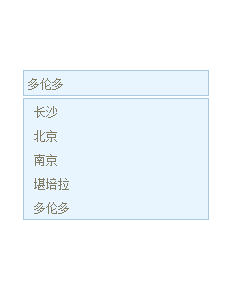
以下是 jQuery制作的下拉选项菜单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery����������ѡ��˵�</title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<style type="text/css">
#dropdown{width:186px; margin:80px auto; position:relative}
#dropdown p{width:150px; height:24px; line-height:24px; padding-left:4px; padding-right:30px; border:1px solid #a9c9e2; background:#e8f5fe url(arrow.gif) no-repeat right 4px; color:#807a62; cursor:pointer}
#dropdown ul{width:184px; background:#e8f5fe; margin-top:2px; border:1px solid #a9c9e2; position:absolute; display:none}
#dropdown ul li{height:24px; line-height:24px; text-indent:10px}
#dropdown ul li a{display:block; height:24px; color:#807a62; text-decoration:none}
#dropdown ul li a:hover{background:#c6dbfc; color:#369}
#result{margin-top:10px;text-align:center}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#dropdown p").click(function(){
var ul = $("#dropdown ul");
if(ul.css("display")=="none"){
ul.slideDown("fast");
}else{
ul.slideUp("fast");
}
});
$("#dropdown ul li a").click(function(){
var txt = $(this).text();
$("#dropdown p").html(txt);
var value = $(this).attr("rel");
$("#dropdown ul").hide();
$("#result").html("��ѡ����"+txt+"��ֵΪ��"+value);
});
});
</script>
</head>
<body>
<div id="main">
<h2 class="top_title">ʹ��CSS��jQuery����Ư��������ѡ��˵�</h2>
<div id="dropdown">
<p>��ѡ�����</p>
<ul>
<li><a href="#" rel="1">��ɳ</a></li>
<li><a href="#" rel="2">����</a></li>
<li><a href="#" rel="3">�Ͼ�</a></li>
<li><a href="#" rel="4">������</a></li>
<li><a href="#" rel="5">����</a></li>
</ul>
</div>
<div id="result"></div>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</div>
</body>
</html>CSS代码(main.css):
@charset "utf-8";/* CSS Document */
html,body,div,span,h1,h2,h3,h4,h5,h6,p,pre,a,code,em,img,small,strong,sub,sup,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent}
a{color:#007bc4/*#424242*/
;text-decoration:none;}
a:hover{text-decoration:underline}
ol,ul{list-style:none}
table{border-collapse:collapse;border-spacing:0}
body{height:100%;font:12px/18px Tahoma,Helvetica,Arial,Verdana,"\5b8b\4f53",sans-serif;color:#51555C;background:#162934}
img{border:none}
#header{width:910px;height:92px;margin:0 auto;}
#logo{width:240px;height:90px;background:url(../images/logo_demo.gif) no-repeat}
#logo h1{text-indent:-999em}
#logo h1 a{display:block;width:240px;height:90px}
#main{width:910px;min-height:600px;margin:30px auto 0 auto;background:#fff;-moz-border-radius:12px;-khtml-border-radius:12px;-webkit-border-radius:12px;border-radius:12px;}
h2.top_title{margin:4px 20px;padding-top:15px;padding-left:20px;padding-bottom:10px;border-bottom:1px solid #d3d3d3;font-size:18px;color:#a84c10;background:url(../images/arrL.gif) no-repeat 2px 14px}
#footer{height:60px;}
#footer p{padding:10px 2px;line-height:24px;text-align:center}
#footer p a:hover{color:#51555C}
.google_ad{width:728px;height:90px;margin:50px auto}
.ad_76090,.ad_demo{width:760px;height:90px;margin:40px auto}


