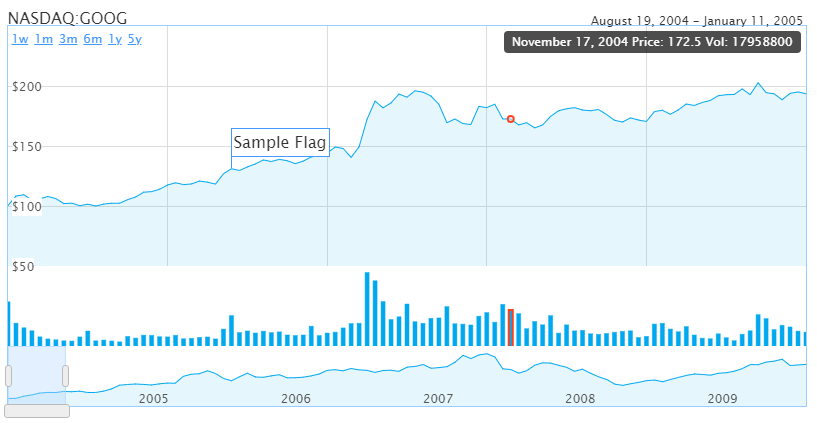
以下是 HTML5互动股票图形数据特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5互动股票图形数据</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="css/hsd.css?d3fa1" />
<link rel="stylesheet" type="text/css" href="css/finance.css?d3fa1" />
</head>
<body>
<div id="content-container">
<div id="content">
<div id="finance">
<div id="labels">
<div id="financeTitle">
NASDAQ:GOOG</div>
<div id="time">
<a onclick="HumbleFinance.zoom(5);">1w</a>
<a onclick="HumbleFinance.zoom(21);">1m</a>
<a onclick="HumbleFinance.zoom(65);">3m</a>
<a onclick="HumbleFinance.zoom(127);">6m</a>
<a onclick="HumbleFinance.zoom(254);">1y</a>
<a onclick="HumbleFinance.zoom(1265);">5y</a> </div>
<div id="dateRange">
</div>
</div>
</div>
</div>
</div>
<script src="js/hsd.js?d3fa1"></script>
<script src="js/prototype.min.js?d3fa1"></script>
<script src="js/Finance.js?d3fa1"></script>
<script src="js/excanvas.js?d3fa1"></script>
<script src="js/base64.js?d3fa1"></script>
<script src="js/canvas2image.js?d3fa1"></script>
<script src="js/canvastext.js?d3fa1"></script>
<script src="js/flotr.js?d3fa1"></script>
<script src="js/HumbleFinance.js?d3fa1"></script>
<script src="js/data.js?d3fa1"></script>
<script src="js/demo.js?d3fa1"></script>
</body>
</html>JS代码(demo.js):
Event.observe(document,'dom:loaded',function(){
prettyPrint();
HumbleFinance.trackFormatter = function (obj){
var x = Math.floor(obj.x);
var data = jsonData[x];
var text = data.date + " Price:" + data.close + " Vol:" + data.volume;
return text;
}
;
HumbleFinance.yTickFormatter = function (n){
if (n == this.axes.y.max){
return false;
}
return '$'+n;
}
;
HumbleFinance.xTickFormatter = function (n){
if (n == 0){
return false;
}
var date = jsonData[n].date;
date = date.split(' ');
date = date[2];
return date;
}
HumbleFinance.init('finance',priceData,volumeData,summaryData);
HumbleFinance.setFlags(flagData);
var xaxis = HumbleFinance.graphs.summary.axes.x;
var prevSelection = HumbleFinance.graphs.summary.prevSelection;
var xmin = xaxis.p2d(prevSelection.first.x);
var xmax = xaxis.p2d(prevSelection.second.x);
$('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date);
Event.observe(HumbleFinance.containers.summary,'flotr:select',function (e){
var area = e.memo[0];
xmin = Math.floor(area.x1);
xmax = Math.ceil(area.x2);
var date1 = jsonData[xmin].date;
var date2 = jsonData[xmax].date;
$('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date);
}
);
}
);
JS代码(Finance.js):
/*(function (){
var HSD ={
*/
function toggleSnippet(button,snippet){
if (Element.visible(snippet)){
Element.update(button,'(show)');
}
else{
Element.update(button,'(hide)');
}
Element.toggle(snippet);
}
prettyPrint();
/*}
window.HSD = HSD;
}
)();
*/
CSS代码(finance.css):
.title{text-align:center;}
.subTitle{font-size:16px;}
#finance{position:relative;margin:40px 0px;border:1px solid #99CCFF;-moz-user-select:none;-webkit-user-select:none;user-select:none;}
#labels{position:absolute;width:800px;z-index:10;}
#financeTitle{position:absolute;top:-20px;}
#time{position:absolute;left:4px;top:4px;font-size:10px;z-index:10;}
#time a{background:#ffffff;cursor:pointer;border-right:2px solid transparent;color:#4499FF;text-decoration:underline;}
#dateRange{position:absolute;right:4px;top:-14px;font-size:10px;}
.handle{position:absolute;z-index:10;cursor:pointer;background:#eeeeee;border:1px solid #bbbbbb;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;}
.zoomHandle{width:5px;height:20px;}
.scrollHandle{width:100px;height:12px;}
.flag{border:1px solid #4499FF;background:white;padding:1px 2px 1px 2px;}
.flagpole{border-left:1px solid #4499FF;}
.flotr-grid-label{font-size:11px;background:#ffffff;margin:2px 0px 0px 4px;}
.flotr-mouse-value{font-size:10px;}
#summaryGraph .flotr-grid-label{margin-top:-16px;background:transparent;text-align:left;}
.documentation p{font-size:14px;padding-left:20px;padding-right:8px;}
.documentation ol{font-size:14px;}
.documentation h3{padding-top:12px;}
.documentation h4{padding-left:20px;font-size:14px;}
.documentation p code{font-size:12px;}
.documentation .snippet{margin-left:20px;}


