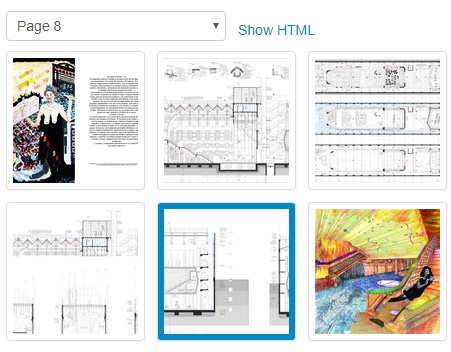
以下是 jQuery图像选取器Image Picker js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-responsive.css">
<link rel="stylesheet" type="text/css" href="css/examples.css">
<link rel="stylesheet" type="text/css" href="css/image-picker.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/prettify.js" type="text/javascript"></script>
<script src="js/jquery.masonry.min.js" type="text/javascript"></script>
<script src="js/show_html.js" type="text/javascript"></script>
<script src="js/image-picker.min.js" type="text/javascript"></script>
</head>
<body>
<form>
<div id="container">
<h1>Image Picker</h1>
<p class='lead'>
Image Picker is a simple jQuery plugin that transforms a select element
into a more user friendly graphical interface.
</p>
<h2>Features</h2>
<ul>
<li>Works great on both single and multiple select elements.</li>
<li>Falls back nicely for clients without JavaScript enabled.</li>
<li>Integrates nicely with Twitter's Bootstrap markup.</li>
</ul>
<h2>What it does?</h2>
<p class='highlight'> It turns a select element into a more user friendly interface, e.g.: </p>
<div class="alert">
<strong>Note:</strong> Select items are hidden by default when using Image Picker.
They are left visible in the examples for pedagogical purposes.
</div>
<div class="picker">
<select class='image-picker show-html'>
<option data-img-src='img/01.png' value='1'> Page 1 </option>
<option data-img-src='img/02.png' value='2'> Page 2 </option>
<option data-img-src='img/03.png' value='3'> Page 3 </option>
<option data-img-src='img/04.png' value='4'> Page 4 </option>
<option data-img-src='img/05.png' value='5'> Page 5 </option>
<option data-img-src='img/06.png' value='6'> Page 6 </option>
<option data-img-src='img/07.png' value='7'> Page 7 </option>
<option data-img-src='img/08.png' value='8'> Page 8 </option>
<option data-img-src='img/09.png' value='9'> Page 9 </option>
<option data-img-src='img/10.png' value='10'> Page 10 </option>
<option data-img-src='img/11.png' value='11'> Page 11 </option>
<option data-img-src='img/12.png' value='12'> Page 12 </option>
</select>
</div>
<h2>How it works?</h2>
<p class='highlight'> Simply add the attribute
<code>data-img-src</code>
with the url of the image you want to use as a preview, e.g: </p>
<pre class="prettyprint lang-html">
<option
data-img-src='http://www.example.com/image.jpg'
value='42'
></pre>
<p class='highlight'>
Then just call imagepicker on the target elements.
</p>
<pre class="prettyprint lang-javascript">$("select").imagepicker()</pre>
<h2>More examples</h2>
<h3>Include blanks</h3>
<p class='highlight'>
If you want to allow blanks, just include an extra option with an empty value and
no image data associated. Clicking a selected image will deselect it.
</p>
<div class="picker">
<select class="image-picker show-html">
<option value=''></option>
<option data-img-src='img/1.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/2.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/3.jpg' value='3'>Cute Kitten 3</option>
</select>
</div>
<h3>Selects Multiple</h3>
<p class='highlight'>
Image Picker works great on select multiple elements too.
</p>
<div class="picker">
<select multiple="multiple" class="image-picker show-html">
<option data-img-src='img/4.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/5.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/6.jpg' value='3'>Cute Kitten 3</option>
<option data-img-src='img/7.jpg' value='4'>Cute Kitten 4</option>
</select>
</div>
<h3>
Limit multiple selects
<small>
Original submit and idea by Jason M. Batchelor.
</small>
</h3>
<p class='highlight'>
You can also limit the amount of images to be selected by either passing an argument to the initialization when calling <code>imagepicker()</code>, ej: <code>$("select").imagepicker({limit: 2})</code> or adding it as data to the select element (click view html for example).
</p>
<div class="picker">
<select class="image-picker show-html" data-limit="2" multiple="multiple" >
<option data-img-src='img/4.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/5.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/6.jpg' value='3'>Cute Kitten 3</option>
<option data-img-src='img/7.jpg' value='4'>Cute Kitten 4</option>
</select>
</div>
<p class='highlight'>
You can also trigger a callback when the limit has been reached by specifying a function in
either the initialization under the attribute <code>$("select").imagepicker({limit_reached: function(){alert('We are full')}})</code>.
</p>
<div class="picker">
<select class="image-picker limit_callback show-html" data-limit="2" multiple="multiple">
<option data-img-src='img/4.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/5.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/6.jpg' value='3'>Cute Kitten 3</option>
<option data-img-src='img/7.jpg' value='4'>Cute Kitten 4</option>
</select>
</div>
<h3>Labels</h3>
<p class='highlight'>
You can also use the options text as labels by passing the option <code>show_label: true</code>
when calling <code>imagepicker()</code>.
</p>
<div class="picker">
<select class="image-picker show-labels show-html">
<option data-img-src='img/4.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/5.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/6.jpg' value='3'>Cute Kitten 3</option>
<option data-img-src='img/7.jpg' value='4'>Cute Kitten 4</option>
</select>
</div>
<p class='highlight'>
You can specify more complex labels by passing them as part of the option data in
the attribute <code>data-img-label</code>. You can even specify HTML code.
</p>
<div class="picker">
<select class="image-picker show-labels show-html">
<option data-img-src='img/4.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/5.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/6.jpg' value='3'>Cute Kitten 3</option>
<option data-img-src='img/7.jpg' value='4'>Cute Kitten 4</option>
</select>
</div>
<h3>Uneven images</h3>
<p class='highlight'>
By default, Image Picker does not resize or order your images in any way, there are better tools
for it if you need it. It can look great if your images are properly designed and ordered.
</p>
<div class="picker">
<select class="image-picker show-html">
<option data-img-src='img/8.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/9.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/10.jpg' value='3'>Cute Kitten 3</option>
<option data-img-src='img/11.jpg' value='4'>Cute Kitten 4</option>
<option data-img-src='img/12.jpg' value='5'>Cute Kitten 5</option>
</select>
</div>
<p class='highlight'>
Or awful if they are just some random images. Thankfully, it works great with third
party grid aligning scripts like Masonry</a>.
</p>
<div class="picker">
<select class="image-picker masonry show-html">
<option data-img-src='img/20.jpg' value='1'>Cute Kitten 1</option>
<option data-img-src='img/13.jpg' value='2'>Cute Kitten 2</option>
<option data-img-src='img/14.jpg' value='3'>Cute Kitten 3</option>
<option data-img-src='img/15.jpg' value='4'>Cute Kitten 4</option>
<option data-img-src='img/16.jpg' value='5'>Cute Kitten 5</option>
<option data-img-src='img/17.jpg' value='6'>Cute Kitten 6</option>
</select>
</div>
<h2> Documentation </h2>
<h3> Image Picker Options </h3>
<p class="highlight">
You can specify the following options when calling image picker:
<dl class="dl-horizontal">
<dt>hide_select</dt>
<dd>Default: true. Wheter the original select item should be hidden or not.</dd>
<dt>show_label</dt>
<dd>
Default: false. If set to true, the text of each option will be added as
a paragraph below each image.
</dd>
<dt>limit</dt>
<dd>
Default: undefined. If it's a select multiple and set to any value, it'll
cap the selectable elements at that value.
</dd>
</dl>
Additionally you can specify the following callbacks:
<dl class="dl-horizontal">
<dt>initialized</dt>
<dd>
Default: undefined. Specify a function to be called when the picker has been initialized.
</dd>
<dt>changed</dt>
<dd>
Default: undefined. Specify a function to be called when the picker has changed.
</dd>
<dt>clicked</dt>
<dd>
Default: undefined. Specify a function to be called when an option has been clicked.
</dd>
<dt>selected</dt>
<dd>
Default: undefined. Specify a function to be called when an option has been selected.
</dd>
<dt>limit_reached</dt>
<dd>
Default: undefined. Specify a function to be called when the limit cap has been reached.
</dd>
</dl>
Example:
<pre class="prettyprint lang-html">
$("select").imagepicker({
hide_select : true,
show_label : false
})
</pre>
</p>
<h3> Select data </h3>
<p class="highlight">
You can also pass some data directly to the select tag:
<dl class="dl-horizontal">
<dt>data-limit</dt>
<dd>
Optional. If it's a select multiple and set to any value, it'll cap the selectable
elements at that value.
</dd>
</dl>
Example:
<pre class="prettyprint lang-html">
<select multiple="multiple"
data-limit='2'
>
</pre>
</p>
<h3> Options data </h3>
<p class="highlight">
You can also pass some data on each option element of the select tag:
<dl class="dl-horizontal">
<dt>data-img-src</dt>
<dd>Required. The url of the image to use as a preview</dd>
<dt>data-img-label</dt>
<dd>
Optional. If <code>show_label</code> is set to true when calling
<code>imagepicker()</code>. Then this content will be used as a label for
the displayed image. This will not be escaped so you can actually put HTML
here (although I wouldn't recommend it).
</dd>
</dl>
Example:
<pre class="prettyprint lang-html">
<option
data-img-src='http://www.example.com/image.jpg'
data-img-label='Just an image!'
value='42'
>
</pre>
</p>
</div>
<script type="text/javascript">
jQuery("select.image-picker").imagepicker({
hide_select: false,
});
jQuery("select.image-picker.show-labels").imagepicker({
hide_select: false,
show_label: true,
});
jQuery("select.image-picker.limit_callback").imagepicker({
limit_reached: function(){alert('We are full!')},
hide_select: false
});
var container = jQuery("select.image-picker.masonry").next("ul.thumbnails");
container.imagesLoaded(function(){
container.masonry({
itemSelector: "li",
});
});
</script>
</form>
</body>
</html>
JS代码(show_html.js):
// Generated by CoffeeScript 1.4.0(function(){
var code_content;
jQuery(function(){
return jQuery(".show-html").each(function(){
var code_cont,element,hide_link,show_link;
element = jQuery(this);
show_link = jQuery("<a href='#' style='margin-left:12px;
'>Show HTML</a>");
hide_link = jQuery("<a href='#' style='margin-left:12px;
'>Hide HTML</a>");
code_cont = code_content(element);
show_link.click(function(event){
show_link.hide();
hide_link.show();
code_cont.show();
return event.preventDefault();
}
);
hide_link.click(function(event){
show_link.show();
hide_link.hide();
code_cont.hide();
return event.preventDefault();
}
);
element.after(code_cont);
element.after(hide_link);
element.after(show_link);
hide_link.hide();
return code_cont.hide();
}
);
}
);
code_content = function(element){
var code,html,pre;
html = element.clone().wrap('<div>').parent().html();
pre = jQuery("<pre class='prettyprint lang-html'>");
code = jQuery("<code class='prettyprint lang-html'>");
html = (" " + html).replace(/\ \ \ \ \ \ /g,"");
code.text(html);
pre.append(code);
return pre;
}
;
}
).call(this);
CSS代码(examples.css):
body{background:#EEE;}
body #container{background:#FFF;border:1px solid #cccccc;margin:auto;padding:20px 50px 40px;width:960px;}
body #container h1,body #container h2{border-bottom:1px solid #cccccc;}


