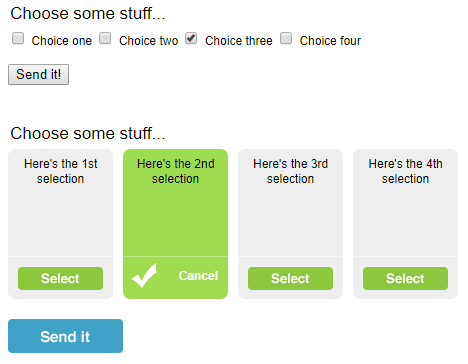
以下是 jquery图形多选复选框js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery图形多选复选框</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
/* see if anything is previously checked and reflect that in the view*/
$(".checklist input:checked").parent().addClass("selected");
/* handle the user selections */
$(".checklist .checkbox-select").click(
function(event) {
event.preventDefault();
$(this).parent().addClass("selected");
$(this).parent().find(":checkbox").attr("checked","checked");
}
);
$(".checklist .checkbox-deselect").click(
function(event) {
event.preventDefault();
$(this).parent().removeClass("selected");
$(this).parent().find(":checkbox").removeAttr("checked");
}
);
});
</script>
<style type="text/css">
body {
font: 12px/1.3 "Lucida Grande","Lucida","Arial",Sans-serif;
}
form {
margin: 0 0 30px 0;
}
legend {
font-size: 17px;
}
fieldset {
border: 0;
}
.checklist {
list-style: none;
margin: 0;
padding: 0;
}
.checklist li {
float: left;
margin-right: 10px;
background: url(i/checkboxbg.gif) no-repeat 0 0;
width: 105px;
height: 150px;
position: relative;
font: normal 11px/1.3 "Lucida Grande","Lucida","Arial",Sans-serif;
}
.checklist li.selected {
background-position: -105px 0;
}
.checklist li.selected .checkbox-select {
display: none;
}
.checkbox-select {
display: block;
float: left;
position: absolute;
top: 118px;
left: 10px;
width: 85px;
height: 23px;
background: url(i/select.gif) no-repeat 0 0;
text-indent: -9999px;
}
.checklist li input {
display: none;
}
a.checkbox-deselect {
display: none;
color: white;
font-weight: bold;
text-decoration: none;
position: absolute;
top: 120px;
right: 10px;
}
.checklist li.selected a.checkbox-deselect {
display: block;
}
.checklist li label {
display: block;
text-align: center;
padding: 8px;
}
.sendit {
display: block;
float: left;
top: 118px;
left: 10px;
width: 115px;
height: 34px;
border: 0;
cursor: pointer;
background: url(i/sendit.gif) no-repeat 0 0;
text-indent: -9999px;
margin: 20px 0;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>Choose some stuff...</legend>
<input name="jqdemo" value="value1" type="checkbox" id="choice1"/> <label for="choice1">Choice one</label>
<input name="jqdemo" value="value2" type="checkbox" id="choice2"/> <label for="choice2">Choice two</label>
<input name="jqdemo" value="value3" type="checkbox" id="choice3" checked="checked"/> <label for="choice3">Choice three</label>
<input name="jqdemo" value="value4" type="checkbox" id="choice4"/> <label for="choice4">Choice four</label>
<br/><br/>
<button type="submit" name="submitbutton" title="Submit the form">Send it!</button>
</fieldset>
</form>
<form action="">
<fieldset>
<legend>Choose some stuff...</legend>
<ul class="checklist">
<li>
<input name="jqdemo" value="value1" type="checkbox" id="choice_a"/>
<label for="choice_a">Here's the 1st selection</label>
<a class="checkbox-select" href="#">Select</a>
<a class="checkbox-deselect" href="#">Cancel</a>
</li>
<li>
<input name="jqdemo" value="value2" type="checkbox" id="choice_b"/>
<label for="choice_b">Here's the 2nd selection</label>
<a class="checkbox-select" href="#">Select</a>
<a class="checkbox-deselect" href="#">Cancel</a>
</li>
<li>
<input name="jqdemo" value="value3" type="checkbox" id="choice_c" checked="checked"/>
<label for="choice_c">Here's the 3rd selection</label>
<a class="checkbox-select" href="#">Select</a>
<a class="checkbox-deselect" href="#">Cancel</a>
</li>
<li>
<input name="jqdemo" value="value4" type="checkbox" id="choice_d"/>
<label for="choice_d">Here's the 4th selection</label>
<a class="checkbox-select" href="#">Select</a>
<a class="checkbox-deselect" href="#">Cancel</a>
</li>
</ul>
<div style="clear: both;"></div>
<button class="sendit" type="submit" name="submitbutton" title="Submit the form">Send it!</button>
</fieldset>
</form>
</body>
</html>


