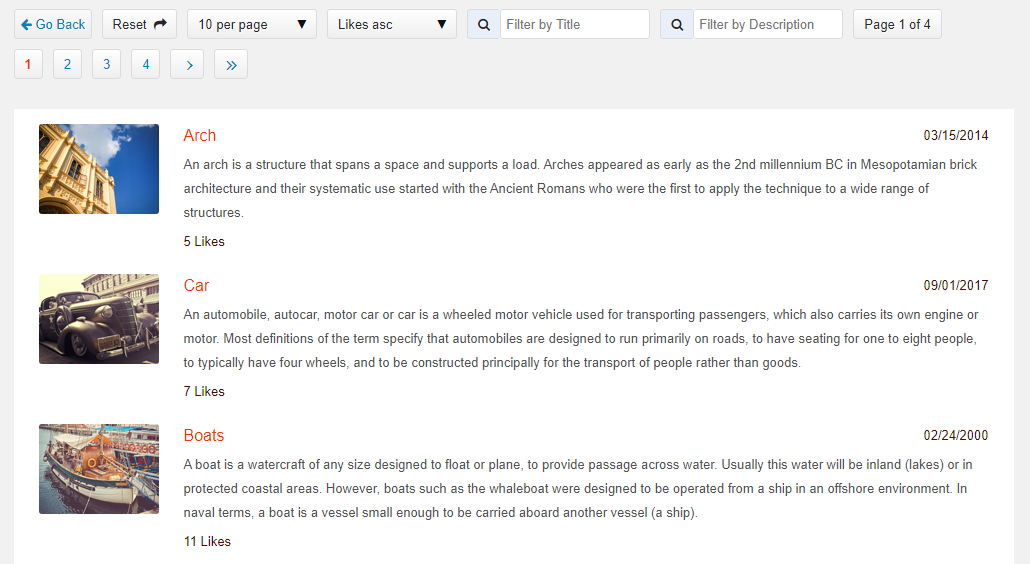
以下是 jQuery分页排序插件jPList js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<title>jQuery jPList Plugin - Demos</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- css -->
<link href="css/font-awesome.css" rel="stylesheet" />
<link rel="stylesheet" href="css/vendor/normalize.css" />
<link rel="stylesheet" href="css/styles.min.css" />
<link href="../html/img/common/favicon.png" rel="shortcut icon" />
<!-- js -->
<script src="js/vendor/jquery-1.10.0.min.js"></script>
<script src="js/vendor/modernizr.min.js"></script>
</head>
<body>
<!-- header -->
<header class="box" id="header">
<div class="box" id="header-box">
<div class="center">
<div class="box">
<!-- logo -->
<div id="logo" class="left">
<a href="/" title="">jQuery jPList Plugin</a>
</div>
</div>
</div>
</div>
</header>
<!-- bread crumbs-->
<div id="bread-crumbs-box" class="box">
<div id="bread-crumbs" class="box">
<div class="center"></div>
</div>
</div>
<!-- main content -->
<div id="main-content" class="box">
<div class="center">
<div id="page-content" class="box">
<!-- tabs navigation -->
<div class="box text-shadow">
<h1 class="h1-30-normal left">jPList Demo Pages</h1>
</div>
<div class="box text-shadow fa-list-styles">
<h2 class="p-lr-20">Layout Examples</h2>
<ul class="arrows-menu">
<li><a href="examples/1-layout/div-layout.html" title="">DIVs Layout Demo</a> - demo with DIV elements and all default actions like sort, pagination, etc.</li>
<li><a href="examples/1-layout/table-1.html" title="">Table Demo 1</a> - demo with all default actions like sort, pagination, etc. in TABLE</li>
<li><a href="examples/1-layout/table-2.html" title="">Table Demo 2</a> - table with header and alternating rows with different colors</li>
<li><a href="examples/1-layout/two-tables.html" title="">2 Tables on the Page</a> - demo with 2 tables on the page and all default actions like sort, pagination, etc.</li>
<li><a href="examples/1-layout/ul-li.html" title="">UL LI Demo <img src="img/icons/new.png" /></a> - unordered list demo with all default actions like sort, pagination, etc. <strong>Added views control.</strong></li>
<li><a href="examples/1-layout/list-grid.html" title="">Views Control (List, Grid and Thumbs Views) <img src="img/icons/new.png" /></a> - demo with control that switches between views: list, grid or thumbs</li>
<li><a href="examples/1-layout/sticky-panel.html" title="">Demo With Sticky Panel</a> - demo with sticky panel</li>
</ul>
<h2 class="p-lr-20">Data Sources</h2>
<ul class="arrows-menu">
<li><a href="examples/7-data-source/php-mysql-demo.html" title="">PHP + MySQL Example</a> - server side demo using PHP and MySQL database</li>
<li><a href="examples/7-data-source/asp-net-sql-server-demo.html" title="">ASP.NET and SQL Server Demo</a> - server side demo using AP.NET and SQL Server database</li>
<li><a href="examples/7-data-source/php-sqlite-demo.html" title="">PHP + SQLite Example</a> - server side demo using PHP and SQLite database</li>
</ul>
<h2 class="p-lr-20">Actions Examples</h2>
<ul class="arrows-menu">
<li><a href="examples/4-actions/drop-down-filters-ul-li.html" title="">Dropdown Filters With UL/LI</a> - filter by jQuery path dropdown with UL/LI layout</li>
<li><a href="examples/4-actions/drop-down-filters-select.html" title="">Dropdown Filters With SELECT</a> - filter by jQuery path dropdown with SELECT layout</li>
<li><a href="examples/4-actions/double-sort.html" title="">Double Sort Demo</a> - example with double sorting</li>
<li><a href="examples/4-actions/deep-linking.html" title="">Deep Linking Demo</a> - page state controlled by URL</li>
<li><a href="examples/4-actions/pagination-only-demo.html" title="">Pagination Only Demo</a> - demo page with pagination control only</li>
<li><a href="examples/4-actions/google-style-pagination.html" title="">Google Style Pagination <img src="img/icons/new.png" /></a></li>
<li><a href="examples/4-actions/pagination-without-items-per-page.html" title="">Pagination Without "Items per Page" Dropdown</a></li>
<li><a href="examples/4-actions/hidden-sort.html" title="">Hidden Sort (Default Sort Control)</a></li>
</ul>
<h2 class="p-lr-20">Toggle Filters by jQuery Path</h2>
<ul class="arrows-menu">
<li><a href="examples/3-toggle-filters/checkbox-filters.html" title="">Checkbox Filters</a> - filter by jQuery path using group of checkboxes. OR logic inside group, AND logic between different groups</li>
<li><a href="examples/3-toggle-filters/radio-buttons-filters.html" title="">Radio Button Filters</a> - filter by jQuery path with radio buttons</li>
<li><a href="examples/3-toggle-filters/button-filters-input.html" title="">Button Filters</a> - filter by jQuery path with BUTTON elements</li>
<li><a href="examples/3-toggle-filters/button-filters-span-group.html" title="">Button Filters Group</a> - filter by jQuery path using group of elements like SPAN, INPUT, etc. OR logic inside group, AND logic between different groups</li>
<li><a href="examples/3-toggle-filters/button-filters-span-group-single-mode.html" title="">Button Filters Group (Single Mode) <img src="img/icons/new.png" /></a> - button filters group when only one button can be selected at the same time</li>
<li><a href="examples/3-toggle-filters/button-filters-span.html" title="">Button Filters and Counters</a> - filter by jQuery path with SPAN elements and counter controls</li>
<li><a href="examples/3-toggle-filters/range-filter.html" title="">Range Filter</a> - range filter by jQuery path with any element (SPAN, INPUT, etc.) </li>
</ul>
<h2 class="p-lr-20">Toggle Filters by Text</h2>
<ul class="arrows-menu">
<li><a href="examples/3-toggle-filters/checkbox-text-filter.html" title="">Checkbox Text filter</a> - filter by checkboxes text values. OR logic inside group, AND logic between different groups</li>
<li><a href="examples/3-toggle-filters/button-text-filter.html" title="">Button Text Filter</a> - filter by text using any elements like SPAN, INPUT etc.</li>
<li><a href="examples/3-toggle-filters/button-text-filter-group.html" title="">Button Text Filter Group</a> - filter by text using any elements like SPAN, INPUT etc. OR logic inside group, AND logic between different groups</li>
</ul>
<h2 class="p-lr-20">jPList with jQuery UI</h2>
<ul class="arrows-menu">
<li><a href="examples/5-jquery-ui/range-slider.html" title="">Range Slider</a> - jQuery UI range slider</li>
<li><a href="examples/5-jquery-ui/date-picker-range-filter.html" title="">Date Picker Filter</a> - jQuery UI date picker</li>
</ul>
<h2 class="p-lr-20">DateTime Examples</h2>
<ul class="arrows-menu">
<li><a href="examples/2-datetime/datetime-1.html" title="">DateTime 1</a> - {day}.{month}.{year}</li>
<li><a href="examples/2-datetime/datetime-2.html" title="">DateTime 2</a> - {month} {day}, {year} {hour}:{min}:{sec}</li>
<li><a href="examples/2-datetime/datetime-3.html" title="">DateTime 3</a> - {month} {day}, {year}</li>
</ul>
<h2 class="p-lr-20">Other Examples</h2>
<ul class="arrows-menu">
<li><a href="examples/6-other/fade-animation.html" title="">Fade Animation <img src="img/icons/new.png" /></a> - example page of fade animation in jPList</li>
<li><a href="examples/6-other/jplist-with-fancybox.html" title="">jPList with Fancybox</a> - example of jPList with lightbox</li>
<li><a href="examples/6-other/large-amount-of-data-demo.html" title="">Large Amount of Data (Demo with 1000 items on the page)</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
CSS代码(styles.min.css):
html,body{padding:0;margin:0;background:#f1f1f1;color:#505050;font-family:Arial,Helvetica,sans-serif;font-size:13px;line-height:24px}
pre{padding:0;margin:0}
.center{margin:0 auto;width:1000px;max-width:95%}
a{text-decoration:none;color:#0381bb;font-weight:bold}
a:focus,:focus{outline:none}
img{border:0}
table{padding:0;margin:0;border-collapse:collapse}
tr,td{padding:0;margin:0}
#page-content{padding-bottom:30px}
h2{font-size:16px;margin:30px 0 0 0;padding:0}
@media only screen and (max-width:500px){.ios-500px-width-100{width:100%}
}
#black-top-bar{height:45px;border-top:1px solid #dae3ec;border-bottom:1px solid #fff;background:#505050}
#header{border-bottom:1px solid #fff}
#header-box{height:90px;border-bottom:1px solid #e3e3e3}
#logo{padding:0;margin:0;line-height:90px;font-family:'Droid Sans',sans-serif;font-size:32px}
#logo a{text-shadow:1px 1px 1px #fff;transition:all .25s ease 0s}
#logo a:hover{text-shadow:1px 1px 10px #999}
#bread-crumbs{background:#ececec;border-bottom:1px solid #e3e3e3}
#bread-crumbs p{padding:10px 0;margin:0}
#bread-crumbs-box{border-bottom:1px solid #fff;margin-bottom:25px}
#main-content{min-height:600px}
#footer{background:#27252a url("../img/common/black-bg.png");height:300px;color:#f1f1f1}
#footer a{font-weight:normal}
#footer-content{margin-top:150px}
.icon,.github-icon,.view-icon,.download-icon,.paypal-icon,.codecanyon-icon{display:inline-block;vertical-align:middle;padding-left:25px}
.github-icon{background:url("../img/common/github.png") no-repeat 0 50%}
.download-icon{background:url("../img/common/download.png") no-repeat 0 50%}
.paypal-icon{background:url("../img/common/paypal.png") no-repeat 0 50%;padding-left:45px;background-position:0 17px}
.codecanyon-icon{background:url("../img/common/codecanyon.png") no-repeat 0 50%;padding-left:45px;background-position:0 4px}
.read-more-blue-icon{background:url("../img/common/next-blue.png") no-repeat center right;padding-right:15px}
.read-more-orange-icon{background:url("../img/common/next-orange.png") no-repeat center right;padding-right:15px}
.border-img{border:4px solid #fff;outline:1px solid #c4c4c4}
.border-img-black{border:1px solid #000}
.border-img-grey4{border:1px solid #c4c4c4}
.white-btn,.big-white-btn{border:1px solid #dae3ec;border-radius:3px;color:#6c6c6c;padding:5px 10px;display:inline-block;background:#fff;background:-moz-linear-gradient(top,#fff 0,#efefef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#efefef));background:-webkit-linear-gradient(top,#fff 0,#efefef 100%);background:-o-linear-gradient(top,#fff 0,#efefef 100%);background:-ms-linear-gradient(top,#fff 0,#efefef 100%);background:linear-gradient(to bottom,#fff 0,#efefef 100%)}
.big-white-btn{height:40px;line-height:40px;padding:0;text-align:center;margin:0 20px 20px 0}
.white-btn.orange,.big-white-btn.orange{color:#f03800;border:1px solid #fca185}
.white-btn.blue,.big-white-btn.blue{color:#0381bb;border:1px solid #85baf7}
.white-btn.grey,.big-white-btn.grey{border:1px solid #c4c4c4}
.f15{font-size:15px}
.f16{font-size:16px}
.lh28{line-height:28px}
.orange{color:#f03800}
.text-shadow{text-shadow:1px 1px 1px #fff}
.title-15{font-size:15px}
.title-24-orange{font-size:24px;color:#f03800}
.title-24-blue{font-size:24px;color:#0381bb}
.title-24-blue a{font-weight:normal}
.title-16-bold-black2{color:#27252a;font-size:16px;font-weight:bold}
.title-16-underline-normal{font-size:16px;text-decoration:underline;font-weight:normal}
.title-18-brown{font-size:18px;color:#8a2800}
.h1-30-normal{margin:0 0 30px 0;padding:0;font-size:30px;font-weight:normal}
.note{margin-bottom:60px;text-align:center}
@media only screen and (max-width:400px){.h1-30-normal{line-height:33px}
}
.grid-item{width:300px;margin:0 50px 30px 0}
.grid-item .title-15 p{margin-bottom:0}
.grid-item .links a{font-size:12px}
.grid-item-last{margin-right:0}
.demo-preview{background:#fff;margin:10px 0 40px 0;border-radius:3px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-o-box-sizing:border-box;box-sizing:border-box;border:1px solid #e3e3e3}
.demo-preview img{max-width:100%;border-radius:3px}
.settings-tbl{border-collapse:collapse;border-left:1px solid #e3e3e3;border-top:1px solid #e3e3e3;margin-bottom:40px;background:#fff;width:100%}
.settings-tbl td,.settings-tbl th{border-right:1px solid #e3e3e3;border-bottom:1px solid #e3e3e3;padding:5px 15px;margin:0}
.settings-tbl .options{font-weight:bold}
.settings-tbl .values,.settings-tbl .defaults{font-style:italic}
.vspacer{border-top:1px solid #dbdbdb;border-bottom:1px solid #fff;line-height:1px;font-size:1px}
#license{background:#f8f8ff;margin:20px 0;padding-top:10px}
#license p,#license h1,#license h2,#license h3,#license h4,#license h5,#license h6{margin:0;padding:0 20px 10px 20px}
.buy-section{margin:20px 0;padding:20px;background:#fff;vertical-align:middle;font-size:16px}
.buy-section img,.buy-section input{vertical-align:middle}
.buy-section .buy-txt{margin:0 20px 0 0;line-height:50px}
.buy-section .buy-txt .price{font-weight:bold;font-size:18px;padding:0 15px}
.box{float:left;width:100%}
.box-30{width:30%}
.box-40{width:40%}
.box-50{width:50%}
.box-55{width:55%}
.box-60{width:60%}
.box-70{width:70%}
.box-100px{width:100px}
.box-170px{width:170px}
.box-200px{width:200px}
.center-40{margin:0 auto;width:40%}
.align-right{text-align:right}
.align-center{text-align:center}
.align-middle{vertical-align:middle}
.left{float:left}
.right{float:right}
.block{display:block}
.left-block{display:block;float:left}
.hidden{display:none}
.reset-pm{padding:0;margin:0}
.reset-pm-bot{padding-bottom:0;margin-bottom:0}
.p-tb-20{padding:20px 0;margin:0}
.p-lr-20{padding:0 20px;margin:0}
.p-lrt-20{padding:20px 20px 0 20px;margin:0}
.p20{padding:20px;margin:0}
.p40{padding:40px;margin:0}
.m-tb-20{padding:0;margin:20px 0}
.hmenu{padding:0;margin:0;list-style:none}
.hmenu li{float:left}
.vmenu{list-style-type:square;margin:20px;padding:0 0 0 10px}
.arrows-menu li,.arrows-menu-p20 li{list-style-image:url("../img/common/next.png");padding-left:5px}
.arrows-menu .active,.arrows-menu-p20 .active,.arrows-menu .active,.arrows-menu-p20 .active{color:#f03800}
.arrows-menu-p20{margin-top:50px}
.arrows-menu-p20 li{padding-bottom:20px}
#social-menu li{line-height:45px;padding-left:15px;font-size:16px}
#social-menu a{color:#dbdbdb;transition:all .25s ease 0s}
#social-menu a:hover{color:#fff;text-shadow:1px 1px 10px #fff}
.default-menu li{margin:0 25px 35px 0;padding:4px 0}
.default-menu li a{color:#6c6c6c;text-shadow:1px 1px 1px #fff;transition:all .25s ease 0s}
.default-menu li:hover a{color:#27252a;text-shadow:1px 1px 10px #999}
.default-menu li:hover a .orange{color:#f03800}
.default-menu .orange{color:#f03800}
.default-menu .active{border-bottom:1px solid #fff;border-radius:3px;padding:0;background:#fff;background:-moz-linear-gradient(top,#fff 0,#efefef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#efefef));background:-webkit-linear-gradient(top,#fff 0,#efefef 100%);background:-o-linear-gradient(top,#fff 0,#efefef 100%);background:-ms-linear-gradient(top,#fff 0,#efefef 100%);background:linear-gradient(to bottom,#fff 0,#efefef 100%)}
.default-menu .active a{padding:3px 15px;border:1px solid #dbdbdb;border-radius:3px;display:block;float:left}
@media only screen and (max-width:800px){#page-content .default-menu{margin-bottom:15px}
#page-content .default-menu li{width:25%;margin:0}
#page-content .default-menu li a{padding-left:15px}
#page-content .default-menu .active{border:none;background:none}
#page-content .default-menu .active a{background:#fff;background:-moz-linear-gradient(top,#fff 0,#efefef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#efefef));background:-webkit-linear-gradient(top,#fff 0,#efefef 100%);background:-o-linear-gradient(top,#fff 0,#efefef 100%);background:-ms-linear-gradient(top,#fff 0,#efefef 100%);background:linear-gradient(to bottom,#fff 0,#efefef 100%)}
}
@media only screen and (max-width:500px){#page-content .default-menu li{width:50%}
}
@media only screen and (max-width:620px){#top-menu{display:none}
}
@media only screen and (max-width:930px){#header-box{height:auto}
}
#top-menu li{margin:30px 0 0 25px}
#top-menu li .orange{color:#f03800}
.fa-list-styles .fa{font-size:18px;color:#243d99;margin:0 5px}


