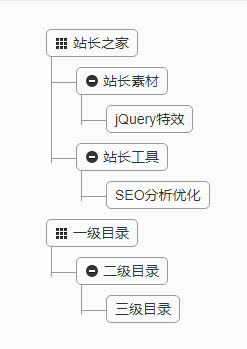
以下是 jquery制作多级分类树形菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jquery制作多级分类树形菜单代码 </title>
<!--图标样式-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<!--主要样式-->
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/test.js"></script>
<script type="text/javascript">
$(function () {
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', '关闭');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '关闭').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
</head>
<body>
<div class="tree well">
<ul id="rootUL">
</ul>
</div>
</body>
</html>JS代码(test.js):
$(function (){
var json = [{
"name":"站长之家","code":"ZKCH","icon":"icon-th","child":[{
"name":"站长素材","icon":"icon-minus-sign","code":"GZZKCH","parentCode":"ZKCH","child":[{
"name":"jQuery特效","code":"GZZKCHTQFH","icon":"","parentCode":"GZZKCH","child":[]}
]}
,{
"name":"站长工具","icon":"","code":"BJZKCH","parentCode":"ZKCH","child":[{
"name":"SEO分析优化","code":"BJZKCHZCFH","icon":"","parentCode":"BJZKCH","child":[]}
]}
]}
,{
"name":"一级目录","code":"ZKKJ","icon":"icon-th","child":[{
"name":"二级目录","code":"GZZKKJ","icon":"icon-minus-sign","parentCode":"ZKKJ","child":[{
"name":"三级目录","code":"GZTHZKKJ","icon":"","parentCode":"GZZKKJ","child":[]}
]}
]}
];
function tree(data){
for (var i = 0;
i < data.length;
i++){
var data2 = data[i];
if (data[i].icon == "icon-th"){
$("#rootUL").append("<li data-name='" + data[i].code + "'><span><i class='" + data[i].icon + "'></i> " + data[i].name + "</span></li>");
}
else{
var children = $("li[data-name='" + data[i].parentCode + "']").children("ul");
if (children.length == 0){
$("li[data-name='" + data[i].parentCode + "']").append("<ul></ul>")}
$("li[data-name='" + data[i].parentCode + "'] > ul").append( "<li data-name='" + data[i].code + "'>" + "<span>" + "<i class='" + data[i].icon + "'></i> " + data[i].name + "</span>" + "</li>")}
for (var j = 0;
j < data[i].child.length;
j++){
var child = data[i].child[j];
var children = $("li[data-name='" + child.parentCode + "']").children("ul");
if (children.length == 0){
$("li[data-name='" + child.parentCode + "']").append("<ul></ul>")}
$("li[data-name='" + child.parentCode + "'] > ul").append( "<li data-name='" + child.code + "'>" + "<span>" + "<i class='" + child.icon + "'></i> " + child.name + "</span>" + "</li>") var child2 = data[i].child[j].child;
tree(child2)}
tree(data[i]);
}
}
tree(json)}
);
CSS代码(style.css):
.tree{min-height:20px;padding:19px;margin-bottom:20px;background-color:#fbfbfb;border:1px solid #999;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);box-shadow:inset 0 1px 1px rgba(0,0,0,0.05)}
.tree li{list-style-type:none;margin:0;padding:10px 5px 0 5px;position:relative}
.tree li::before,.tree li::after{content:'';left:-20px;position:absolute;right:auto}
.tree li::before{border-left:1px solid #999;bottom:50px;height:100%;top:0;width:1px}
.tree li::after{border-top:1px solid #999;height:20px;top:25px;width:25px}
.tree li span{-moz-border-radius:5px;-webkit-border-radius:5px;border:1px solid #999;border-radius:5px;display:inline-block;padding:3px 8px;text-decoration:none}
.tree li.parent_li>span{cursor:pointer}
.tree>ul>li::before,.tree>ul>li::after{border:0}
.tree li:last-child::before{height:30px}
.tree li.parent_li>span:hover,.tree li.parent_li>span:hover+ul li span{background:#eee;border:1px solid #94a0b4;color:#000}


