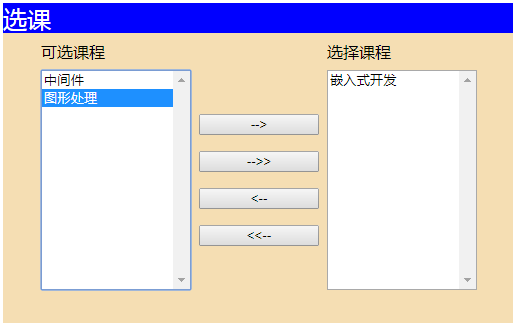
以下是 jquery双向选择器代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery双向选择器代码</title>
<style type="text/css">
.s1{width:120px;}
#d1{width:510px;height:320px;background-color:#F5DEB3;margin:0 auto;}
#d2{height:30px;font-size:24px;background-color:blue;color:white;}
#d3{padding-left:30px;}
</style>
<script type="text/javascript" src="js/jquery-1.4.3.js"></script>
<script type="text/javascript" src="js/lab2.js"></script>
</head>
<body>
<div id="d1">
<div id="d2">选课</div>
<div id="d3">
<table cellpadding="0" cellspacing="8">
<tr>
<td>可选课程</td>
<td> </td>
<td>选择课程</td>
</tr>
<tr>
<td>
<select id="s1" name="s1" style="width:150px; height:220px;" multiple="multiple">
<option value="zsf">嵌入式开发</option>
<option value="xrr">中间件</option>
<option value="hh">图形处理</option>
</select>
</td>
<td>
<p><input id="b1" type="button" class="s1" value="-->" /></p>
<p><input type="button" id="b2" class="s1" value="-->>" /></p>
<p><input type="button" id="b3" class="s1" value="<--" /></p>
<p><input type="button" id="b4" class="s1" value="<<--" /></p>
</td>
<td><select id="s2" name="s2" style="width:150px;height:220px;" multiple="multiple"></select></td>
</tr>
</table>
</div>
</div>
</body>
</html>JS代码(lab2.js):
$(function(){
$('#b1').click(function(){
$obj = $('select option:selected').clone(true);
if($obj.size() == 0){
alert("请至少选择一条!");
}
$('#s2').append($obj);
$('select option:selected').remove();
}
);
$('#b2').click(function(){
$('#s2').append($('#s1 option'));
}
);
$('#b3').click(function(){
$obj = $('select option:selected').clone(true);
if($obj.size() == 0){
alert("请至少选择一条!");
}
$('#s1').append($obj);
$('select option:selected').remove();
}
);
$('#b4').click(function(){
$('#s1').append($('#s2 option'));
}
);
$('option').dblclick(function(){
var flag = $(this).parent().attr('id');
if(flag == "s1"){
var $obj = $(this).clone(true);
$('#s2').append($obj);
$(this).remove();
}
else{
var $obj = $(this).clone(true);
$('#s1').append($obj);
$(this).remove();
}
}
);
}
);


