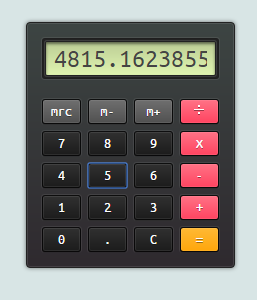
以下是 html5+css3计算器样式代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="lt-ie9 lt-ie8" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="lt-ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Chunky Calculator</title>
<link rel="stylesheet" href="css/style.css">
<!--[if lt IE 9]><script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
<body>
<form class="calc">
<p class="calc-display">
<input type="text" name="res" id="res" value="4815.1623" class="calc-display-input" onFocus="this.blur()">
</p>
<p class="calc-row">
<button type="button" class="calc-button calc-button-gray" onClick="s('Just....')">mrc</button>
<button type="button" class="calc-button calc-button-gray" onClick="s('....do..')">m-</button>
<button type="button" class="calc-button calc-button-gray" onClick="s('......it')">m+</button>
<button type="button" class="calc-button calc-button-red calc-button-big" onClick="a('/')">÷</button>
</p>
<p class="calc-row">
<button type="button" class="calc-button" onClick="a('7')">7</button>
<button type="button" class="calc-button" onClick="a('8')">8</button>
<button type="button" class="calc-button" onClick="a('9')">9</button>
<button type="button" class="calc-button calc-button-red calc-button-big" onClick="a('*')">x</button>
</p>
<p class="calc-row">
<button type="button" class="calc-button" onClick="a('4')">4</button>
<button type="button" class="calc-button" onClick="a('5')">5</button>
<button type="button" class="calc-button" onClick="a('6')">6</button>
<button type="button" class="calc-button calc-button-red calc-button-big" onClick="a('-')">-</button>
</p>
<p class="calc-row">
<button type="button" class="calc-button" onClick="a('1')">1</button>
<button type="button" class="calc-button" onClick="a('2')">2</button>
<button type="button" class="calc-button" onClick="a('3')">3</button>
<button type="button" class="calc-button calc-button-red calc-button-big" onClick="a('+')">+</button>
</p>
<p class="calc-row">
<button type="button" class="calc-button" onClick="a('0')">0</button>
<button type="button" class="calc-button" onClick="a('.')">.</button>
<button type="button" class="calc-button" onClick="s('')">C</button>
<button type="button" class="calc-button calc-button-yellow calc-button-big" onClick="e()">=</button>
</p>
</form>
<script>
function s(v) { document.getElementById('res').value = v }
function a(v) { document.getElementById('res').value += v }
function e() { try { s(eval(document.getElementById('res').value)) } catch(e) { s('Error') } }
</script>
</body>
</html>CSS代码(style.css):
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body{line-height:1;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
table{border-collapse:collapse;border-spacing:0;}
.about{margin:70px auto 40px;padding:8px;width:260px;font:10px/18px 'Lucida Grande',Arial,sans-serif;color:#bbb;text-align:center;text-shadow:0 -1px rgba(0,0,0,0.3);background:#383838;background:rgba(34,34,34,0.8);border-radius:4px;background-image:-webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.3));background-image:-moz-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.3));background-image:-o-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.3));background-image:linear-gradient(to bottom,rgba(0,0,0,0),rgba(0,0,0,0.3));-webkit-box-shadow:inset 0 0 0 1px rgba(0,0,0,0.2),0 0 6px rgba(0,0,0,0.4);box-shadow:inset 0 0 0 1px rgba(0,0,0,0.2),0 0 6px rgba(0,0,0,0.4);}
.about a{color:#eee;text-decoration:none;border-radius:2px;-webkit-transition:background 0.1s;-moz-transition:background 0.1s;-o-transition:background 0.1s;transition:background 0.1s;}
.about a:hover{text-decoration:none;background:#555;background:rgba(255,255,255,0.15);}
.about-links{height:30px;}
.about-links > a{float:left;width:50%;line-height:30px;font-size:12px;}
.about-author{margin-top:5px;}
.about-author > a{padding:1px 3px;margin:0 -1px;}
/* * Copyright (c) 2012-2013 Thibaut Courouble * http://www.cssflow.com * * Licensed under the MIT License:* http://www.opensource.org/licenses/mit-license.php */
input,button{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
::-moz-focus-inner{padding:0;border:0;}
@font-face{font-family:'UbuntuMono';font-style:normal;font-weight:normal;src:url(../fonts/UbuntuMono.woff) format("woff");}
body{font:12px/20px 'Lucida Grande',Tahoma,Verdana,sans-serif;color:#404040;background:#d8e5e5;}
.calc{margin:50px auto;padding:15px;width:177px;background:#3d4543;border:1px solid #222;border-radius:4px;background-image:-webkit-linear-gradient(top,#3d4543,#2f2a2f);background-image:-moz-linear-gradient(top,#3d4543,#2f2a2f);background-image:-o-linear-gradient(top,#3d4543,#2f2a2f);background-image:linear-gradient(to bottom,#3d4543,#2f2a2f);-webkit-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.1),0 0 4px rgba(0,0,0,0.5);box-shadow:inset 0 0 0 1px rgba(255,255,255,0.1),0 0 4px rgba(0,0,0,0.5);}
.calc-display{margin:0 0 20px;padding:3px;background:#222;border-radius:3px;-webkit-box-shadow:inset 0 0 0 1px rgba(0,0,0,0.1),0 0 0 1px rgba(255,255,255,0.08);box-shadow:inset 0 0 0 1px rgba(0,0,0,0.1),0 0 0 1px rgba(255,255,255,0.08);}
.calc-display-input{display:block;width:100%;height:35px;padding:0 8px;font:26px/35px UbuntuMono,monospace;color:#444;text-align:right;background:#bccd95;background-clip:padding-box;/* Don't let the background bleed outside the border */
border:1px solid #222;border-radius:2px;background-image:-webkit-linear-gradient(top,#bccd95,#e0f5b1);background-image:-moz-linear-gradient(top,#bccd95,#e0f5b1);background-image:-o-linear-gradient(top,#bccd95,#e0f5b1);background-image:linear-gradient(to bottom,#bccd95,#e0f5b1);-webkit-box-shadow:inset 0 2px 3px rgba(0,0,0,0.5),0 0 0 1px rgba(255,255,255,0.12);box-shadow:inset 0 2px 3px rgba(0,0,0,0.5),0 0 0 1px rgba(255,255,255,0.12);}
.calc-row{margin-top:7px;zoom:1;}
.calc-row:before,.calc-row:after{content:'';display:table;}
.calc-row:after{clear:both;}
.calc-button{float:left;padding:0;margin:0 0 0 7px;width:39px;font:14px/23px UbuntuMono,monospace;color:white;text-align:center;text-decoration:none;text-shadow:0 1px rgba(0,0,0,0.4);background:#313131;background-clip:padding-box !important;/* !important because FF overrides the value on:active */
border:0;/* IE 8 fix */
border:1px solid rgba(0,0,0,0.8);border-radius:3px;cursor:pointer;background-image:-webkit-linear-gradient(top,#313131,#1c1c1c);background-image:-moz-linear-gradient(top,#313131,#1c1c1c);background-image:-o-linear-gradient(top,#313131,#1c1c1c);background-image:linear-gradient(to bottom,#313131,#1c1c1c);-webkit-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.08),0 1px rgba(0,0,0,0.3),0 0 0 1px rgba(255,255,255,0.08);box-shadow:inset 0 0 0 1px rgba(255,255,255,0.08),0 1px rgba(0,0,0,0.3),0 0 0 1px rgba(255,255,255,0.08);}
.calc-button:first-child{margin-left:0;}
.calc-button:active{background:#282828;-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,0.6),0 1px rgba(0,0,0,0.1),0 0 0 1px rgba(255,255,255,0.05);box-shadow:inset 0 1px 2px rgba(0,0,0,0.6),0 1px rgba(0,0,0,0.1),0 0 0 1px rgba(255,255,255,0.05);}
.calc-button-gray{background:#6f6f6f;background-image:-webkit-linear-gradient(top,#6f6f6f,#515151);background-image:-moz-linear-gradient(top,#6f6f6f,#515151);background-image:-o-linear-gradient(top,#6f6f6f,#515151);background-image:linear-gradient(to bottom,#6f6f6f,#515151);}
.calc-button-gray:active{background:#555;}
.calc-button-red{background:#ff4561;background-image:-webkit-linear-gradient(top,#ff7286,#ff4561);background-image:-moz-linear-gradient(top,#ff7286,#ff4561);background-image:-o-linear-gradient(top,#ff7286,#ff4561);background-image:linear-gradient(to bottom,#ff7286,#ff4561);}
.calc-button-red:active{background:#ff4561;}
.calc-button-yellow{background:#ffa70c;background-image:-webkit-linear-gradient(top,#ffb935,#ffa70c);background-image:-moz-linear-gradient(top,#ffb935,#ffa70c);background-image:-o-linear-gradient(top,#ffb935,#ffa70c);background-image:linear-gradient(to bottom,#ffb935,#ffa70c);}
.calc-button-yellow:active{background:#ffa70c;}
.calc-button-big{font-size:16px;}
.lt-ie8 .calc-display-input{width:152px;}
/* border-box fix */
.lt-ie7 .calc-row{margin-left:-7px;}
/* first-child fix */


