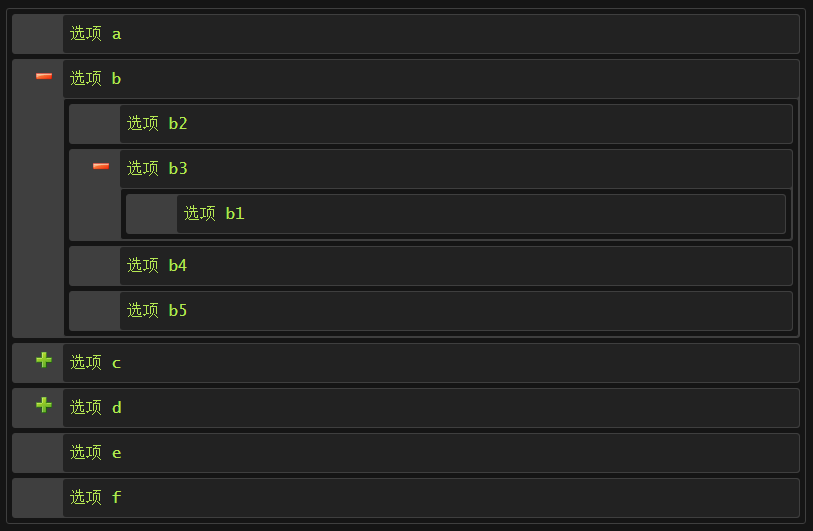
以下是 jQuery可拖拽排序的列表代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>jQuery可拖拽排序的列表代码</title>
<link rel="stylesheet" type="text/css" href="css/stylesheet.css" media="screen">
<link rel="stylesheet" type="text/css" href="css/github-dark.css" media="screen">
<style type="text/css">
html, body, ul, li { margin:0; padding:0; }
ul, li { list-style-type:none; color:#b5e853; border:1px solid #3f3f3f; }
ul.sTree, ul{ padding:0px; background-color:#151515; }
ul.sTree2 li, ul#sortableListsBase li { padding-left:50px; margin:5px; border:1px solid #3f3f3f; background-color:#3f3f3f; }
li div { padding:7px; background-color:#222; Nborder:1px solid #3f3f3f; }
li, ul, div { border-radius: 3px; }
.red { background-color:#ff9999; }
.blue { background-color:#aaaaff;}
.green { background-color:#99ff99; }
.gree2 { background-color:#bbffbb; }
.yellow { background-color:#ff8; }
.brown { background-color:#c26b2b; }
.pT20 { padding-top:20px; }
.pV10 { padding-top:10px; padding-bottom:10px; }
.dN { display:none; }
.zI1000 { z-index:1000; }
.c1 { color:#b5e853; }
.c2 { color:#63c0f5; }
.c3 { color: #f77720; }
.c4 { color: #888; }
.bgC1 { background-color:#ccc; }
.bgC2 { background-color:#ff8; }
.small1 { font-size:0.8em; }
.small2 { font-size:0.7em; }
.small3 { font-size:0.6em; }
.tAR { text-align:right; }
.clear { clear:both; }
img.descPicture { display:block; width:100%; margin:0 7px 30px 0; float:left; cursor:pointer; /*transition: all 0.5s ease;*/ }
img.descPicture.descPictureClose { width:150px; }
#sTree2 { margin:10px auto; }
</style>
<script src="js/jquery-git1.min.js"></script>
<script src="js/jquery-sortable-lists.min.js"></script>
<script type="text/javascript">
$(function()
{
var options = {
placeholderCss: {'background-color': '#ff8'},
hintCss: {'background-color':'#bbf'},
isAllowed: function(cEl, hint, target)
{
if(hint.parents('li').first().data('module') === 'c' && cEl.data('module') !== 'c')
{
hint.css('background-color', '#ff9999');
return false;
}
else
{
hint.css('background-color', '#99ff99');
return true;
}
},
opener: {
active: true,
close: 'images/Remove2.png',
open: 'images/Add2.png',
openerCss: {
'display': 'inline-block',
'width': '18px',
'height': '18px',
'float': 'left',
'margin-left': '-35px',
'margin-right': '5px',
'background-position': 'center center',
'background-repeat': 'no-repeat'
},
openerClass: ''
}
},
sWrapper = $('#settingsWrapper');
$('#sTree2, #sTree').sortableLists(options);
$('#toArrBtn').on('click', function(){ console.log($('#sTree2').sortableListsToArray()); });
$('#toHierBtn').on('click', function() { console.log($('#sTree2').sortableListsToHierarchy()); });
$('#toStrBtn').on('click', function() { console.log($('#sTree2').sortableListsToString()); });
$('.descPicture').on('click', function(e) { $(this).toggleClass('descPictureClose'); });
});
</script>
</head>
<body>
<div class="container">
<section id="main_content">
<ul class="sTree2 listsClass" id="sTree2">
<li id="item_a" data-module="a">
<div>选项 a</div>
</li>
<li class="sortableListsOpen" id="item_b" data-module="b">
<div>选项 b</div>
<ul class="">
<li id="item_b1" data-module="b">
<div>选项 b1</div>
</li>
<li id="item_b2" data-module="b">
<div>选项 b2</div>
</li>
<li id="item_b3" data-module="b">
<div>选项 b3</div>
</li>
<li id="item_b4" data-module="b">
<div>选项 b4</div>
</li>
<li id="item_b5" data-module="b">
<div>选项 b5</div>
</li>
</ul>
</li>
<li class="" id="item_c" data-module="c">
<div>选项 c</div>
<ul class="">
<li id="item_c1" data-module="c">
<div>选项 c1</div>
</li>
<li id="item_c2" data-module="c">
<div>选项 c2</div>
</li>
<li id="item_c3" data-module="c">
<div>选项 c3</div>
</li>
<li id="item_c4" data-module="c">
<div>选项 c4</div>
</li>
<li id="item_c5" data-module="c">
<div>选项 c5</div>
</li>
</ul>
</li>
<li class="" id="item_d" data-module="d">
<div>选项 d</div>
<ul class="">
<li id="item_d1" data-module="d">
<div>选项 d1</div>
</li>
<li id="item_d2" data-module="d">
<div>选项 d2</div>
</li>
<li id="item_d3" data-module="d">
<div>选项 d3</div>
</li>
<li id="item_d4" data-module="d">
<div>选项 d4</div>
</li>
<li id="item_d5" data-module="d">
<div>选项 d5</div>
</li>
</ul>
</li>
<li class="" id="item_e" data-module="e">
<div>选项 e</div>
</li>
<li class="" id="item_f" data-module="f">
<div>选项 f</div>
</li>
</ul>
</section>
</div>
</body>
</html>
JS代码(jquery-sortable-lists.min.js):
/* GNU General public license*/
(function(d){
d.fn.sortableLists=function(e){
function m(a){
if(b.isDragged){
var r=b.cEl,c=b.doc,e=b.win;
a.pageX||q(a);
c.scrollTop()>b.rootEl.offset.top-10&&50>a.clientY?b.upScroll?(a.pageY-=f.scroll,d("html,body").each(function(a){
d(this).scrollTop(d(this).scrollTop()-f.scroll)}
),p(a)):g(a):c.scrollTop()+e.height()<b.rootEl.offset.top+b.rootEl.el.outerHeight(!1)+10&&50>e.height()-a.clientY?b.downScroll?(a.pageY+=f.scroll,d("html,body").each(function(a){
d(this).scrollTop(d(this).scrollTop()+f.scroll)}
),p(a)):k(a):v(b);
b.oElOld=b.oEl;
r.el[0].style.visibility="hidden";
b.oEl=oEl=A(a.pageX,a.pageY);
r.el[0].style.visibility="visible";
B(a,b);
C(a,b)}
}
function n(a){
var r=b.cEl,c=d("#sortableListsHint",b.rootEl.el),e=l[0].style,h=null,g=!1,k=d("#sortableListsHintWrapper");
b.isDragged=!1;
"block"==e.display&&c.length&&b.isAllowed?(h=c,g=!0):(h=b.placeholderNode,g=!1);
offset=h.offset();
r.el.animate({
left:offset.left-b.cEl.mL,top:offset.top-b.cEl.mT}
,250,function(){
D(r);
h.after(r.el[0]);
h[0].style.display="none";
e.display="none";
c.remove();
k.removeAttr("id").removeClass(f.hintWrapperClass);
k.length&&k.prev("div").append(w.clone(!0));
g?b.placeholderNode.slideUp(150,function(){
b.placeholderNode.remove();
x()}
):(b.placeholderNode.remove(),x())}
);
v(b);
b.doc.unbind("mousemove",m).unbind("mouseup",n);
f.complete(r.el)}
function g(a){
b.upScroll||(b.upScroll=setInterval(function(){
b.doc.trigger("mousemove")}
,50))}
function k(a){
b.downScroll||(b.downScroll=setInterval(function(){
b.doc.trigger("mousemove")}
,50))}
function p(a){
b.pY=a.pageY;
b.pX=a.pageX;
b.cY=a.clientY;
b.cX=a.clientX}
function q(a){
a.pageY=b.pY;
a.pageX=b.pX;
a.clientY=b.cY;
a.clientX=b.cX}
function v(a){
clearInterval(a.upScroll);
clearInterval(a.downScroll);
a.upScroll=a.downScroll=!1}
function C(a,b){
var c=b.cEl;
c.el.css({
top:a.pageY-c.xyOffsetDiff.Y-c.mT,left:a.pageX-c.xyOffsetDiff.X-c.mL}
)}
function A(a,f){
if(!document.elementFromPoint)return null;
var c=b.isRelEFP;
if(null===c){
var e,h;
0<(e=b.doc.scrollTop())&&(c=null==(h=document.elementFromPoint(0,e+d(window).height()-1))||"HTML"==h.tagName.toUpperCase());
0<(e=b.doc.scrollLeft())&&(c=null==(h=document.elementFromPoint(e+d(window).width()-1,0))||"HTML"==h.tagName.toUpperCase())}
c&&(a-=b.doc.scrollLeft(),f-=b.doc.scrollTop());
c=d(document.elementFromPoint(a,f));
if(b.rootEl.el.find(c).length){
if(c.is("#sortableListsPlaceholder")||c.is("#sortableListsHint"))return null;
if(!c.is("li"))return c=c.closest("li"),c[0]?c:null;
if(c.is("li"))return c}
else return null}
function B(a,e){
var c=e.oEl;
if(c&&e.oElOld){
var g=c.outerHeight(!1),h=a.pageY-c.offset().top;
if(5>h)a:{
d("#sortableListsHintWrapper",b.rootEl.el).length&&l.unwrap();
if(a.pageX-c.offset().left<f.insertZone){
if(c.prev("#sortableListsPlaceholder").length){
l.css("display","none");
break a}
c.before(l)}
else{
g=c.children();
h=c.children("ul").first();
if(h.children().first().is("#sortableListsPlaceholder")){
l.css("display","none");
break a}
h.length?h.prepend(l):(g.first().after(l),l.wrap(y));
b.oEl&&t(c)}
l.css("display","block");
b.isAllowed=f.isAllowed(b.cEl.el,d("#sortableListsHint"),c)}
else if(g-5<h)a:{
d("#sortableListsHintWrapper",b.rootEl.el).length&&l.unwrap();
if(a.pageX-c.offset().left<f.insertZone){
if(c.next("#sortableListsPlaceholder").length){
l.css("display","none");
break a}
c.after(l)}
else{
g=c.children();
h=c.children(f.listSelector).last();
if(h.children().last().is("#sortableListsPlaceholder")){
l.css("display","none");
break a}
h.length?g.last().append(l):(c.append(l),l.wrap(y));
b.oEl&&t(c)}
l.css("display","block");
b.isAllowed=f.isAllowed(b.cEl.el,d("#sortableListsHint"),c)}
}
}
function t(a){
a.removeClass("sortableListsClosed").addClass("sortableListsOpen");
a.children("ul,ol").css("display","block");
a.children("div").children(".sortableListsOpener").first().css("background-image","url("+f.opener.close+")")}
function z(a){
a.removeClass("sortableListsOpen").addClass("sortableListsClosed");
a.children("ul,ol").css("display","none");
a.children("div").children(".sortableListsOpener").first().css("background-image","url("+f.opener.open+")")}
function D(a){
var b=a.el[0].style;
a.el.removeClass(f.currElClass+" sortableListsCurrent");
b.top="0";
b.left="0";
b.position="relative";
b.width="auto"}
function x(){
d(f.listSelector,b.rootEl.el).each(function(a){
d(this).children().length||(d(this).prev("div").children(".sortableListsOpener").first().remove(),d(this).remove())}
)}
var u=d("body").css("position","relative"),E={
currElClass:"",placeholderClass:"",placeholderCss:{
position:"relative",padding:0}
,hintClass:"",hintCss:{
display:"none",position:"relative",padding:0}
,hintWrapperClass:"",hintWrapperCss:{
}
,baseClass:"",baseCss:{
position:"absolute",top:0-parseInt(u.css("margin-top")),left:0-parseInt(u.css("margin-left")),margin:0,padding:0,"z-index":2500}
,opener:{
active:!1,open:"",close:"",openerCss:{
"float":"left",display:"inline-block","background-position":"center center","background-repeat":"no-repeat"}
,openerClass:""}
,listSelector:"ul",listsClass:"",listsCss:{
}
,insertZone:50,scroll:20,isAllowed:function(a,b){
return!0}
,complete:function(a){
return!0}
}
,f=d.extend(!0,{
}
,E,e),F=d("<"+f.listSelector+" />").prependTo(u).attr("id","sortableListsBase").css(f.baseCss).addClass(f.baseClass),G=d("<li />").attr("id","sortableListsPlaceholder").css(f.placeholderCss).addClass(f.placeholderClass),l=d("<li />").attr("id","sortableListsHint").css(f.hintCss).addClass(f.hintClass),y=d("<"+f.listSelector+" />").attr("id","sortableListsHintWrapper").addClass(f.listsClass+" "+f.hintWrapperClass).css(f.listsCss).css(f.hintWrapperCss),w=d("<span />").addClass("sortableListsOpener "+f.opener.openerClass).css("background-image","url("+f.opener.close+")").css(f.opener.openerCss).on("mousedown",function(a){
a=d(this).closest("li");
a.hasClass("sortableListsClosed")?t(a):z(a);
return!1}
),b={
isRelEFP:null,oEl:null,rootEl:null,cEl:null,upScroll:!1,downScroll:!1,pX:0,pY:0,cX:0,cY:0,isAllowed:!0,e:{
pageX:0,pageY:0,clientX:0,clientY:0}
,doc:d(document),win:d(window)}
;
f.opener.active&&d(this).find("li").each(function(){
var a=d(this);
a.children("ul,ol").length&&(w.clone(!0).prependTo(a.children("div").first()),a.hasClass("sortableListsOpen")||(a.addClass("sortableListsClosed"),z(a)))}
);
d(".sortableListsOpener").on("mousedown",function(a){
}
);
return this.on("mousedown",function(a){
a.preventDefault();
var e=d(a.target).is("li")?d(a.target):d(a.target).closest("li"),c=d(this);
if(e[0]){
b.isDragged=!0;
var g=parseInt(e.css("margin-top")),h=parseInt(e.css("margin-bottom")),k=parseInt(e.css("margin-left")),p=parseInt(e.css("margin-right")),q=e.offset(),t=e.innerHeight();
b.rootEl={
el:c,offset:c.offset(),rootElClass:c.attr("class")}
;
b.cEl={
el:e,mT:g,mL:k,mB:h,mR:p,offset:q}
;
b.cEl.xyOffsetDiff={
X:a.pageX-b.cEl.offset.left,Y:a.pageY-b.cEl.offset.top}
;
b.cEl.el.addClass("sortableListsCurrent "+f.currElClass);
e.before(G);
a=b.placeholderNode=d("#sortableListsPlaceholder");
e.css({
width:e.width(),position:"absolute",top:q.top-g,left:q.left-k}
).prependTo(F);
a.css({
display:"block",height:t}
);
l.css("height",t);
b.doc.on("mousemove",m).on("mouseup",n)}
}
)}
;
d.fn.sortableListsToArray=function(e,m,n){
e=e?e:[];
m=m?m:0;
n=n?n:1;
var g=1;
this.children("li").each(function(){
var k=d(this),p=[],q;
if(!(q=k.attr("id")))throw console.log(k),"Previous item in console.log has no id. It is necessary to create the array.";
p.id=q;
p.parentId=m;
p.value=k.data("value");
p.branchOrder=g;
e.push(p);
n++;
k.children("ul").sortableListsToArray(e,q,n);
g++}
);
return e}
;
d.fn.sortableListsToHierarchy=function(){
var e=e?e:[],m=1;
d(this).children("li").each(function(){
var n,g=[],k=d(this);
if(!(n=k.attr("id")))throw console.log(k),"Previous item in console.log has no id. It is necessary to create the array.";
g.id=n;
g.value=k.data("value");
g.order=m;
g.children=k.children("ul").sortableListsToHierarchy();
e[m++]=g}
);
return e}
;
d.fn.sortableListsToString=function(e,m){
e=e?e:[];
m=m?m:0;
d(this).children("li").each(function(){
var n,g=d(this);
if(!(n=g.attr("id")))throw console.log(g),"Previous item in console.log has no id. It is necessary to create the array.";
e.push(n+"="+m);
d(this).children("ul,ol").sortableListsToString(e,n)}
);
return e.join("&
")}
}
)(jQuery);
CSS代码(github-dark.css):
/* Copyright 2014 GitHub Inc. Licensed under the Apache License,Version 2.0 (the "License");you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing,software distributed under the License is distributed on an "AS IS" BASIS,WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND,either express or implied. See the License for the specific language governing permissions and limitations under the License.*/
.pl-c /* comment */
{color:#969896;}
.pl-c1 /* constant,markup.raw,meta.diff.header,meta.module-reference,meta.property-name,support,support.constant,support.variable,variable.other.constant */
,.pl-s .pl-v /* string variable */
{color:#0099cd;}
.pl-e /* entity */
,.pl-en /* entity.name */
{color:#9774cb;}
.pl-s .pl-s1 /* string source */
,.pl-smi /* storage.modifier.import,storage.modifier.package,storage.type.java,variable.other,variable.parameter.function */
{color:#ddd;}
.pl-ent /* entity.name.tag */
{color:#7bcc72;}
.pl-k /* keyword,storage,storage.type */
{color:#cc2372;}
.pl-pds /* punctuation.definition.string,string.regexp.character-class */
,.pl-s /* string */
,.pl-s .pl-pse .pl-s1 /* string punctuation.section.embedded source */
,.pl-sr /* string.regexp */
,.pl-sr .pl-cce /* string.regexp constant.character.escape */
,.pl-sr .pl-sra /* string.regexp string.regexp.arbitrary-repitition */
,.pl-sr .pl-sre /* string.regexp source.ruby.embedded */
{color:#3c66e2;}
.pl-v /* variable */
{color:#fb8764;}
.pl-id /* invalid.deprecated */
{color:#e63525;}
.pl-ii /* invalid.illegal */
{background-color:#e63525;color:#f8f8f8;}
.pl-sr .pl-cce /* string.regexp constant.character.escape */
{color:#7bcc72;font-weight:bold;}
.pl-ml /* markup.list */
{color:#c26b2b;}
.pl-mh /* markup.heading */
,.pl-mh .pl-en /* markup.heading entity.name */
,.pl-ms /* meta.separator */
{color:#264ec5;font-weight:bold;}
.pl-mq /* markup.quote */
{color:#00acac;}
.pl-mi /* markup.italic */
{color:#ddd;font-style:italic;}
.pl-mb /* markup.bold */
{color:#ddd;font-weight:bold;}
.pl-md /* markup.deleted,meta.diff.header.from-file */
{background-color:#ffecec;color:#bd2c00;}
.pl-mi1 /* markup.inserted,meta.diff.header.to-file */
{background-color:#eaffea;color:#55a532;}
.pl-mdr /* meta.diff.range */
{color:#9774cb;font-weight:bold;}
.pl-mo /* meta.output */
{color:#264ec5;}


