以下是 jQuery鼠标悬停文字提示插件js代码 的示例演示效果:
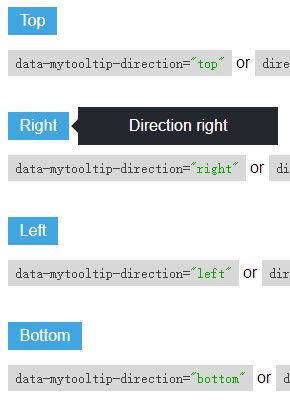
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery鼠标悬停文字提示插件</title>
<link rel="stylesheet" href="jquery.mytooltip.css">
<link rel="stylesheet" href="demo/style.css">
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery.mytooltip.js"></script>
<script src="demo/script.js"></script>
</head>
<body>
<div class="content" id="start-example">
<div class="content-block content-first">
<div class="content-block-inner">
<h2 class="content-title">Directions</h2>
<h3 class="content-subtitle">Directions tooltips</h3>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="内容">Top
</div>
<br>
<code>data-mytooltip-direction=<span class="code-string">"top"</span></code> or
<code>direction:<span class="code-string">'top'</span></code>
<span class="code-info">- This default value</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template=".tooltip-content-dom">Right
</div>
<br>
<code>data-mytooltip-direction=<span class="code-string">"right"</span></code> or
<code>direction:<span class="code-string">'right'</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="left"
data-mytooltip-template="Direction left">Left
</div>
<br>
<code>data-mytooltip-direction=<span class="code-string">"left"</span></code> or
<code>direction:<span class="code-string">'left'</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="bottom"
data-mytooltip-template="Direction bottom">Bottom
</div>
<br>
<code>data-mytooltip-direction=<span class="code-string">"bottom"</span></code> or
<code>direction:<span class="code-string">'bottom'</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-second">
<div class="content-block-inner">
<h2 class="content-title">Offset</h2>
<h3 class="content-subtitle">Оffset tooltips</h3>
<div class="js-mytooltip type-inline-block style-block style-block-two"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="Offset default - 10px">Default
</div>
<br>
<code>data-mytooltip-offset=<span class="code-number">10</span></code> or
<code>offset:<span class="code-number">10</span></code>
<span class="code-info">- This default value</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-two"
data-mytooltip-custom-class="align-center"
data-mytooltip-offset="20"
data-mytooltip-direction="left"
data-mytooltip-template="Offset 20px">Offset custom
</div>
<br>
<code>data-mytooltip-offset=<span class="code-number">20</span></code> or
<code>offset:<span class="code-number">20</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-first">
<div class="content-block-inner">
<h2 class="content-title">Templates</h2>
<h3 class="content-subtitle">Plain text or great HTML template</h3>
<div class="js-mytooltip type-inline-block style-block style-block-three"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template="<strong>plain text</strong>">hover to me
</div>
<br>
<code>data-mytooltip-template<span class="code-string">"<strong>plain text</strong>"</span></code> or
<code>template:<span class="code-string">'plain text'</span></code> <br>
or add selector a string <code style="margin-top: 10px;"><span class="code-string">'.content-class'</span></code>
<br>
<br>
<p><strong>Hover link: "Mars"</strong></p>
<p>The chemicals allow the water to remain liquid at lower
temperatures but also help keep it
from boiling off in the
thin atmosphere of <a class="js-mytooltip-template" data-mytooltip-direction="right" href="#">Mars</a>,<br> the
researchers said.</p>
<div class="js-mytooltip type-inline-block style-block style-block-three"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-dinamic-template="true"
data-mytooltip-template="<div class='wrap'><a class='add-to-basket' href='#'>Add to basket</a><span class='count'>17</span></div>">dinamic template
</div>
<br>
<code>data-mytooltip-dinamic-template=<span class="code-boolean">true</span></code> or
<code>dinamicTemplate:<span class="code-boolean">true</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-second">
<div class="content-block-inner">
<h2 class="content-title">Animation</h2>
<h3 class="content-subtitle">Animation options</h3>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="Slow animate duration - 200mc">Animate duration default
</div>
<br>
<code>data-mytooltip-animate-duration=<span class="code-number">200</span></code> or
<code>animateDuration:<span class="code-number">200</span></code>
<span class="code-info">- This default value</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-animate-duration="100"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="left"
data-mytooltip-template="Slow animate duration - 100mc">Fast animate duration
</div>
<br>
<code>data-mytooltip-animate-duration=<span class="code-number">100</span></code> or
<code>animateDuration:<span class="code-number">100</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-animate-duration="400"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="Slow animate duration - 400mc">Slow animate duration
</div>
<br>
<code>data-mytooltip-animate-duration=<span class="code-number">400</span></code> or
<code>animateDuration:<span class="code-number">400</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="left"
data-mytooltip-template="Animate offset 15px">Animate offset default
</div>
<br>
<code>data-mytooltip-animate-offset-px=<span class="code-number">15</span></code> or
<code>animateOffsetPx:<span class="code-number">15</span></code>
<span class="code-info">- This default value</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-animate-offset-px="40"
data-mytooltip-template="Animate offset 40px">Animate offset custom
</div>
<br>
<code>data-mytooltip-animate-offset-px=<span class="code-number">40</span></code> or
<code>animateOffsetPx:<span class="code-number">40</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="bottom"
data-mytooltip-animate-offset-px="0"
data-mytooltip-template="Animate offset 0px">Animate offset custom null
</div>
<br>
<code>data-mytooltip-animate-offset-px=<span class="code-number">0</span></code> or
<code>animateOffsetPx:<span class="code-number">0</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-first">
<div class="content-block-inner">
<h2 class="content-title">Actions</h2>
<h3 class="content-subtitle">Support actions</h3>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template="Event default - hover">Hover me
</div>
<br>
<code>data-mytooltip-action=<span class="code-string">"hover"</span></code> or
<code>action:<span class="code-string">'hover'</span></code>
<span class="code-info">- This default value</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-action="click"
data-mytooltip-template="Event click">Click me
</div>
<br>
<code>data-mytooltip-action=<span class="code-string">"click"</span></code> or
<code>action:<span class="code-string">'click'</span></code>
<br>
<br>
<h3 style="margin-bottom: 10px;text-align: left" class="content-subtitle">Focus:</h3>
<div class="form">
<input type="text" class="input js-mytooltip"
data-mytooltip-template="Enter your first name"
data-mytooltip-theme="danger"
data-mytooltip-action="focus"
data-mytooltip-direction="right" placeholder="First name">
<input type="text" class="input js-mytooltip"
data-mytooltip-template="Enter your last name"
data-mytooltip-theme="danger"
data-mytooltip-action="focus"
data-mytooltip-direction="right" placeholder="Last name">
<input type="email" class="input js-mytooltip"
data-mytooltip-template="Enter your valid Email"
data-mytooltip-theme="danger"
data-mytooltip-action="focus"
data-mytooltip-direction="right" placeholder="Email">
</div>
<br>
<code>data-mytooltip-action=<span class="code-string">"focus"</span></code> or
<code>action:<span class="code-string">'focus'</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-second">
<div class="content-block-inner">
<h2 class="content-title">Events</h2>
<h3 class="content-subtitle">Custom events</h3>
<div class="js-mytooltip type-inline-block style-block style-block-two custom-event"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="Event log in console">Open console and hover me
</div>
<br>
<h3 class="list-title">List of events:</h3>
<ul class="list">
<li>show-before</li>
<li>show-complete</li>
<li>hide-before</li>
<li>hide-complete</li>
</ul>
<br>
<code>
$(domElement).on(event, function() {<br>
<span class="code-string">// your code</span><br>
});
</code>
<br>
<br>
</div>
</div>
<div class="content-block content-first">
<div class="content-block-inner">
<h2 class="content-title">Methods</h2>
<h3 class="content-subtitle">Public methods</h3>
<h3 class="content-subtitle align-left">Call:</h3>
<code>
setTimeout(function() {<br>
$(domElement).myTooltip(<span class="code-string">'call'</span>);<br>
}, <span class="code-number">300</span>);
</code>
<br>
<br>
<h3 class="content-subtitle align-left">Update:</h3>
<code>
$(domElement).myTooltip(<span class="code-string">'update'</span>);
</code>
<br>
<br>
<a class="add-element" href="#">Click to add new Elements and call public method update</a>
<br>
<br>
<h3 class="content-subtitle align-left">Destroy:</h3>
<code>
$(domElement).myTooltip(<span class="code-string">'destroy'</span>);
</code>
<br>
<div class="js-mytooltip destroy-current type-inline-block style-block style-block-three"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="click to destroy to delete element from myTooltip">Hover me
</div>
<br>
<a class="destroy-element" href="#">Destroy this hover element</a>
<br>
<br>
<h3 class="content-subtitle align-left">updateTemplate:</h3>
<code>
$(domElement).myTooltip(<span class="code-string">'updateTemplate'</span>, <span class="code-string">'template'</span>);
</code>
<br>
<p style="margin-bottom: 5px;"></p>
need to install: <br> <code>data-mytooltip-dinamic-template=<span class="code-boolean">true</span></code> or
<code>dinamicTemplate:<span class="code-boolean">true</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-second">
<div class="content-block-inner">
<h2 class="content-title">Themes</h2>
<h3 class="content-subtitle">Ready-to-use</h3>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template="Theme default">Default
</div>
<br>
<code>data-mytooltip-theme=<span class="code-string">"default"</span></code> or
<code>theme:<span class="code-string">'default'</span></code>
<span class="code-info">- This default value</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="left"
data-mytooltip-theme="danger"
data-mytooltip-template="Theme danger">Danger
</div>
<br>
<code>data-mytooltip-theme=<span class="code-string">"danger"</span></code> or
<code>theme:<span class="code-string">'danger'</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-theme="warning"
data-mytooltip-template="Theme warning">Warning
</div>
<br>
<code>data-mytooltip-theme=<span class="code-string">"warning"</span></code> or
<code>theme:<span class="code-string">'warning'</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="left"
data-mytooltip-theme="info"
data-mytooltip-template="Theme info">Info
</div>
<br>
<code>data-mytooltip-theme=<span class="code-string">"info"</span></code> or
<code>theme:<span class="code-string">'info'</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-theme="success"
data-mytooltip-template="Theme success">Success
</div>
<br>
<code>data-mytooltip-theme=<span class="code-string">"success"</span></code> or
<code>theme:<span class="code-string">'success'</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-four"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="left"
data-mytooltip-theme="light"
data-mytooltip-template="Theme light">Light
</div>
<br>
<code>data-mytooltip-theme=<span class="code-string">"light"</span></code> or
<code>theme:<span class="code-string">'light'</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-first">
<div class="content-block-inner">
<h2 class="content-title">Custom theme</h2>
<h3 class="content-subtitle">Your custom style</h3>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="my-tooltip align-center"
data-mytooltip-template="Add class custom style">My tooltip
</div>
<br>
<code>data-mytooltip-custom-class=<span class="code-string">"my-tooltip"</span></code> or
<code>customClass:<span class="code-string">'my-tooltip'</span></code>
<br>
<br>
</div>
</div>
<div class="content-block content-second">
<div class="content-block-inner">
<h2 class="content-title">Others</h2>
<h3 class="content-subtitle">Other examples</h3>
<div class="js-mytooltip type-inline-block style-block style-block-two"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-cursor-help="true"
data-mytooltip-template="Cursor help">?
</div>
<br>
<code>data-mytooltip-cursor-help=<span class="code-boolean">true</span></code> or
<code>cursorHelp:<span class="code-boolean">true</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-two"
data-mytooltip-custom-class="align-center"
data-mytooltip-hover-tooltip="false"
data-mytooltip-direction="left"
data-mytooltip-template="Try it hover">Hover me
</div>
<br>
<code>data-mytooltip-hover-tooltip=<span class="code-boolean">false</span></code> or
<code>hoverTooltip:<span class="code-boolean">false</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-two"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-disposable="true"
data-mytooltip-template="Disposable tip">Disposable
</div>
<br>
<code>data-mytooltip-disposable=<span class="code-boolean">true</span></code> or
<code>disposable:<span class="code-boolean">true</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-two"
data-mytooltip-custom-class="align-center"
data-mytooltip-hide-time="1000"
data-mytooltip-direction="right"
data-mytooltip-template="<strong>Show one second</strong>">Show one second
</div>
<br>
<code>data-mytooltip-hide-time=<span class="code-number">1000</span></code> or
<code>hideTime:<span class="code-number">1000</span></code>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-two js-mytooltip-ignore"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="No show">No show
</div>
<br>
<div style="margin-bottom: 10px;">Add class <code><span class="code-string">"js-mytooltip-ignore"</span></code> to DOM element or set user class:</div>
<code>data-mytooltip-ignore-class=<span class="code-string">'my-ignore-class'</span></code> or
<code>ignoreClass:<span class="code-string">"my-ignore-class"</span></code>
<br>
<br>
<div class="type-inline-block style-block style-block-two js-mytooltip-ignore">Dropdown menu <strong style="font-size: 16px;">»</strong>
</div>
<nav class="example-nav">
<ul>
<li><a class="example-nav-item" href="#">Static Item</a></li>
<li><a class="example-nav-item" href="#">Static Item</a></li>
<li><a class="example-nav-item js-mytooltip"
data-mytooltip-custom-class="align-center dropdown-menu-custom"
data-mytooltip-direction="bottom"
data-mytooltip-template=".js-dropdown-menu" href="#">Parent Item</a></li>
<li><a class="example-nav-item" href="#">Static Item</a></li>
</ul>
</nav>
<br>
<div style="margin-bottom: 10px;">Add a class DOM element:</div>
<code>data-mytooltip-template=<span class="code-string">'.js-dropdown-menu'</span></code>
<br>
<br>
<p class="js-p-title"><span style=" margin-bottom: 5px;
display: inline-block;" class="style-block style-block-two">Attribute title custom <strong style="font-size: 16px;">»</strong></span><br>
Banksia menziesii grows primarily in deep sandy soils of the <a href="/wiki/Swan_Coastal_Plain" title="Swan Coastal Plain">Swan Coastal
Plain</a> and <a href="/wiki/Geraldton_Sandplains" title="Geraldton Sandplains">Geraldton Sandplains</a>,
extending from <a href="/wiki/Waroona,_Western_Australia" title="Waroona, Western Australia">Waroona</a> in the
south to <a href="/wiki/Kalbarri,_Western_Australia" title="Kalbarri, Western Australia">Kalbarri</a> in the
north.</p>
<br>
<code>data-mytooltip-form-title=<span class="code-boolean">true</span></code> or
<code>fromTitle:<span class="code-boolean">true</span></code>
<br>
<br>
</div>
</div>
</div>
<div class="hidden">
<div class="tooltip-content-dom">
<span>Direction right</span>
</div>
</div>
<div class="hidden">
<div class="js-dropdown-menu">
<ul class="dropdown-menu">
<li><a class="example-nav-item" href="#">First item</a></li>
<li><a class="example-nav-item" href="#">Second item</a></li>
<li><a class="example-nav-item" href="#">Last item</a></li>
</ul>
</div>
</div>
</body>
</html>JS代码(script.js):
/** * Created by 1 on 10.10.2015. */
$(document).ready(function(){
$('.js-mytooltip').myTooltip();
$('.js-mytooltip-template').myTooltip({
'offset':15,'theme':'light','customClass':'mytooltip-template','cursorHelp':true,'template':'<p><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/58/Mars_23_aug_2003_hubble.jpg/1024px-Mars_23_aug_2003_hubble.jpg">' + 'Mars is the fourth planet from the Sun and the second smallest planet in the Solar System,after Mercury.' + ' Named after the Roman god of war,it is often referred to as the "Red Planet" because the iron oxide prevalent' + ' on its surface gives it a reddish appearance. <br> ' + '<a href="https://en.wikipedia.org/wiki/Mars" target="_blank">read more</a><p>'}
);
$('.js-p-title').find('a').myTooltip({
'fromTitle':true}
);
// custom-events $('.custom-event').on('show-before',function(){
console.log('show-before!')}
);
$('.custom-event').on('show-complete',function(){
console.log('show-complete!');
}
);
$('.custom-event').on('hide-before',function(){
console.log('hide-before!');
}
);
$('.custom-event').on('hide-complete',function(){
console.log('hide-complete!');
}
);
// destroy $('.destroy-element').on('click',function(event){
event.preventDefault();
$('.destroy-current').myTooltip('destroy');
}
);
// call setTimeout(function(){
$('.download-header').myTooltip('call');
}
,300);
$('.add-element').on('click',function(event){
event.preventDefault();
$(this).after('<br><div style="margin:10px 0;
" class="js-mytooltip type-inline-block style-block style-block-three"' + ' data-mytooltip-animate-duration="150" data-mytooltip-direction="left" data-mytooltip-custom-class="align-center"' + ' data-mytooltip-template="Wow!<br> This dinamic element!">New element</div>');
$('.js-mytooltip').myTooltip('update');
}
);
// dinamic template $(document).on('click','.add-to-basket',function(event){
event.preventDefault();
// template var countElement = $(this).next('.count');
var countNumber = countElement.text();
countElement.text(++countNumber);
// tooltip var tooltip = $('.js-mytooltip[data-mytooltip-id="' + $(this).parents('div').last().data('mytooltip-id') + '"]');
tooltip.myTooltip('updateTemplate',$(this).closest('.wrap').clone().wrap('<div>').parent().html());
}
);
}
);
CSS代码(style.css):
/* global */
*{padding:0;margin:0;outline:0;text-decoration:none;box-sizing:border-box;}
img{max-width:100%;}
a{color:#2C81B3;}
a:hover{color:#41A5E0;}
body{font-family:'Arial',sans-serif;font-size:16px;}
.wrapper{width:1280px;margin:0 auto;}
.wrapper:after{content:".";display:block;clear:both;visibility:hidden;height:0;}
.left{float:left;}
.right{float:right;}
.align-center{text-align:center;}
.align-left{text-align:left !important;}
/* header */
.header-bar{background:#34353C;padding:20px 0;}
.download{position:relative;padding:10px;display:inline-block;white-space:nowrap;font-size:16px;background:#F16F51;color:#FFF;}
.download:before{right:-21px;width:42px;height:42px;position:absolute;top:0;content:'';background-color:inherit;-moz-transform:rotate(45deg) skew(18.435deg,18.435deg) scale(.53);-webkit-transform:rotate(45deg) skew(18.435deg,18.435deg) scale(.53);-ms-transform:rotate(45deg) skew(18.435deg,18.435deg) scale(.53);transform:rotate(45deg) skew(18.435deg,18.435deg) scale(.53);}
.download:hover{background:#DA5D41;color:#FFF;}
.download:hover:before{background:#DA5D41;}
.top-link{margin-top:10px;margin-right:20px;color:#FFF5C1;}
.top-link:hover{color:#F16F51;}
.logo{margin-top:10px;color:#F16F51;}
.logo span{color:#FFF5C1;}
.logo:hover{color:#FFF5C1;}
.logo:hover span{color:#F16F51;}
.iframe-wrapper{float:left;margin-top:12px;margin-left:20px;}
.header-info{padding:30px 0;background:#25272F;}
.header-title{color:#FFF;font-weight:500;font-size:24px;text-align:center;}
/* content */
.content{}
.content-block{padding:20px 0;}
.content-block-inner{width:645px;margin:0 auto;}
.content-first{background:#FFF;}
.content-second{background:#F6F6F6;border-top:1px solid #F1F1F1;border-bottom:1px solid #F1F1F1;}
.content-title{text-align:center;font-size:26px;font-weight:normal;color:#F16F51;}
.content-subtitle{margin-bottom:10px;text-align:center;font-size:18px;font-weight:normal;color:#25272F;}
.type-inline-block{display:inline-block;}
.style-block{padding:5px 12px;margin:15px 0;color:#FFF;cursor:pointer;}
.style-block-one{background:#41A5E0;}
.style-block-two{background:#FAC458;}
.style-block-three{background:#FA965A;}
.style-block-four{background:#25B578;}
.form{width:400px;}
.input{width:100%;padding:15px;margin-bottom:15px;border:1px solid #E6E6E6;border-radius:3px;}
.mytooltip.dropdown-menu-custom{padding:5px;}
.example-nav ul,.dropdown-menu{overflow:hidden;list-style:none;}
.example-nav li{float:left;}
.example-nav-item{display:block;padding:7px;background:#41A5E0;color:#FFF;}
.example-nav-item:hover{background:#3A9BD4;color:#222;}
.dropdown-menu .example-nav-item{border-bottom:1px solid #3A9BD4;}
.hidden{display:none;}
.count{margin-left:5px;}
/**/
.mytooltip-template{width:250px;font-size:14px;}
.mytooltip-template img{margin-bottom:10px;}
.my-tooltip{padding:10px;width:120px;border-radius:10px;}
/**/
.list-title{font-weight:300;margin-bottom:10px;}
.list{padding-left:20px;}
.list li{margin-bottom:5px;font-size:14px;color:#0AA504;}
/* footer */
.footer{background:#34353C;padding:20px 0;}
/* code */
code{display:inline-block;padding:5px 7px;margin-bottom:3px;color:#424242;background:#D8D8D8;font-size:14px;}
.code-number{color:#FF920A;}
.code-string{color:#0AA504;}
.code-boolean{color:#B516A9;}
.code-info{margin-left:10px;color:#222;font-size:13px;}


