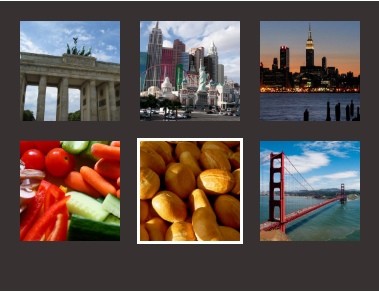
以下是 jQuery可动态放大网页显示效果js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery可动态放大网页显示效果</title>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/zoomooz.css" type="text/css" media="screen" />
<!--<link href='http://fonts.googleapis.com/css?family=Arvo' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=PT+Sans' rel='stylesheet' type='text/css'>-->
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/sylvester.js"></script>
<script type="text/javascript" src="js/purecssmatrix.js"></script>
<script type="text/javascript" src="js/jquery.animtrans.js"></script>
<script type="text/javascript" src="js/jquery.zoomooz.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".zoom").click(function(evt) {
evt.stopPropagation();
$(this).zoomTo();
});
$(window).click(function(evt) {
evt.stopPropagation();
$("body").zoomTo();
});
$("body").zoomTo();
});
</script>
</head>
<body>
<div id="headline">
<h1>Zoom Gallery</h1>
<p>Click on an image below to zoom into it, then click outside to zoom out. Pretty neat eh?</p>
</div>
<div id="gallery" class="zoom">
<ul>
<li class="zoom"><img src="images/1.jpg"/></li>
<li class="zoom"><img src="images/3.jpg"/></li>
<li class="zoom"><img src="images/4.jpg"/></li>
<li class="zoom"><img src="images/5.jpg"/></li>
<li class="zoom"><img src="images/7.jpg"/></li>
<li class="zoom"><img src="images/9.jpg"/></li>
</ul>
</div>
<br><br><br><br><br><br>
</body>
</html>
JS代码(purecssmatrix.js):
/* * purecssmatrix.js,version 0.10,part of:* http://janne.aukia.com/zoomooz * * 0.10 initial stand-alone version * * LICENCE INFORMATION:* * Copyright (c) 2010 Janne Aukia (janne.aukia.com) * Dual licensed under the MIT (MIT-LICENSE.txt) * and GPL Version 2 (GPL-LICENSE.txt) licenses. * */
PureCSSMatrix = (function(){
"use strict";
//**********************************/
/ //*** Variables ***/
/ //**********************************/
/ var regexp_is_deg = /deg$/;
var regexp_filter_number = /([0-9.\-e]+)/g;
var regexp_trans_splitter = /([a-zA-Z]+)\(([^\)]+)\)/g;
//**********************************/
/ //*** WebKitCSSMatrix in ***/
/ //*** pure Javascript ***/
/ //**********************************/
/ function cssMatrix(trans){
if(trans && trans !== null && trans!="none"){
if(trans instanceof Matrix){
this.setMatrix(trans);
}
else{
this.setMatrixValue(trans);
}
}
else{
this.m = Matrix.I(3);
}
}
cssMatrix.prototype.setMatrix = function(matr){
this.m = matr;
}
;
function rawRotationToRadians(raw){
var rot = parseFloat(filterNumber(raw));
if(raw.match(regexp_is_deg)){
rot = (2*Math.PI)*rot/360.0;
}
return rot;
}
cssMatrix.prototype.setMatrixValue = function(transString){
var mtr = Matrix.I(3);
var items;
while((items = regexp_trans_splitter.exec(transString)) !== null){
var action = items[1].toLowerCase();
var val = items[2].split(",");
var trans;
if(action=="matrix"){
trans = $M([[parseFloat(val[0]),parseFloat(val[2]),parseFloat(filterNumber(val[4]))],[parseFloat(val[1]),parseFloat(val[3]),parseFloat(filterNumber(val[5]))],[ 0,0,1]]);
}
else if(action=="translate"){
trans = Matrix.I(3);
trans.elements[0][2] = parseFloat(filterNumber(val[0]));
trans.elements[1][2] = parseFloat(filterNumber(val[1]));
}
else if(action=="scale"){
var sx = parseFloat(val[0]);
var sy;
if(val.length>1){
sy = parseFloat(val[1]);
}
else{
sy = sx;
}
trans = $M([[sx,0,0],[0,sy,0],[0,0,1]]);
}
else if(action=="rotate"){
trans = Matrix.RotationZ(rawRotationToRadians(val[0]));
}
else if(action=="skew" || action=="skewx"){
// TODO:supports only one parameter skew trans = Matrix.I(3);
trans.elements[0][1] = Math.tan(rawRotationToRadians(val[0]));
}
else if(action=="skewy"){
// TODO:test that this works (or unit test them all!) trans = Matrix.I(3);
trans.elements[1][0] = Math.tan(rawRotationToRadians(val[0]));
}
else{
console.log("Problem with setMatrixValue",action,val);
}
mtr = mtr.multiply(trans);
}
this.m = mtr;
}
;
cssMatrix.prototype.multiply = function(m2){
return new cssMatrix(this.m.multiply(m2.m));
}
;
cssMatrix.prototype.inverse = function(){
return new cssMatrix(this.m.inverse());
}
;
cssMatrix.prototype.translate = function(x,y){
var trans = Matrix.I(3);
trans.elements[0][2] = x;
trans.elements[1][2] = y;
return new cssMatrix(this.m.multiply(trans));
}
;
cssMatrix.prototype.scale = function(sx,sy){
var trans = $M([[sx,0,0],[0,sy,0],[0,0,1]]);
return new cssMatrix(this.m.multiply(trans));
}
;
cssMatrix.prototype.rotate = function(rot){
var trans = Matrix.RotationZ(rot);
return new cssMatrix(this.m.multiply(trans));
}
;
cssMatrix.prototype.toString = function(){
var e = this.m.elements;
var pxstr = "";
if($.browser.mozilla || $.browser.opera){
pxstr = "px";
}
return "matrix("+printFixedNumber(e[0][0])+","+printFixedNumber(e[1][0])+","+ printFixedNumber(e[0][1])+","+printFixedNumber(e[1][1])+","+ printFixedNumber(e[0][2])+pxstr+","+printFixedNumber(e[1][2])+pxstr+")";
}
;
function filterNumber(x){
return x.match(regexp_filter_number);
}
function printFixedNumber(x){
return Number(x).toFixed(6);
}
return cssMatrix;
}
)();
CSS代码(zoomooz.css):
*{-webkit-transform-origin:0 0;-moz-transform-origin:0 0;-o-transform-origin:0 0;-ms-transform-origin:0 0;}
html,body{margin:0;padding:0;width:100%;height:100%;}
html.noScroll{overflow:hidden;}
body{-webkit-transform-origin:50% 50%;-moz-transform-origin:50% 50%;-o-transform-origin:50% 50%;-ms-transform-origin:50% 50%;}
.debuglabel{width:4px;height:4px;background-color:red;position:absolute;margin-left:-2px;margin-top:-2px;}


