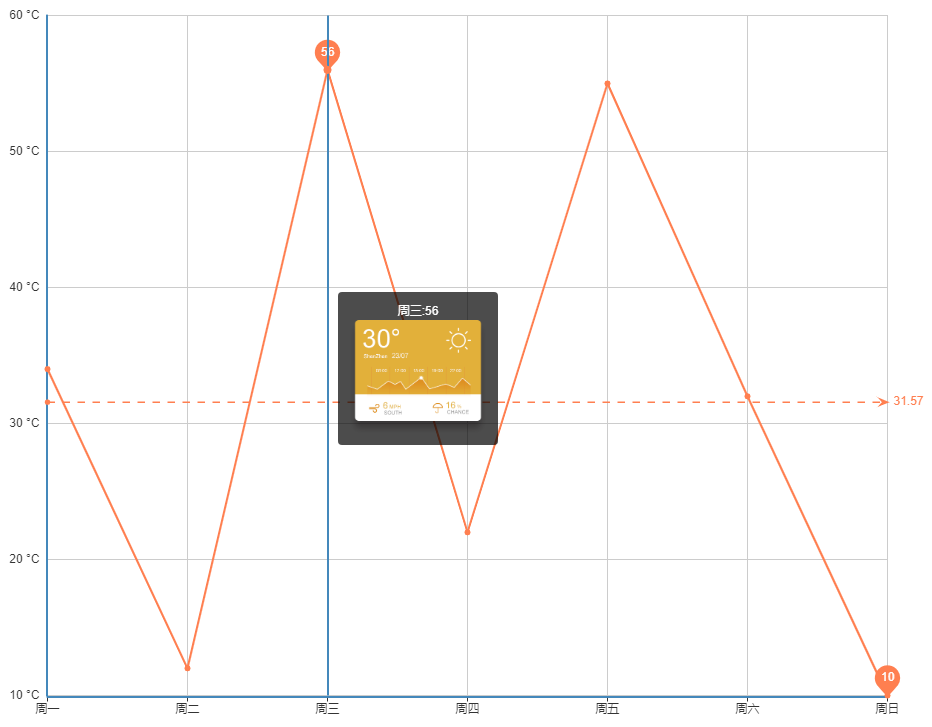
以下是 ets tooltip气温变化折线图特效js和jquery代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ets tooltip���±仯����ͼ</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/echarts-all.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
var imgsrc=new Array("Image/1.png","Image/2.png","Image/1.png","Image/2.png","Image/1.png","Image/2.png","Image/1.png"); //ͼƬ·������
var chart1=echarts.init(document.getElementById("con1")); //��ʾ�����id
option = {
title : {
text: 'δ��һ�����±仯' //����
},
tooltip : {
trigger: 'axis',
padding: 10,
formatter:function(params,ticket,callback){
console.log(params[0].dataIndex);
var imgindex=params[0].dataIndex;
var txt=params[0].name+":"+params[0].value+"<br/>";
txt+="<img src="+imgsrc[imgindex]+" width=\"140\" >"; //��Ӷ�Ӧ��ͼƬ
return txt;
}
},
// legend: {
// data:['�������','�������']
// },
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
// calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['��һ','�ܶ�','����','����','����','����','����'] //������
}
],
yAxis : [
{
type : 'value',
scale: true,
axisLabel : {
formatter: '{value} ��C' //�����굥λ
}
}
],
series : [
{
name:'�������',
type:'line',
data: [34, 12,
{
value : 56,
tooltip:{
trigger:'axis',
formatter:function(params, ticket, callback){
var thistxt = "222";
return thistxt;
}
}
},
22,55,32,10
],
//itemStyle: {
// normal: {
// lineStyle :{
// color:'#3b8eae',
// }
// }
// },
markPoint : {
data : [
{type : 'max', name: '���ֵ'},
{type : 'min', name: '��Сֵ'}
]
},
markLine : {
data : [
{type : 'average', name: 'ƽ��ֵ'}
]
}
}//,
// {
// name:'�������',
// type:'line',
// data:[1, -2, 2, 5, 3, 2, 0],
// markPoint : {
// data : [
// {name : '�����', value : -2, xAxis: 1, yAxis: -1.5}
// ]
// },
// markLine : {
// data : [
// {type : 'average', name : 'ƽ��ֵ'}
// ]
// }
// }
]
};
chart1.setOption(option);
});
</script>
</head>
<body>
<center>
<div id="con1" style=" width:1000px; height:800px; border:red solid 1px;"></div>
</center>
</body>
</html>


