT and GPL licenses. * http://opensource.org/licenses/MIT * http://www.gnu.org/licenses/gpl.html */
(function($){
$.fn.shCircleLoader = function(first,second){
var defaultNamespace = "shcl",id = 1,sel = $(this);
// Destroy the loader if (first === "destroy"){
sel.find("." + defaultNamespace).detach();
return;
// Show progress status into the center}
else if ((first === "progress") && (typeof second !== "undefined")){
sel.each(function(){
var el = $(this),outer = el.find('.' + defaultNamespace);
if (!outer.get(0)) return;
if (!el.find('span').get(0)) outer.append("<span></span>");
var span = outer.find('span').last();
span.html(second).css({
position:"absolute",display:"block",left:Math.round((outer.width() - span.width()) / 2) + "px",top:Math.round((outer.height() - span.height()) / 2) + "px"}
);
}
);
return;
}
// Default options var o ={
namespace:defaultNamespace,radius:"auto",// "auto" - calculate from selector's width and height dotsRadius:"auto",color:"auto",// "auto" - get from selector's color CSS property;
null - do not set dots:12,duration:1,clockwise:true,externalCss:false,// true - don't apply CSS from the script keyframes:'0%{
{
prefix}
transform:scale(1)}
80%{
{
prefix}
transform:scale(.3)}
100%{
{
prefix}
transform:scale(1)}
',uaPrefixes:['o','ms','webkit','moz','']}
;
$.extend(o,first);
// Usable options (for better YUI compression) var cl = o.color,ns = o.namespace,dots = o.dots,eCss = o.externalCss,ua = o.uaPrefixes,// Helper functions no_px = function(str){
return str.replace(/(.*)px$/i,"$1");
}
,parseCss = function(text){
var i,prefix,ret = "";
for (i = 0;
i < ua.length;
i++){
prefix = ua[i].length ? ("-" + ua[i] + "-"):"";
ret += text.replace(/\{
prefix\}
/g,prefix);
}
return ret;
}
,prefixedCss = function(property,value){
var ret ={
}
;
if (!property.substr){
$.each(property,function(p,v){
$.extend(ret,prefixedCss(p,v));
}
);
}
else{
var i,prefix;
for (i = 0;
i < ua.length;
i++){
prefix = ua[i].length ? ("-" + ua[i] + "-"):"";
ret[prefix + property] = value;
}
}
return ret;
}
;
// Get unexisting ID while ($('#' + ns + id).get(0)){
id++;
}
// Create animation CSS if (!eCss){
var kf = o.keyframes.replace(/\s+$/,"").replace(/^\s+/,"");
// Test if the first keyframe (0% or "from") has visibility property. If not - add it. if (!/(\;
|\{
)\s*visibility\s*\:/gi.test(kf)) kf = /^(0+\%|from)\s*\{
/i.test(kf) ? kf.replace(/^((0+\%|from)\s*\{
)(.*)$/i,"$1visibility:visible;
$3"):(/\s+(0+\%|from)\s*\{
/i.test(kf) ? kf.replace(/(\s+(0+\%|from)\s*\{
)/i,"$1visibility:visible;
"):("0%{
visibility:visible}
" + kf));
$($('head').get(0) ? 'head':'body').append('<style id="' + ns + id + '" type="text/css">' + parseCss('@{
prefix}
keyframes ' + ns + id + '_bounce{
' + kf + '}
') + '</style>');
}
// Create loader sel.each(function(){
var r,dr,i,dot,rad,x,y,delay,offset,css,cssBase ={
}
,el = $(this),l = el.find('.' + defaultNamespace);
// If loader exists,destroy it before creating new one if (l.get(0)) l.shCircleLoader("destroy");
el.html('<div class="' + ns + ((ns != defaultNamespace) ? (" " + defaultNamespace):"") + '"></div>');
if (eCss) el = el.find('div');
x = el.innerWidth() - no_px(el.css('padding-left')) - no_px(el.css('padding-right'));
y = el.innerHeight() - no_px(el.css('padding-top')) - no_px(el.css('padding-bottom'));
r = (o.radius == "auto") ? ((x < y) ? (x / 2):(y / 2)):o.radius;
if (!eCss){
r--;
if (o.dotsRadius == "auto"){
dr = Math.abs(Math.sin(Math.PI / (1 * dots))) * r;
dr = (dr * r) / (dr + r) - 1;
}
else dr = o.dotsRadius;
el = el.find('div');
i = Math.ceil(r * 2);
css ={
position:"relative",width:i + "px",height:i + "px"}
;
if (i < x) css.marginLeft = Math.round((x - i) / 2);
if (i < y) css.marginTop = Math.round((y - i) / 2);
el.css(css);
i = Math.ceil(dr * 2) + "px";
cssBase ={
position:"absolute",visibility:"hidden",width:i,height:i}
;
if (cl !== null) cssBase.background = (cl == "auto") ? el.css('color'):cl;
$.extend(cssBase,prefixedCss({
'border-radius':Math.ceil(dr) + "px",'animation-name':ns + id + "_bounce",'animation-duration':o.duration + "s",'animation-iteration-count':"infinite",'animation-direction':"normal"}
));
}
for (i = 0;
i < dots;
i++){
el.append("<div></div>");
if (eCss && (typeof dr === "undefined")) dr = (no_px(el.find('div').css('width')) / 2);
dot = el.find('div').last();
delay = (o.duration / dots) * i;
rad = (2 * Math.PI * i) / dots;
offset = r - dr;
x = offset * Math.sin(rad);
y = offset * Math.cos(rad);
if (o.clockwise) y = -y;
css ={
left:Math.round(x + offset) + "px",top:Math.round(y + offset) + "px"}
;
if (delay) $.extend(css,prefixedCss('animation-delay',delay + 's'));
$.extend(css,cssBase);
dot.css(css);
}
;
}
);
}
}
)(jQuery);
CSS代码(jquery.shCircleLoader.css):
/*! * SunHater Circle Loader v0.2 (2013-12-28) * jQuery plugin * Copyright (c) 2014 Pavel Tzonkov <sunhater@sunhater.com> * Dual licensed under the MIT and GPL licenses. * http://opensource.org/licenses/MIT * http://www.gnu.org/licenses/gpl.html * * External css example,when using externalCss:true option */
/* Loader container */
.shcl{position:relative;width:100px;height:100px;margin:0 auto;}
/* Progress status */
.shcl > span{font-family:Verdana,Tahoma,Arial,sans-serif;font-size:14px;color:black;}
/* Loader dots */
.shcl > div{position:absolute;visibility:hidden;width:10px;height:10px;background:transparent;box-shadow:0 0 10px black;-webkit-border-radius:5px;-webkit-animation-name:shcl_bounce;-webkit-animation-duration:1s;-webkit-animation-iteration-count:infinite;-webkit-animation-direction:linear;-moz-border-radius:5px;-moz-animation-name:shcl_bounce;-moz-animation-duration:1s;-moz-animation-iteration-count:infinite;-moz-animation-direction:linear;-o-border-radius:5px;-o-animation-name:shcl_bounce;-o-animation-duration:1s;-o-animation-iteration-count:infinite;-o-animation-direction:linear;-ms-border-radius:5px;-ms-animation-name:shcl_bounce;-ms-animation-duration:1s;-ms-animation-iteration-count:infinite;-ms-animation-direction:linear;border-radius:5px;animation-name:shcl_bounce;animation-duration:1s;animation-iteration-count:infinite;animation-direction:linear;}
/* Animation keyframes */
@-webkit-keyframes shcl_bounce{0%{-webkit-transform:scale(1);}
80%{-webkit-transform:scale(.3);}
100%{-webkit-transform:scale(1);}
}
@-moz-keyframes shcl_bounce{0%{-moz-transform:scale(1);}
80%{-moz-transform:scale(.3);}
100%{-moz-transform:scale(1);}
}
@-o-keyframes shcl_bounce{0%{-o-transform:scale(1);}
80%{-o-transform:scale(.3);}
100%{-o-transform:scale(1);}
}
@-ms-keyframes shcl_bounce{0%{-ms-transform:scale(1);}
80%{-ms-transform:scale(.3);}
100%{-ms-transform:scale(1);}
}
@keyframes shcl_bounce{0%{transform:scale(1);}
80%{transform:scale(.3);}
100%{transform:scale(1);}
}


