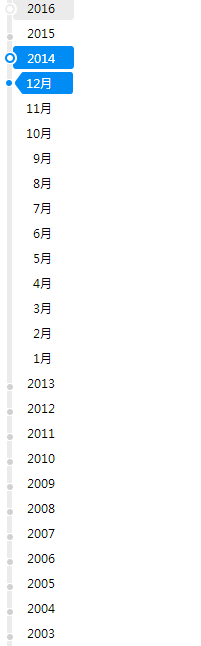
以下是 jQuery可伸缩时间轴插件timelinejs代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery可伸缩时间轴插件timeline</title>
<link type="text/css" rel="stylesheet" href="css/timeline.css"/>
<script type="text/javascript" src="js/jquery-1.8.1.min.js"></script>
<script type="text/javascript">
$(function(){
//隐藏所有子栏目(除第一个栏目外)
$(".year:not(:first)").find(".month").hide();
//点击大栏目
$(".year>li").click(function(){
$("li.active",$(this).parent()).removeClass("active");
$(this).addClass("active");
$("ul>li:first",this).addClass("active");
});
$(".month>li").click(function(){
var $ul=$(this).parent();
$ul.find(".active").removeClass("active");
$(this).addClass("active");
return false;
});
});
</script>
</head>
<body>
<div class="box">
<div class="timeline">
<ul class="year">
<!--year-->
<li>
<div class="year-button"> 2016 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li class="active">
<div class="year-button"> 2015 </div>
<ul class="month">
<li class="active"><a href="#">5月</a></li>
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2014 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2013 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2012 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2011 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2010 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2009 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2008 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2007 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2006 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2005 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2004 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-ul-->
<!--month-->
</li>
<!--year-->
<li>
<div class="year-button"> 2003 </div>
<ul class="month">
<li><a href="#">12月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">1月</a></li>
</ul>
<!--month-ul-->
<!--month-->
</li>
<!--year-->
</ul>
<!--time-ul-->
</div>
<!--time-->
</div>
</body>
</html>
CSS代码(timeline.css):
@charset "utf-8";/* CSS Document */
*{margin:0;padding:0;}
body{font-size:12px;}
li{list-style:none;}
a{text-decoration:none;}
.timeline{background:url(../img/timeline-line.png) repeat-y 10px;width:80px;float:left;}
.year li .year-button{cursor:pointer;background:url(../img/timeline-bg.png) 0px -175px no-repeat;height:25px;padding-left:22px;margin-left:8px;line-height:25px;}
.year li .year-button:hover{background:url(../img/timeline-bg.png) 0px -29px no-repeat}
.year>.active .year-button{background:url(../img/timeline-bg.png) 0px 0px no-repeat;color:#FFF;}
.year>.active .year-button:hover{background:url(../img/timeline-bg.png) 0px 0px no-repeat;color:#FFF;}
.month{display:none;margin-left:7px;}
.active>.month{display:block}
.month>li{cursor:pointer;height:25px;padding-right:25px;line-height:25px;text-align:right;}
.month>li a{color:#000000;}
.month>li.active{background:url(../img/timeline-bg.png) 0px -89px no-repeat;}
.month>li.active a{color:#FFF;}
.month>li:hover{background:url(../img/timeline-bg.png) 0px -119px no-repeat;}
.month>li.active:hover{background:url(../img/timeline-bg.png) 0px -89px no-repeat;}


