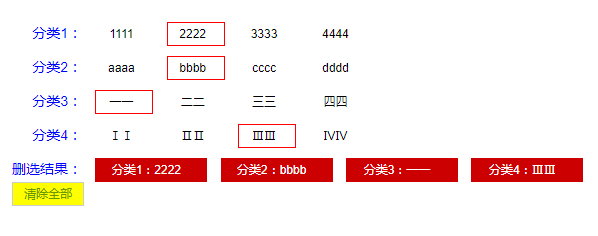
以下是 jquery商品分类筛选效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery商品分类筛选效果代码 </title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;text-decoration:none;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
.demo{width:620px;margin:40px auto 0 auto;}
.sx,.zj{padding-bottom:10px;}
.sx a{color:#000;line-height:22px;display:inline-block;width:50px;height:22px;margin-right:10px;border:1px solid #fff;text-align:center;padding-right:6px;}
a.on{border:1px solid red;background:url(images/xx.jpg) no-repeat right top;}
.sx span,.zj span{display:inline-block;line-height:22px;height:22px;color:#00F;font-size:14px;margin-right:10px;text-align:right;width:70px;}
.zj a{color:#fff;line-height:22px;display:inline-block;width:100px;height:22px;margin-right:10px;border:1px solid #C00;text-align:center;background:url(images/xx2.jpg) no-repeat right top #C00;padding-right:10px;}
.qcqb{width:70px;height:22px;line-height:22px;background:#FF0;color:#690;display:none;display:inline-block;text-align:center;border:1px solid #ccc;cursor:pointer;}
</style>
</head>
<body>
<div class="demo">
<div class="sx">
<span>分类1:</span>
<a rel="1" class="sx_child" name="aaa" href="javascript:;">1111</a>
<a rel="2" class="sx_child" name="aaa" href="javascript:;">2222</a>
<a rel="3" class="sx_child" name="aaa" href="javascript:;">3333</a>
<a rel="4" class="sx_child" name="aaa" href="javascript:;">4444</a>
</div>
<div class="sx">
<span>分类2:</span>
<a rel="1" class="sx_child" name="bbb" href="javascript:;">aaaa</a>
<a rel="2" class="sx_child" name="bbb" href="javascript:;">bbbb</a>
<a rel="3" class="sx_child" name="bbb" href="javascript:;">cccc</a>
<a rel="4" class="sx_child" name="bbb" href="javascript:;">dddd</a>
</div>
<div class="sx">
<span>分类3:</span>
<a rel="1" class="sx_child" name="ccc" href="javascript:;">一一</a>
<a rel="2" class="sx_child" name="ccc" href="javascript:;">二二</a>
<a rel="3" class="sx_child" name="ccc" href="javascript:;">三三</a>
<a rel="4" class="sx_child" name="ccc" href="javascript:;">四四</a>
</div>
<div class="sx">
<span>分类4:</span>
<a rel="1" class="sx_child" name="ddd" href="javascript:;">ⅠⅠ</a>
<a rel="2" class="sx_child" name="ddd" href="javascript:;">ⅡⅡ</a>
<a rel="3" class="sx_child" name="ddd" href="javascript:;">ⅢⅢ</a>
<a rel="4" class="sx_child" name="ddd" href="javascript:;">ⅣⅣ</a>
</div>
<div class="zj">
<span>删选结果:</span>
<p class="qcqb">清除全部</p>
</div>
</div>
<script type="text/javascript" src="js/shanxuan.js"></script>
<script type="text/javascript">
$('.sx').sx({
nuv:".zj",//筛选结果
zi:"sx_child",//所有筛选范围内的子类
qingchu:'.qcqb',//清除全部
over:'on'//选中状态样式名称
});
</script>
</body>
</html>
JS代码(shanxuan.js):
$.fn.sx = function(can){
can = $.extend({
nuv:".zj",//筛选结果zi:"sx_child",//所有筛选范围内的子类qingchu:'.qcqb',//清除全部over:'on'//选中状态样式名称}
,can ||{
}
);
/*删选过程*/
$(this).find('a').click(function(){
var url = window.location.href;
var id = $(this).attr('rel');
var id2 = $(this).attr('name');
var index = $(this).index();
var num = $(this).parent().find('a').length;
var num2 = $(this).parents(can).length;
if($(this).attr('class').replace(can.zi,'').replace(/ /g,'')=="on"){
var url = window.location.href;
var pddq = $(this).attr('name') + "=" + $(this).attr('rel');
if (url.split('&').length < 2){
url = url.replace('?' + pddq,'')}
else{
if (url.split(pddq)[0].split('&').length < 2){
url = url.replace(pddq + '&','')}
else{
url = url.replace('&' + pddq,'')}
}
}
else{
if (url.split('?').length < 2){
url = url + "?" + id2 + "=" + id}
else{
if (url.split('&').length < 2){
if (url.split('?')[1].split('=')[0] == id2){
url = url.replace(url.split('?')[1],id2 + "=" + id)}
else{
url = url + "&" + id2 + "=" + id}
}
else{
if (url.split(id2).length > 1){
if (url.split(id2)[0].split('&').length < 2){
url = url.replace(url.split(id2)[1].split('&')[0],"=" + id)}
else{
if (url.split(id2)[1].split('&').length < 2){
url = url.replace(id2 + url.split(id2)[1],id2 + "=" + id)}
else{
url = url.replace(id2 + url.split(id2)[1].split('&')[0],id2 + "=" + id)}
}
}
else{
url = url + "&" + id2 + "=" + id}
}
}
}
window.location.href = url}
)window.onload = function(){
/*选中*/
$("."+can.zi).each(function(){
var url = window.location.href;
var pddq = $(this).attr('name') + "=" + $(this).attr('rel');
if (url.split(pddq).length > 1){
$(this).addClass('on');
$(can.nuv).find(can.qingchu).before("<a rel=" + $(this).attr('rel') + " name=" + $(this).attr('name') + " href='javascript:;
'>" + $(this).siblings('span').text() + $(this).text() + "</a> ")}
else{
$(this).removeClass('on')}
}
)/*清除全部按钮是否显示*/
var url = window.location.href;
if(url.split('?').length>1){
$(can.qingchu).show();
}
else{
$(can.qingchu).hide();
}
/*点击清除*/
$(can.nuv).find('a').click(function(){
var url = window.location.href;
var pddq = $(this).attr('name') + "=" + $(this).attr('rel');
if (url.split('&').length < 2){
url = url.replace('?' + pddq,'')}
else{
if (url.split(pddq)[0].split('&').length < 2){
url = url.replace(pddq + '&','')}
else{
url = url.replace('&' + pddq,'')}
}
window.location.href = url;
}
)/*清除全部*/
$(can.qingchu).click(function(){
var url = window.location.href;
url = url.split('?')[0];
window.location.href = url;
}
)}
}


