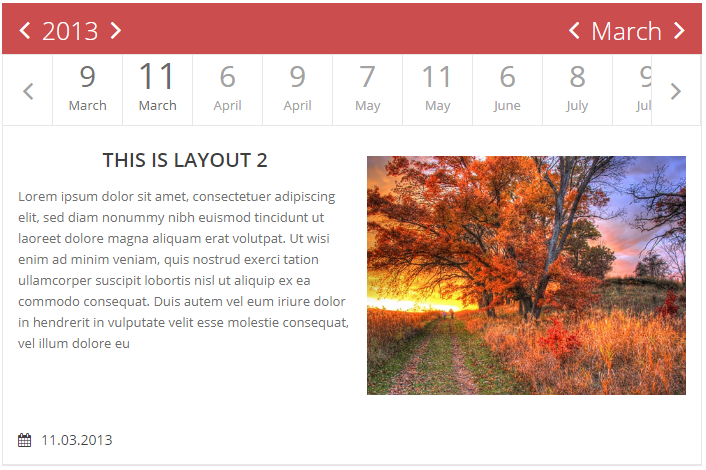
以下是 jQuery响应式事件日历表js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<title>jQuery��Ӧʽ�¼�������</title>
<link rel="stylesheet" href="css/res-timeline.css" />
<link rel="stylesheet" type="text/css" href="css/font-awesome.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/res-timeline.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<body>
<div class="jflatTimeline">
<div class="timeline-wrap">
<div class="event" data-date="02/06/2012">
<div class="layout3">
<img src="images/3.jpg" alt="image alt" /><h3>This is Layout 3</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam
erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu </p>
</div>
<span class="date"><i class="icon-calendar"></i>02.03.2012</span></div>
<div class="event selected" data-date="03/9/2013">
<div class="layout1">
<div class="left">
<img src="images/1.jpg" alt="image alt" /></div>
<div class="right">
<h3>This is Layout 1</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip
ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu </p>
</div>
</div>
<span class="date"><i class="icon-calendar"></i>09.03.2013</span></div>
<div class="event" data-date="03/11/2013">
<div class="layout2">
<div class="left">
<h3>This is Layout 2</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip
ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu </p>
</div>
<div class="right">
<img src="images/1.jpg" alt="image alt" /></div>
</div>
<span class="date"><i class="icon-calendar"></i>11.03.2013</span></div>
<div class="event" data-date="04/06/2013">
<div class="layout3">
<img src="images/3.jpg" alt="image alt" /><h3>This is Layout 3</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam
erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu </p>
</div>
<span class="date"><i class="icon-calendar"></i>06.04.2013</span></div>
<div class="event" data-date="04/09/2013">
<div class="layout4">
<h3>This is Layout 4</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam
erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu </p>
</div>
<span class="date"><i class="icon-calendar"></i>09.04.2013</span></div>
<div class="event" data-date="07/08/2013">
<div class="layout5">
<h3>Simple Mini Event Layout 4</h3>
</div>
<span class="date"><i class="icon-calendar"></i>08.07.2013</span></div>
<div class="event" data-date="05/7/2013">
<div class="layout1">
<div class="left">
<img src="images/1.jpg" alt="image alt" /></div>
<div class="right">
<h3>This is Layout 1</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip
ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu </p>
</div>
</div>
<span class="date"><i class="icon-calendar"></i>07.05.2013</span></div>
<div class="event" data-date="05/11/2013">
<div class="layout2">
<div class="left">
<h3>This is Layout 2</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip
ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu </p>
</div>
<div class="right">
<img src="images/1.jpg" alt="image alt" /></div>
</div>
<span class="date"><i class="icon-calendar"></i>11.05.2013</span></div>
<div class="event" data-date="06/06/2013">
<div class="layout3">
<img src="images/3.jpg" alt="image alt" /><h3>This is Layout 3</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam
erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu </p>
</div>
<span class="date"><i class="icon-calendar"></i>06.06.2013</span></div>
<div class="event" data-date="07/09/2013">
<div class="layout4">
<h3>This is Layout 4</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam
erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu </p>
</div>
<span class="date"><i class="icon-calendar"></i>09.07.2013</span></div>
<div class="event" data-date="08/08/2013">
<div class="layout5">
<h3>Simple Mini Event Layout 4</h3>
</div>
<span class="date"><i class="icon-calendar"></i>08.08.2013</span></div>
</div>
</div>
</body>
</html>JS代码(res-timeline.js):
(function(e){
e.fn.jflatTimeline=function(t){
var n=new Array;
var r=function(e,t){
if(e>t)return-1;
if(e<t)return 1;
return 0}
;
var i=0;
var s=0;
var o=2;
var u=0;
var a=500;
var f=new Array;
f[0]="January";
f[1]="February";
f[2]="March";
f[3]="April";
f[4]="May";
f[5]="June";
f[6]="July";
f[7]="August";
f[8]="September";
f[9]="October";
f[10]="November";
f[11]="December";
var l={
}
;
if(t){
e.extend(l,t)}
return this.each(function(){
selector=e(this);
if(t.scroll)o=parseInt(t.scroll);
if(t.width)selector.css("width",t.width);
if(t.scrollingTime)a=t.scrollingTime;
if(!selector.children(".timeline-wrap").children(".event.selected").length)selector.children(".timeline-wrap").children(".event:first-child").addClass("selected");
i=(new Date(selector.children(".timeline-wrap").children(".event.selected").attr("data-date"))).getFullYear();
s=(new Date(selector.children(".timeline-wrap").children(".event.selected").attr("data-date"))).getMonth();
if(!selector.children(".month-year-bar").length){
selector.prepend('<div class = "month-year-bar"></div>');
selector.children(".month-year-bar").prepend('<div class = "year"><a class = "prev"><i class = " icon-angle-left"></i></a><span>'+String(i)+'</span><a class = "next"><i class = " icon-angle-right"></i></a></div>');
selector.children(".month-year-bar").prepend('<div class = "month"><a class = "prev"><i class = " icon-angle-left"></i></a><span>'+String(f[s])+'</span><a class = "next"><i class = " icon-angle-right"></i></a></div>')}
var l=0;
selector.children(".timeline-wrap").children(".event").each(function(){
n[l]=new Date(e(this).attr("data-date"));
l++}
);
n.sort(r);
if(!selector.children(".dates-bar").length)selector.children(".month-year-bar").after('<div class = "dates-bar"><a class = "prev"><i class = " icon-angle-left"></i></a><a class = "noevent">No event found</a><a class = "next"><i class = " icon-angle-right"></i></a></div>');
for(l=0;
l<n.length;
l++){
dateString=String(n[l].getMonth()+1+"/"+n[l].getDate()+"/"+n[l].getFullYear());
if(selector.children(".dates-bar").children('a[data-date = "'+dateString+'"]').length)continue;
selector.children(".dates-bar").children("a.prev").after("<a data-date = "+dateString+'><span class = "date">'+String(n[l].getDate())+'</span><span class = "month">'+String(f[n[l].getMonth()])+"</span></a>")}
for(l=0;
l<selector.children(".timeline-wrap").children(".event").length;
l++){
var c=new Date(selector.children(".timeline-wrap").children(".event:nth-child("+String(l+1)+")").attr("data-date"));
dateString=String(c.getMonth()+1+"/"+c.getDate()+"/"+c.getFullYear());
selector.children(".timeline-wrap").children(".event:nth-child("+String(l+1)+")").attr("data-date",dateString)}
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").each(function(){
if((new Date(e(this).attr("data-date"))).getFullYear()!=i)e(this).hide()}
);
if(selector.hasClass("calledOnce"))return 0;
selector.addClass("calledOnce");
selector.children(".dates-bar").children('a[data-date ="'+String(selector.children(".timeline-wrap").children(".event.selected").attr("data-date"))+'"]').addClass("selected");
if(selector.width()<500)selector.addClass("s_screen");
e(window).resize(function(){
if(selector.width()<500)selector.addClass("s_screen");
else selector.removeClass("s_screen")}
);
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").click(function(){
c=String(e(this).attr("data-date"));
selector.children(".timeline-wrap").children(".event.selected").removeClass("selected");
selector.children(".timeline-wrap").children('.event[data-date="'+c+'"]').addClass("selected");
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").removeClass("selected");
e(this).addClass("selected")}
);
selector.children(".dates-bar").children("a.next").click(function(){
var e=o;
var t=selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible()").length;
if(u+o>=t)e=t-u-1;
if(parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"))*e>selector.children(".dates-bar").width())while(parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"))*e>selector.children(".dates-bar").width()&&e>1)e-=1;
var n=-1*e*parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"));
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").animate({
marginLeft:"+="+String(n)+"px"}
,a);
u+=e;
s=(new Date(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq("+String(u)+")").attr("data-date"))).getMonth();
selector.children(".month-year-bar").children(".month").children("span").text(f[s])}
);
selector.children(".dates-bar").children("a.prev").click(function(){
var e=o;
var t=selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible()").length;
if(u<=o)e=u;
if(parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"))*e>selector.children(".dates-bar").width())while(parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"))*e>selector.children(".dates-bar").width()&&e>1)e-=1;
var n=e*parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"));
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").animate({
marginLeft:"+="+String(n)+"px"}
,a);
u-=e;
s=(new Date(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq("+String(u)+")").attr("data-date"))).getMonth();
selector.children(".month-year-bar").children(".month").children("span").text(f[s])}
);
selector.children(".month-year-bar").children(".month").children(".next").click(function(){
if(!(s==11))s+=1;
else s=0;
var t=0;
selector.children(".month-year-bar").children(".month").children("span").text(f[s]);
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible()").each(function(){
t+=1;
if((new Date(e(this).attr("data-date"))).getMonth()>=s){
return false}
}
);
var n=(t-u-1)*parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"));
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").animate({
marginLeft:"-="+String(n)+"px"}
,a);
u=t-1}
);
selector.children(".month-year-bar").children(".month").children(".prev").click(function(){
if(!(s==0))s-=1;
else s=11;
var t=0;
selector.children(".month-year-bar").children(".month").children("span").text(f[s]);
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible()").each(function(){
t+=1;
if((new Date(e(this).attr("data-date"))).getMonth()>=s){
return false}
}
);
var n=(t-u-1)*parseInt(selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").css("width"));
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible():eq(0)").animate({
marginLeft:"-="+String(n)+"px"}
,a);
u=t-1}
);
selector.children(".month-year-bar").children(".year").children(".next").click(function(){
i+=1;
selector.children(".month-year-bar").children(".year").children("span").text(String(i));
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").each(function(){
if((new Date(e(this).attr("data-date"))).getFullYear()!=i)e(this).hide();
else e(this).show()}
);
if(!selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible").length){
selector.children(".dates-bar").children("a.noevent").css("display","block")}
else{
selector.children(".dates-bar").children("a.noevent").css("display","none");
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").css("margin-left","0");
u=0;
selector.children(".timeline-wrap").children(".event").removeClass("selected");
selector.children(".timeline-wrap").children(".event").each(function(){
c=new Date(e(this).attr("data-date"));
if(c.getFullYear()==i){
e(this).addClass("selected");
s=c.getMonth();
selector.children(".month-year-bar").children(".month").children("span").text(f[s]);
return false}
}
)}
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").removeClass("selected");
selector.children(".dates-bar").children('a[data-date ="'+String(selector.children(".timeline-wrap").children(".event.selected").attr("data-date"))+'"]').addClass("selected")}
);
selector.children(".month-year-bar").children(".year").children(".prev").click(function(){
i-=1;
selector.children(".month-year-bar").children(".year").children("span").text(String(i));
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").each(function(){
if((new Date(e(this).attr("data-date"))).getFullYear()!=i)e(this).hide();
else e(this).show();
if(!selector.children(".dates-bar").children("a:not(.prev,.next,.noevent):visible").length){
selector.children(".dates-bar").children("a.noevent").css("display","block")}
else{
selector.children(".dates-bar").children("a.noevent").css("display","none");
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").css("margin-left","0");
u=0;
selector.children(".timeline-wrap").children(".event").removeClass("selected");
selector.children(".timeline-wrap").children(".event").each(function(){
c=new Date(e(this).attr("data-date"));
if(c.getFullYear()==i){
e(this).addClass("selected");
s=c.getMonth();
selector.children(".month-year-bar").children(".month").children("span").text(f[s]);
return false}
}
)}
}
);
selector.children(".dates-bar").children("a:not(.prev,.next,.noevent)").removeClass("selected");
selector.children(".dates-bar").children('a[data-date ="'+String(selector.children(".timeline-wrap").children(".event.selected").attr("data-date"))+'"]').addClass("selected")}
)}
)}
}
)(jQuery);
$(document).ready(function(){
$("div.jflatTimeline").jflatTimeline({
scroll:"2",scrollingTime:"300"}
)}
)CSS代码(res-timeline.css):
/********** Setting the fonts section ***************/
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,600);.jflatTimeline,.jflatTimeline input,.jflatTimeline,textarea{font-family:'Open Sans';}
/********** Normal Styles ***************/
.jflatTimeline{width:700px;margin:10px auto;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
/********** Style for the month year bar ***************/
.jflatTimeline .month-year-bar{background-color:#cc4d4d;display:table;width:100%;color:#ffffff;font-size:25px;font-weight:300;padding:5px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:default;}
.jflatTimeline .month-year-bar .prev,.jflatTimeline .month-year-bar .next{padding:0 12px;font-size:30px;cursor:pointer;}
.jflatTimeline .month-year-bar .year{float:left;}
.jflatTimeline .month-year-bar .month{float:right;}
/********** Style for the bar containing dates ***************/
.jflatTimeline .dates-bar{border:solid 1px #e7e7e7;display:block;width:100%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 50px;position:relative;font-size:0;white-space:nowrap;overflow:hidden;-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;}
.jflatTimeline .dates-bar a{display:block;height:70px;width:70px;color:#a2a2a2;text-align:center;display:inline-block;border-right:1px solid #E7E7E7;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;cursor:pointer;transition:color .2s,transform .2s;-webkit-transition:color .2s,transform .2s;-moz-transition:color .2s,transform .2s;z-index:0;}
.jflatTimeline .dates-bar a:hover{color:#686666;}
.jflatTimeline .dates-bar a span{transition:color .2s,transform .2s;-webkit-transition:color .2s,-webkit-transform .2s;-moz-transition:color .2s,-moz-transform .2s;}
.jflatTimeline .dates-bar a.noevent{display:none;width:100%;color:#7B7B7B;font-size:19px;line-height:70px;}
.jflatTimeline .dates-bar a.selected{color:#696969;}
.jflatTimeline .dates-bar a.selected>span.date{transform:scale(1.2,1.2);-moz-transform:scale(1.2,1.2);-webkit-transform:scale(1.2,1.2);}
.jflatTimeline .dates-bar a.prev,.jflatTimeline .dates-bar a.next{position:absolute;top:0;width:50px;min-width:0;font-size:20px;background-color:white;font-size:30px;line-height:70px;z-index:2;display:inline-block;}
.jflatTimeline .dates-bar .month span{display:inline-block;min-width:60px;text-align:center;}
.jflatTimeline .dates-bar a.prev{left:0;}
.jflatTimeline .dates-bar a.next{right:0;border-left:solid 1px #e7e7e7;}
.jflatTimeline .dates-bar a span.date{display:block;font-size:30px;}
.jflatTimeline .dates-bar a span.month{font-size:13px;}
/********** Whole style for timeline-wrap ***************/
.jflatTimeline .timeline-wrap{width:100%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;border:solid 1px #e7e7e7;border-top:0;}
.jflatTimeline .timeline-wrap .event{overflow:auto;border-bottom:solid 1px #e7e7e7;display:none;}
.jflatTimeline .timeline-wrap .event.selected{display:block;}
.jflatTimeline .timeline-wrap .event .date{color:#3F3F3F;display:block;font-size:14px;padding:0 15px 15px;}
.jflatTimeline .timeline-wrap .event .date i{padding:0 10px 0 0;}
.jflatTimeline .timeline-wrap .event>div{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;padding:15px;width:100%;display:table;}
.jflatTimeline .timeline-wrap .event div.right{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;padding:15px;padding-right:0;}
.jflatTimeline .timeline-wrap .event div.layout1>div{float:left;width:50%;}
.jflatTimeline .timeline-wrap .event .layout1 div.left>img{width:100%;}
.jflatTimeline .timeline-wrap .event .layout1 div.right h3{text-align:center;font-size:20px;text-transform:uppercase;margin:5px 0;color:#3E3E3E;}
.jflatTimeline .timeline-wrap .event .layout1 div.right p{font-size:13px;color:#707070;line-height:21px;}
.jflatTimeline .timeline-wrap .event div.layout2>div{float:left;width:50%;}
.jflatTimeline .timeline-wrap .event .layout2 div.right>img{width:100%;}
.jflatTimeline .timeline-wrap .event .layout2 div.right h3{text-align:center;font-size:20px;text-transform:uppercase;margin:5px 0;color:#3E3E3E;}
.jflatTimeline .timeline-wrap .event .layout2 div.right p{font-size:13px;color:#707070;line-height:21px;}
.jflatTimeline .timeline-wrap .event h3{text-align:center;font-size:20px;text-transform:uppercase;margin:5px 0;color:#3E3E3E;}
.jflatTimeline .timeline-wrap .event p{font-size:13px;color:#707070;line-height:21px;}
.jflatTimeline .timeline-wrap .event .layout3 img{width:100%;}
/********** Make it responsive ***************/
.jflatTimeline.s_screen .timeline-wrap .event div.layout1>div{float:none;width:100%;}
.jflatTimeline.s_screen .timeline-wrap .event div.layout2>div{float:none;width:100%;}
@media screen and (max-width:750px){.jflatTimeline{width:600px;}
}
@media screen and (max-width:639px){.jflatTimeline{width:498px;}
}
@media screen and (max-width:500px){.jflatTimeline{width:80%;}
}


