以下是 HTML5 SVG跨设备jQuery图表插件特效代码 的示例演示效果:
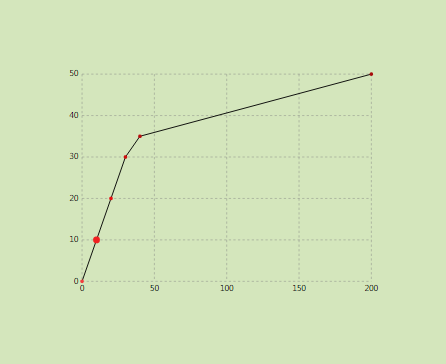
部分效果截图1:

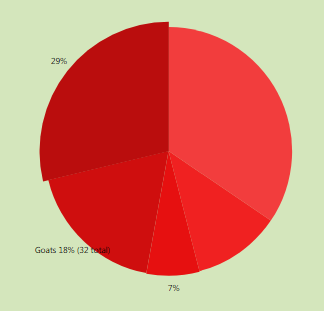
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<!--[if IE 8]> <html class="no-js lt-ie9" lang="zh" > <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="zh" > <!--<![endif]-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 SVG跨设备jQuery图表插件</title>
<link href="dist/css/vendor/normalize.css" media="screen" rel="stylesheet" type="text/css" />
<link href="dist/css/vendor/foundation.css" media="screen" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href="dist/css/pizza.css" media="screen, projector, print" rel="stylesheet" type="text/css" />
<script src="dist/js/vendor/modernizr.js"></script>
</head>
<body>
<div class="row">
<div class="large-4 small-4 columns">
<ul data-pie-id="pie">
<li data-value="60">Water Buffalo (60)</li>
<li data-value="20">Bison (20)</li>
<li data-value="12">Sheep (12)</li>
<li data-value="32" data-text="Goats {{percent}} ({{value}} total)">Goat (32)</li>
<li data-value="50">Shetland Pony (50)</li>
</ul>
</div>
<div class="large-8 small-8 columns">
<div id="pie"></div>
</div>
</div>
<div class="row">
<div class="large-4 small-4 columns">
<ul data-pie-id="donut" data-options='{"donut":"true"}'>
<li data-value="60">Water Buffalo (60)</li>
<li data-value="20">Bison (20)</li>
<li data-value="12">Sheep (12)</li>
<li data-value="32">Goat (32)</li>
<li data-value="50">Shetland Pony (50)</li>
</ul>
</div>
<div class="large-8 small-8 columns">
<div id="donut"></div>
</div>
</div>
<div class="row">
<div class="large-4 small-4 columns">
<ul data-bar-id="bar">
<li data-value="200">Water Buffalo (300)</li>
<li data-value="178">Bison (178)</li>
<li data-value="12">Sheep (12)</li>
<li data-value="32">Goat (32)</li>
<li data-value="250">Shetland Pony (250)</li>
<li data-value="99">Wild Ant (99)</li>
<li data-value="78">Chameleon (78)</li>
</ul>
</div>
<div class="large-8 small-8 columns">
<div id="bar" style="height: 450px;"></div>
</div>
</div>
<div class="row">
<div class="large-4 small-4 columns">
<ul data-line-id="line">
<li data-y="0" data-x="0">Water Buffalo</li>
<li data-y="10" data-x="10">Bison</li>
<li data-y="20" data-x="20">Bison</li>
<li data-y="30" data-x="30">Bison</li>
<li data-y="35" data-x="40">Bison</li>
<li data-y="50" data-x="200">Bison</li>
</ul>
</div>
<div class="large-8 small-8 columns">
<div id="line" style="height: 450px;"></div>
</div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="dist/js/vendor/dependencies.js"></script>
<script src="dist/js/pizza.js"></script>
<script>
$(window).load(function() {
Pizza.init();
$(document).foundation();
});
</script>
</body>
</html>JS代码(pizza.js):
var Pizza ={
version:'0.2.1',settings:{
donut:false,donut_inner_ratio:0.4,// between 0 and 1 percent_offset:35,// relative to radius show_text:true,// show or hide the percentage on the chart. animation_speed:500,always_show_text:false,show_grid:true,bar_spacer:100,bar_intervals:6,animation_type:'elastic' // options:backin,backout,bounce,easein,// easeinout,easeout,linear}
,NS:'http://www.w3.org/2000/svg',init:function (scope,options){
var self = this;
this.scope = scope || document.body;
var charts = $('[data-pie-id],[data-line-id],[data-bar-id]',this.scope);
$.extend(true,this.settings,options);
if (charts.length > 0){
charts.each(function (){
return self.build($(this),options);
}
);
}
else if ($(this.scope).is('[data-pie-id]') || $(this.scope).is('[data-line-id]') || $(this.scope).is('[data-bar-id]')){
this.build($(this.scope),options);
}
this.events();
}
,events:function (){
var self = this;
$(window).off('.pizza').on('resize.pizza',self.throttle(function (){
self.init();
}
,500));
$(this.scope).off('.pizza');
this.pie_events();
this.line_events();
this.bar_events();
}
,build:function(legend,options){
legend.data('settings',$.extend({
}
,this.settings,options,legend.data('options')));
this.data(legend,options ||{
}
);
if (legend.data('pie-id')){
this.update_DOM(this.pie(legend));
}
else if (legend.data('line-id')){
this.update_DOM(this.line(legend));
}
else if (legend.data('bar-id')){
this.update_DOM(this.bar(legend));
}
}
,data:function (legend,options){
var data = [],count = 0;
$('li',legend).each(function (){
var segment = $(this);
if (options.data){
data.push({
value:options.data[segment.index()],text:segment.data('text'),color:segment.css('color'),segment:segment}
);
}
else{
data.push({
x:segment.data('x'),y:segment.data('y'),value:segment.data('value'),text:segment.data('text'),color:segment.css('color'),segment:segment}
);
}
}
);
return legend.data('graph-data',data);
}
,update_DOM:function (parts){
var legend = parts[0],graph = parts[1];
return $(this.identifier(legend)).html(graph);
}
,animate:function (el,cx,cy,settings,scale){
var self = this,scale = scale || 1.05;
el.hover(function (e){
var path = Snap(e.target),text = Snap(path.node.nextSibling);
path.animate({
transform:'s' + scale + ' ' + scale + ' ' + cx + ' ' + cy}
,settings.animation_speed,mina[settings.animation_type]);
if (!/text/.test(text.node.nodeName)) return;
text.touchend(function (){
Snap(path).animate({
transform:'s' + scale + ' ' + scale + ' ' + cx + ' ' + cy}
,settings.animation_speed,mina[settings.animation_type]);
}
);
if (settings.show_text){
text.animate({
opacity:1}
,settings.animation_speed);
text.touchend(function (){
text.animate({
opacity:1}
,settings.animation_speed);
}
);
}
}
,function (e){
var path = Snap(e.target),text = Snap(path.node.nextSibling);
path.animate({
transform:'s1 1 ' + cx + ' ' + cy}
,settings.animation_speed,mina[settings.animation_type]);
if (!/text/.test(text.node.nodeName)) return;
text.animate({
opacity:0}
,settings.animation_speed);
}
);
}
,parse_options:function (string,percent,value){
var percentStr = Math.round(percent) + '%',output = string.replace(/{
{
*percent *}
}
/ig,percentStr) .replace(/{
{
*value *}
}
/ig,value);
return output;
}
,svg:function (legend,settings){
var container = $(this.identifier(legend)),svg = $('svg',container),width = container.width(),pie = legend.attr('data-pie-id'),height = container.height();
if (svg.length > 0){
svg = svg[0];
}
else{
var svg = this.svg_obj('svg');
svg.width = width;
svg.height = height;
}
if (pie){
var view_box = '-' + settings.percent_offset + ' -' + settings.percent_offset + ' ' + (width + (settings.percent_offset * 1.5)) + ' ' + (width + (settings.percent_offset * 1.5));
}
else{
var view_box = '-' + settings.percent_offset + ' -' + settings.percent_offset + ' ' + (width + (settings.percent_offset * 1.6)) + ' ' + (height + (settings.percent_offset * 1.6));
}
this.set_attr(svg,{
width:'100%',height:'100%',viewBox:view_box}
);
return svg;
}
,identifier:function (legend){
id = legend.data('pie-id') || legend.data('bar-id') || legend.data('line-id');
return '#' + id;
}
,throttle:function(fun,delay){
var timer = null;
return function (){
var context = this,args = arguments;
clearTimeout(timer);
timer = setTimeout(function (){
fun.apply(context,args);
}
,delay);
}
;
}
,svg_obj:function (type){
return document.createElementNS(this.NS,type);
}
,ticks:function (min,max,count){
var span = max - min,step = Math.pow(10,Math.floor(Math.log(span / count) / Math.LN10)),err = count / span * step;
// Filter ticks to get closer to the desired count. if (err <= .15) step *= 10;
else if (err <= .35) step *= 5;
else if (err <= .75) step *= 2;
// Round start and stop values to step interval. var tstart = Math.ceil(min / step) * step,tstop = Math.floor(max / step) * step + step * .5,ticks = [],x;
// now generate ticks for (i=tstart;
i < tstop;
i += step){
ticks.push(i);
}
return ticks;
}
,set_attr:function (node,attrs){
for (attr in attrs){
node.setAttribute(attr,attrs[attr]);
}
return this;
}
,flip:function (node,h){
node.setAttribute('transform','translate(0,' + h +') scale(1,-1)');
}
}
;
CSS代码(default.css):
@import url(http://fonts.useso.com/css?family=Raleway:200,500,700,800);@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#d4e6bc;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.htmleaf-container{margin:0 auto;overflow:hidden;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.htmleaf-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.htmleaf-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.htmleaf-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.htmleaf-demo a{color:#1d7db1;text-decoration:none;}
.htmleaf-demo{width:100%;padding-bottom:1.2em;}
.htmleaf-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #1d7db1;font-weight:700;}
.htmleaf-demo a:hover{opacity:0.6;}
.htmleaf-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.htmleaf-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.htmleaf-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.htmleaf-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.htmleaf-icon span{display:none;}
.htmleaf-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.htmleaf-footer{width:100%;padding-top:10px;}
.htmleaf-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-htmleaf-home-outline:before{content:"\e5000";}
.icon-htmleaf-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.htmleaf-header{padding:3em 10% 4em;}
.htmleaf-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.htmleaf-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.htmleaf-header h1{font-size:1.2em;}
}


