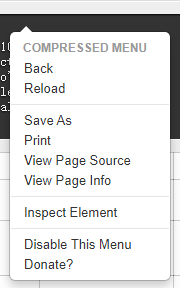
以下是 jQuery右键菜单插件context.js 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=8" >
<title>jQuery�Ҽ��˵����context.js</title>
<link rel="stylesheet" type="text/css" href="css/demo.css">
<link rel="stylesheet" type="text/css" href="css/context.standalone.css">
</head>
<body>
<h1>context.js</h1>
<div id="download">Right Click to Demo <span class="amp">&</span> Download</div>
<div class="description">
<h2>About</h2>
<p>ContextJS is a lightweight solution for contextual menus. Currently, there are two versions.</p> <p>The first is to be used <i>with</i> Twitters Bootstrap (bootstrap.css specifically). If you do not use or want to use bootstrap.css, there is a standalone stylesheet to give the menu it's base styles.</p>
<h2>Features</h2>
<ul>
<li>Linted: Valid JS</li>
<li>Can be used with or without Twitters Bootstrap.css</li>
<li>Event Based Links</li>
<li>Anchor Links</li>
<li>Headers</li>
<li>Dividers</li>
<li>Recursive Menus (infinite depth)</li>
<li>Vertical Space Detection (turns into a "dropup")</li>
<li>Horizontal Space Detection (Drops to the left instead of right)</li>
<li>Add/Delete menus Dynamically</li>
</ul>
<h2>Public API</h2>
<h3>Initializing</h3>
<pre>context.init({
fadeSpeed: 100,
filter: function ($obj){},
above: 'auto',
preventDoubleContext: true,
compress: false
});</pre>
<table border="1" cellpadding="6">
<thead>
<tr>
<th>Paramater</th>
<th>Type</th>
<th>Default</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>fadeSpeed</td>
<td>int</td>
<td>100</td>
<td>The speed in which the context menu fades in (in milliseconds)</td>
</tr>
<tr>
<td>filter</td>
<td>function</td>
<td>null</td>
<td>Function that each finished list element will pass through for extra modification.</td>
</tr>
<tr>
<td>above</td>
<td>string || boolean</td>
<td>'auto'</td>
<td>If set to 'auto', menu will appear as a "dropup" if there is not enough room below it. Settings to true will make the menu a "popup" by default.</td>
</tr>
<tr>
<td>preventDoubleContext</td>
<td>boolean</td>
<td>true</td>
<td>If set to true, browser-based context menus will not work on contextjs menus.</td>
</tr>
<tr>
<td>compress</td>
<td>boolean</td>
<td>false</td>
<td>If set to true, context menus will have less padding, making them (hopefully) more unobtrusive</td>
</tr>
</tbody>
</table>
<h3>Updating Settings</h3>
<pre>context.settings({initSettings});</pre>
<table border="1" cellpadding="6">
<thead>
<tr>
<th>Paramater</th>
<th>Type</th>
<th>Default</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>settings</td>
<td>object</td>
<td>null</td>
<td>The init settings can be placed in here to update context menus written to the DOM. Changing settings between attaching menus will give the menus their own options.</td>
</tr>
</tbody>
</table>
<h3>Attaching</h3>
<pre>context.attach('#download', [menuObjects]);</pre>
<table border="1" cellpadding="6">
<thead>
<tr>
<th>Paramater</th>
<th>Type</th>
<th>Default</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>selector</td>
<td>string</td>
<td>null</td>
<td>The jQuery (or css) selector of the element you want to apply the context menu to</td>
</tr>
<tr>
<td>menuObjects</td>
<td>array</td>
<td>null</td>
<td>An array of objects that define the menus structure</td>
</tr>
</tbody>
</table>
<h3>Destroying</h3>
<pre>context.destroy('#download');</pre>
<table border="1" cellpadding="6">
<thead>
<tr>
<th>Paramater</th>
<th>Type</th>
<th>Default</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>selector</td>
<td>string</td>
<td>null</td>
<td>The jQuery (or css) selector of the element you want to remove the context menu from</td>
</tr>
</tbody>
</table>
<h2>Menu Objects</h2>
<h3>Headers</h3>
<pre>{
header: 'My Header Title'
}</pre>
<h3>Anchor Links</h3>
<pre>{
text: 'My Link Title',
href: 'http://contextjs.com/',
target: '_blank'
}</pre>
<h3>Dividers</h3>
<pre>{
divider: true
}</pre>
<h3>Event Based Actions</h3>
<pre>{
text: 'Event Based Link',
action: function(e){
e.preventDefault();
alert('Do Something');
}
}</pre>
<h3>Sub-Menus</h3>
<pre>{
text: 'My Sub-menu',
subMenu: [menuObjects]
}</pre>
<h3>Tracking Links with Google Analytics</h3>
<pre>{
text: 'context.js',
href: 'http://contextjs.com/context.js',
target:'_blank',
action: function(e){
_gaq.push(['_trackEvent', 'ContextJS Download', this.pathname, this.innerHTML]);
}
}</pre>
<h2>Changelog</h2>
<h3>Version 1.0 (Initial Release)</h3>
<h3>Version 1.5</h3>
<ul>
<li>Added Initialize Options</li>
<li>Removal of Dropdown ID paramater</li>
<li>Added Event-based items</li>
<li>Added Headers</li>
<li>Added Recursive Menus</li>
<li>Vertical Space Detection</li>
</ul>
<h3>Version 2.0</h3>
<ul>
<li>Refined Vertical Space Detection</li>
<li>Added Horizontal Space Detection</li>
<li>Added an optional standalone CSS file for use without bootstrap</li>
<li>Added preventDoubleContext parameter in the init function</li>
<li>Added target parameter to links</li>
<li>Fixed event bubbling (multi-level dropdowns in the DOM)</li>
</ul>
<h3>Version 2.1</h3>
<ul>
<li>Added settings function</li>
<li>Added compressed code <span class="amp">&</span> styles</li>
<li>Cleaned up context.js code</li>
</ul>
<h3>Version 2.1.1</h3>
<ul>
<li>Fixed multiple menus becoming visible</li>
<li>Refined Support for IE7 <span class="amp">&</span> IE8</li>
</ul>
<h2>Notes</h2>
<ul>
<li>Stray trailing commas are disliked by IE. Make sure when creating your menu, you take that into account, elsewise, you will get the <code>SCRIPT5007: Unable to get value of the property</code> error.</li>
</ul>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/context.js"></script>
<script src="js/demo.js"></script>
</body>
</html>JS代码(demo.js):
$(document).ready(function(){
context.init({
preventDoubleContext:false}
);
context.attach('.inline-menu',[{
header:'Options'}
,{
text:'Open',href:'#'}
,{
text:'Open in new Window',href:'#'}
,{
divider:true}
,{
text:'Copy',href:'#'}
,{
text:'Dafuq!?',href:'#'}
]);
context.attach('#download',[{
header:'Download'}
,{
text:'The Script',subMenu:[{
header:'Requires jQuery'}
,{
text:'context.js',href:'http://contextjs.com/context.js',target:'_blank',action:function(e){
_gaq.push(['_trackEvent','ContextJS Download',this.pathname,this.innerHTML]);
}
}
]}
,{
text:'The Styles',subMenu:[{
text:'context.bootstrap.css',href:'http://contextjs.com/context.bootstrap.css',target:'_blank',action:function(e){
_gaq.push(['_trackEvent','ContextJS Bootstrap CSS Download',this.pathname,this.innerHTML]);
}
}
,{
text:'context.standalone.css',href:'http://contextjs.com/context.standalone.css',target:'_blank',action:function(e){
_gaq.push(['_trackEvent','ContextJS Standalone CSS Download',this.pathname,this.innerHTML]);
}
}
]}
,{
divider:true}
,{
header:'Meta'}
,{
text:'The Author',subMenu:[{
header:'@jakiestfu'}
,{
text:'Website',href:'http://jakiestfu.com/',target:'_blank'}
,{
text:'Forrst',href:'http://forrst.com/people/jakiestfu',target:'_blank'}
,{
text:'Twitter',href:'http://twitter.com/jakiestfu',target:'_blank'}
,{
text:'Donate?',action:function(e){
e.preventDefault();
$('#donate').submit();
}
}
]}
,{
text:'Hmm?',subMenu:[{
header:'Well,thats lovely.'}
,{
text:'2nd Level',subMenu:[{
header:'You like?'}
,{
text:'3rd Level!?',subMenu:[{
header:'Of course you do'}
,{
text:'MENUCEPTION',subMenu:[{
header:'FUCK'}
,{
text:'MAKE IT STOP!',subMenu:[{
header:'NEVAH!'}
,{
text:'Shieeet',subMenu:[{
header:'WIN'}
,{
text:'Dont Click Me',href:'http://omglilwayne.com/',target:'_blank',action:function(){
_gaq.push(['_trackEvent','ContextJS Weezy Click',this.pathname,this.innerHTML]);
}
}
]}
]}
]}
]}
]}
]}
]);
context.settings({
compress:true}
);
context.attach('html',[{
header:'Compressed Menu'}
,{
text:'Back',href:'#'}
,{
text:'Reload',href:'#'}
,{
divider:true}
,{
text:'Save As',href:'#'}
,{
text:'Print',href:'#'}
,{
text:'View Page Source',href:'#'}
,{
text:'View Page Info',href:'#'}
,{
divider:true}
,{
text:'Inspect Element',href:'#'}
,{
divider:true}
,{
text:'Disable This Menu',action:function(e){
e.preventDefault();
context.destroy('html');
alert('html contextual menu destroyed!');
}
}
,{
text:'Donate?',action:function(e){
e.preventDefault();
$('#donate').submit();
}
}
]);
$(document).on('mouseover','.me-codesta',function(){
$('.finale h1:first').css({
opacity:0}
);
$('.finale h1:last').css({
opacity:1}
);
}
);
$(document).on('mouseout','.me-codesta',function(){
$('.finale h1:last').css({
opacity:0}
);
$('.finale h1:first').css({
opacity:1}
);
}
);
}
);
CSS代码(demo.css):
body{margin:0;padding:0;color:#333;background:#eee url(http://subtlepatterns.subtlepatterns.netdna-cdn.com/patterns/retina_dust.png);text-shadow:0 1px 0 #fff;text-align:center;font-family:arial;cursor:default;}
a,a:visited{color:#333}
::selection{background:transparent;}
-moz-::selection{background:transparent;}
h1,h2,h4{font-family:'Rokkitt',serif;font-weight:100;font-size:72px;}
h1{text-align:center;}
h2{font-size:36px;margin-bottom:0;}
h4{font-size:30px;text-align:center;}
h4 a{text-decoration:none;}
h3{font-family:'Rokkitt',serif;margin-bottom:0;border-bottom:1px solid #DDD;-webkit-box-shadow:0 1px 0 white;-moz-box-shadow:0 1px 0 white;box-shadow:0 1px 0 white;margin-top:20px;}
#download{background:#fefefe;width:500px;margin:0 auto;padding:20px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;border:1px solid rgba(0,0,0,0.2);}
.description{text-align:left;width:540px;margin:0 auto;padding:20px;}
pre{background:#333;overflow:auto;padding:10px;color:#fefefe;text-shadow:0 1px 2px #000;-webkit-box-shadow:0 1px 0 #fff,0 1px 2px #000 inset;-moz-box-shadow:0 1px 0 #fff,0 1px 2px #000 inset;box-shadow:0 1px 0 #fff,0 1px 2px #000 inset;}
.dropdown-menu{text-shadow:none;}
table{font-size:12px;border-collapse:collapse;background:#fefefe;border:1px solid rgba(0,0,0,0.2);font-family:monospace;}
table th:last-child{width:175px;}
table th,table td:last-child{font-family:arial;}
.me-codesta{display:block;margin:0 auto;}
.amp{font-family:Baskerville,'Goudy Bookletter 1911',Palatino,'Book Antiqua',serif;font-style:italic;}
.finale{position:relative;height:150px;}
.finale h1{position:absolute;width:100%;-webkit-transition:opacity 0.2s linear;-moz-transition:opacity 0.2s linear;-o-transition:opacity 0.2s linear;transition:opacity 0.2s linear;}
.finale .toggle{opacity:0;}
#donate{display:none;}
.thanks{width:500px;margin:30px auto;}
a#download{display:block;text-decoration:none;}


