以下是 html5 svg图标手机菜单特效 的示例演示效果:
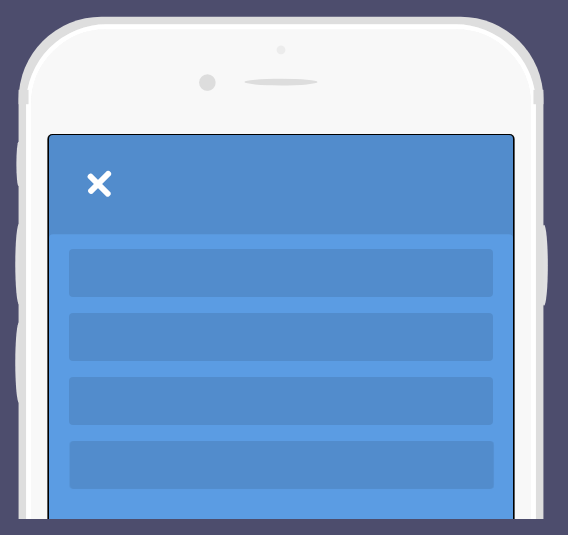
部分效果截图1:

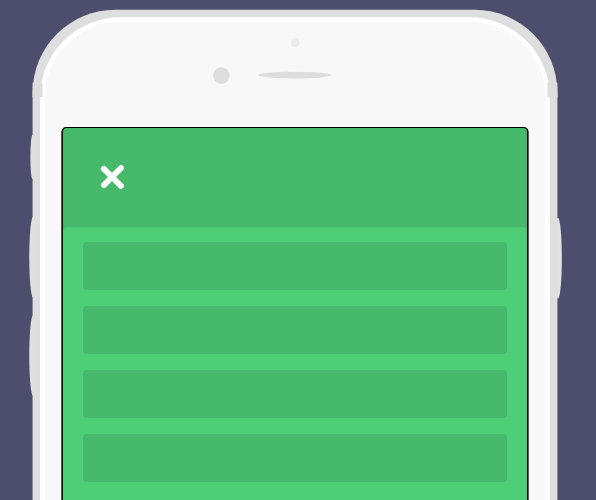
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>html5 svg图标手机菜单特效</title>
<!--可无视-->
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<!--主要样式-->
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="js/segment.min.js"></script>
<script src="js/ease.min.js"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="device">
<div class="device__screen">
<div id="menu-icon-wrapper" class="menu-icon-wrapper" style="visibility: hidden">
<svg width="1000px" height="1000px">
<path id="pathA" d="M 300 400 L 700 400 C 900 400 900 750 600 850 A 400 400 0 0 1 200 200 L 800 800"></path>
<path id="pathB" d="M 300 500 L 700 500"></path>
<path id="pathC" d="M 700 600 L 300 600 C 100 600 100 200 400 150 A 400 380 0 1 1 200 800 L 800 200"></path>
</svg>
<button id="menu-icon-trigger" class="menu-icon-trigger"></button>
</div><!-- menu-icon-wrapper -->
<div id="dummy" class="dummy">
<div class="dummy__item"></div>
<div class="dummy__item"></div>
<div class="dummy__item"></div>
<div class="dummy__item"></div>
</div><!-- /dummy -->
</div><!-- /device-content -->
</div><!-- /device -->
</div><!-- /content -->
<div class="content">
<h2 class="content__title">Scaled Version <span>(based on <a href="https://dribbble.com/shots/2269450-hamburger-menu-2"> this Dribbble rebound</a> by Tamas Kojo)</span></h2>
<div class="device device--alt">
<div class="device__screen">
<div id="menu-icon-wrapper2" class="menu-icon-wrapper" style="visibility: hidden">
<svg width="1000px" height="1000px">
<path id="pathD" d="M 300 400 L 700 400 C 900 400 900 750 600 850 A 400 400 0 0 1 200 200 L 800 800"></path>
<path id="pathE" d="M 300 500 L 700 500"></path>
<path id="pathF" d="M 700 600 L 300 600 C 100 600 100 200 400 150 A 400 380 0 1 1 200 800 L 800 200"></path>
</svg>
<button id="menu-icon-trigger2" class="menu-icon-trigger"></button>
</div><!-- menu-icon-wrapper -->
<div id="dummy2" class="dummy">
<div class="dummy__item"></div>
<div class="dummy__item"></div>
<div class="dummy__item"></div>
<div class="dummy__item"></div>
</div><!-- /dummy -->
</div><!-- /device-content -->
</div><!-- /device -->
</div><!-- /content -->
</div><!-- /container -->
<script src="js/main.js"></script>
</body>
</html>JS代码(main.js):
(function(){
/* In animations (to close icon) */
var beginAC = 80,endAC = 320,beginB = 80,endB = 320;
function inAC(s){
s.draw('80% - 240','80%',0.3,{
delay:0.1,callback:function(){
inAC2(s)}
}
);
}
function inAC2(s){
s.draw('100% - 545','100% - 305',0.6,{
easing:ease.ease('elastic-out',1,0.3)}
);
}
function inB(s){
s.draw(beginB - 60,endB + 60,0.1,{
callback:function(){
inB2(s)}
}
);
}
function inB2(s){
s.draw(beginB + 120,endB - 120,0.3,{
easing:ease.ease('bounce-out',1,0.3)}
);
}
/* Out animations (to burger icon) */
function outAC(s){
s.draw('90% - 240','90%',0.1,{
easing:ease.ease('elastic-in',1,0.3),callback:function(){
outAC2(s)}
}
);
}
function outAC2(s){
s.draw('20% - 240','20%',0.3,{
callback:function(){
outAC3(s)}
}
);
}
function outAC3(s){
s.draw(beginAC,endAC,0.7,{
easing:ease.ease('elastic-out',1,0.3)}
);
}
function outB(s){
s.draw(beginB,endB,0.7,{
delay:0.1,easing:ease.ease('elastic-out',2,0.4)}
);
}
/* Awesome burger default */
var pathA = document.getElementById('pathA'),pathB = document.getElementById('pathB'),pathC = document.getElementById('pathC'),segmentA = new Segment(pathA,beginAC,endAC),segmentB = new Segment(pathB,beginB,endB),segmentC = new Segment(pathC,beginAC,endAC),trigger = document.getElementById('menu-icon-trigger'),toCloseIcon = true,dummy = document.getElementById('dummy'),wrapper = document.getElementById('menu-icon-wrapper');
wrapper.style.visibility = 'visible';
trigger.onclick = function(){
if (toCloseIcon){
inAC(segmentA);
inB(segmentB);
inAC(segmentC);
dummy.className = 'dummy dummy--active';
}
else{
outAC(segmentA);
outB(segmentB);
outAC(segmentC);
dummy.className = 'dummy';
}
toCloseIcon = !toCloseIcon;
}
;
/* Scale functions */
function addScale(m){
m.className = 'menu-icon-wrapper scaled';
}
function removeScale(m){
m.className = 'menu-icon-wrapper';
}
/* Awesome burger scaled */
var pathD = document.getElementById('pathD'),pathE = document.getElementById('pathE'),pathF = document.getElementById('pathF'),segmentD = new Segment(pathD,beginAC,endAC),segmentE = new Segment(pathE,beginB,endB),segmentF = new Segment(pathF,beginAC,endAC),wrapper2 = document.getElementById('menu-icon-wrapper2'),trigger2 = document.getElementById('menu-icon-trigger2'),toCloseIcon2 = true,dummy2 = document.getElementById('dummy2');
wrapper2.style.visibility = 'visible';
trigger2.onclick = function(){
addScale(wrapper2);
if (toCloseIcon2){
inAC(segmentD);
inB(segmentE);
inAC(segmentF);
dummy2.className = 'dummy dummy--active';
}
else{
outAC(segmentD);
outB(segmentE);
outAC(segmentF);
dummy2.className = 'dummy';
}
toCloseIcon2 = !toCloseIcon2;
setTimeout(function(){
removeScale(wrapper2)}
,450);
}
;
}
)();
CSS代码(demo.css):
@font-face{font-family:'codropsicons';font-weight:normal;font-style:normal;src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');}
*,*:after,*:before{-webkit-box-sizing:border-box;box-sizing:border-box;}
.clearfix:before,.clearfix:after{content:'';display:table;}
.clearfix:after{clear:both;}
body{font-family:'Avenir Next',Avenir,'Helvetica Neue',Helvetica,Arial,sans-serif;color:#fff;background:#4d4d6d;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
a{text-decoration:none;color:#F6F9BF;outline:none;}
a:hover,a:focus{color:#fff;}
/* Content */
.content{text-align:center;}
.content--alt{background:#373752;padding:2em 0 4em;}
.content__title{font-size:1.75em;font-weight:normal;margin:3.5em 0 0 0;padding:0 0 1em;}
.content__title span{display:block;font-size:0.625em;color:#B0B0C8;}
.info{padding:2em 1em;max-width:800px;margin:0 auto;font-size:1.5em;}
.info-img{margin:1em auto 0;display:block;}
/* Device styles */
.device{position:relative;overflow:hidden;width:40em;height:35em;margin:0 auto;background:url(../img/iphone_white.svg) no-repeat 50% 0%;background-size:100%;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-touch-callout:none;-khtml-user-select:none;}
.device__screen{position:relative;overflow:hidden;height:100%;margin:11em 13.75% 0;text-align:left;border-radius:4px 4px 0 0;box-shadow:inset 0 6.2em 0 rgba(0,0,0,0.1);}
.device__screen{background:#5b9ce3;}
.device--alt .device__screen{background:#4ECE77;}
.dummy__item{height:3em;margin:1em 1.25em;pointer-events:none;border-radius:4px;background:rgba(0,0,0,0.1);-webkit-transition:-webkit-transform 0.5s;transition:transform 0.5s;-webkit-transition-timing-function:cubic-bezier(0.7,0,0.3,1);transition-timing-function:cubic-bezier(0.7,0,0.3,1);}
.dummy__item{-webkit-transform:translate3d(-100%,0,0) translate3d(-2em,0,0) scale3d(0.5,1,1);transform:translate3d(-100%,0,0) translate3d(-2em,0,0) scale3d(0.5,1,1);-webkit-transform-origin:100% 50%;transform-origin:100% 50%;}
.device--alt .dummy__item{-webkit-transform:translate3d(0,260px,0) scale3d(1,0.2,1);transform:translate3d(0,260px,0) scale3d(1,0.2,1);}
.dummy--active .dummy__item{-webkit-transition-timing-function:cubic-bezier(0.56,1.19,0.2,1.05);transition-timing-function:cubic-bezier(0.56,1.19,0.2,1.05);-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);}
.dummy__item:nth-child(4),.dummy--active .dummy__item:first-child{-webkit-transition-delay:0.05s;transition-delay:0.05s;}
.dummy__item:nth-child(3),.dummy--active .dummy__item:nth-child(2){-webkit-transition-delay:0.1s;transition-delay:0.1s;}
.dummy__item:nth-child(2),.dummy--active .dummy__item:nth-child(3){-webkit-transition-delay:0.15s;transition-delay:0.15s;}
.dummy__item:first-child,.dummy--active .dummy__item:nth-child(4){-webkit-transition-delay:0.2s;transition-delay:0.2s;}
/* Related demos */
.content--related{font-weight:bold;padding:4em 1em 2em;text-align:center;color:#76768E;background:#373752;}
.content--related h3{margin:0 0 7em;}
.media-item{display:inline-block;padding:1em;vertical-align:top;-webkit-transition:color 0.3s;transition:color 0.3s;}
.media-item__img{max-width:100%;opacity:0.3;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;}
.media-item:hover .media-item__img,.media-item:focus .media-item__img{opacity:1;}
.media-item__title{font-size:1em;margin:0;padding:0.5em;}
@media screen and (max-width:50em){.device{width:100%;height:auto;background-image:none;}
.device__screen{margin:0;border-radius:0;}
}


